Android MVVM框架使用(功能开发)记事本
Posted 初学者-Study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android MVVM框架使用(功能开发)记事本相关的知识,希望对你有一定的参考价值。
android MVVM框架使用 功能开发之记事本
前言
对于一些常规的MVVM框架搭建也有一些了,那么对于一些小功能的开发也需要说明一下,注重实践,本文实践一下。一个功能并不一定能一篇文章就能写完。
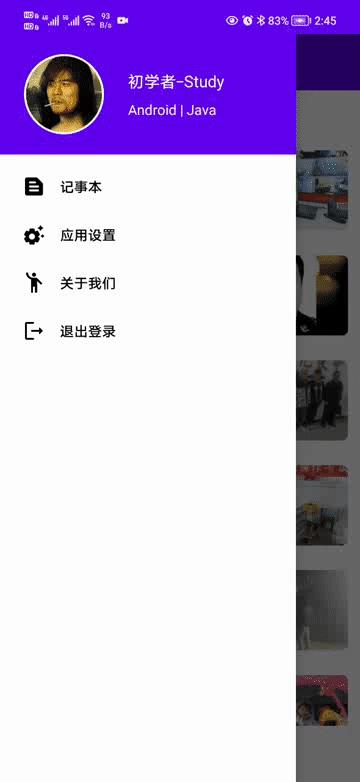
在写之前先来看看完成后的效果图吧,如下图所示:

正文
从标题就看到了记事本的功能,这个功能还是比较有实用价值的,虽然每一个手机都自带这个功能,但依然有人去开发,因为这个功能可以考察开发者的一些基本功,从代码上业务需求上都可以考察到,很多的毕业设计就是搞一个记事本,还有我之前写的天气App和垃圾分类App也有类似的毕设,学习是好的,但要有自己的思考,写一个功能的时候要想一些细节。
我们先来定一下功能需求:创建笔记、删除笔记、修改笔记、显示笔记。
暂定这些功能点,那么我们应用要有一张表去操作笔记,主要实现功能就是增删改查。下面来实现这些功能,建议你不要直接看源码,有时候过程和思路比结果更重要。
一、记事本页面
既然要写一个记事本,那么首先要创建一个页面,我的代码依然还是写在MVVM框架中的,在activity包下新建一个NotebookActivity,对应的布局是activity_notebook.xml,下面我们先修改布局代码:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="hasNotebook"
type="Boolean" />
<import type="android.view.View" />
</data>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context=".ui.activity.NotebookActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/white"
app:navigationIcon="@drawable/icon_back_black">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="记事本"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
</androidx.appcompat.widget.Toolbar>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar"
android:background="@color/gray_white"
android:orientation="vertical">
<!--笔记列表-->
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_notebook"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:paddingStart="8dp"
android:visibility="@hasNotebook ? View.VISIBLE : View.GONE"
android:paddingEnd="8dp"
android:paddingTop="8dp" />
<!--没有记录布局-->
<LinearLayout
android:id="@+id/lay_no_record"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:visibility="@hasNotebook ? View.GONE : View.VISIBLE"
android:orientation="vertical">
<ImageView
android:layout_width="96dp"
android:layout_height="96dp"
android:src="@mipmap/icon_no_record" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="没有记录"
android:textColor="@color/dark_gray"
android:textSize="16sp" />
</LinearLayout>
</RelativeLayout>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_add_notebook"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_margin="20dp"
android:onClick="toEdit"
android:src="@mipmap/icon_add"
app:backgroundTint="@color/white"
tools:ignore="UsingOnClickInXml" />
</RelativeLayout>
</layout>
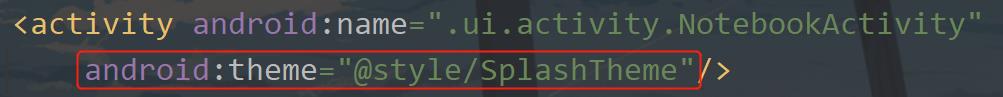
这里用到的图标去我源码中拿,我贴出来就不是png了,然后进入AndroidManifest.xml中去修改页面样式,给NotebookActivity增加一个主题,如下图所示:

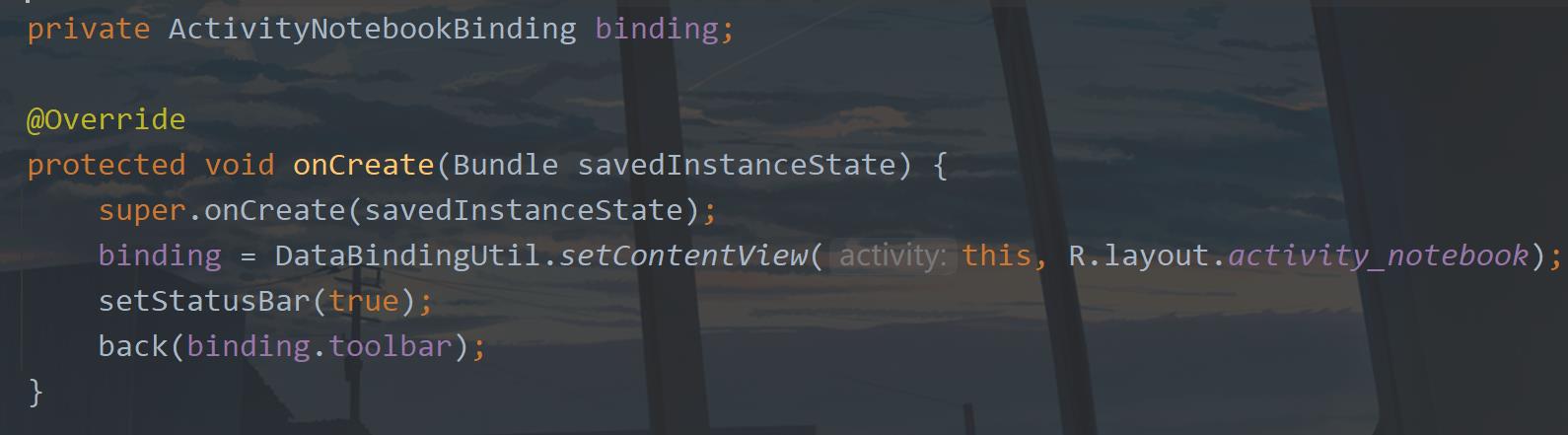
再修改一下代码,下面修改NotebookActivity中的代码,如下图所示:

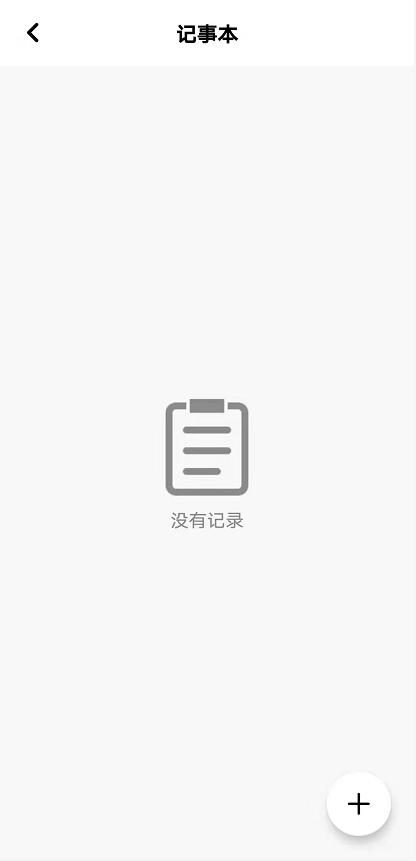
这里继承了BaseActivity,然后使用了ViewBinding和状态栏设置,还有返回监听。运行一下:

这里现在没有数据,先不管它,看到右下角有一个按钮,这个按钮点击之后进行日记编辑,增加记事。下面来写这个功能,也就是增加。
二、编辑页面
编辑页面可用于新增笔记、查看笔记、修改笔记、删除笔记,一个页面要具备这些功能,是需要好好设计一下的,先完成简单的界面设计。这里同样要新增一个Activity,在activity包下新增一个EditActivity,对应的布局是activity_edit.xml,因为编辑页面中有两个输入框,因此我需要改一下默认的输入框光标样式。在drawable下新增一个custom_cursor.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="1dp" />
<solid android:color="@color/purple_700" />
</shape>
然后我们修改一下activity_edit.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".ui.activity.EditActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/white"
app:navigationIcon="@mipmap/ic_edit_return">
<ImageView
android:id="@+id/iv_ok"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_gravity="end"
android:layout_marginEnd="16dp"
android:foreground="?attr/selectableItemBackground"
android:padding="4dp"
android:src="@mipmap/ic_black_ok"
android:visibility="gone" />
</androidx.appcompat.widget.Toolbar>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar"
android:orientation="vertical"
android:paddingStart="12dp"
android:paddingEnd="16dp">
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/et_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:hint="标题"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:textCursorDrawable="@drawable/custom_cursor"
android:textSize="36sp" />
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/et_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/et_title"
android:background="@null"
android:cursorVisible="true"
android:gravity="top"
android:paddingTop="4dp"
android:textCursorDrawable="@drawable/custom_cursor" />
</LinearLayout>
</RelativeLayout>
</layout>
这个布局里面用到的图标依然到我的源码里面去找,我就不贴了。
同时也需要改一个AndroidManifest.xml中的NotebookActivity的主题,如下图所示:

然后我们修改一下EditActivity中的代码:
public class EditActivity extends BaseActivity implements View.OnClickListener
private ActivityEditBinding binding;
private InputMethodManager inputMethodManager;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_edit);
setStatusBar(true);
back(binding.toolbar);
//新增时 获取焦点
showInput();
initView();
private void initView()
//监听输入
listenInput(binding.etTitle);
listenInput(binding.etContent);
binding.ivOk.setOnClickListener(this);
/**
* 监听输入
* @param editText 输入框
*/
private void listenInput(final AppCompatEditText editText)
editText.addTextChangedListener(new TextWatcher()
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after)
@Override
public void onTextChanged(CharSequence s, int start, int before, int count)
@Override
public void afterTextChanged(Editable s)
if (s.length() > 0)
binding.ivOk.setVisibility(View.VISIBLE);
else
if (binding.etTitle.getText().length() == 0 && binding.etContent.getText().length() == 0 )
binding.ivOk.setVisibility(View.GONE);
);
/**
* 显示键盘
*/
public void showInput()
binding.etContent.requestFocus();
inputMethodManager = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
inputMethodManager.toggleSoftInput(InputMethodManager.SHOW_FORCED, 0);
/**
* 隐藏键盘
*/
public void dismiss()
if (inputMethodManager != null)
inputMethodManager.hideSoftInputFromWindow(binding.etContent.getWindowToken(), 0);
@Override
protected void onPause()
super.onPause();
dismiss();
@Override
public void onBackPressed()
super.onBackPressed();
dismiss();
@Override
public void onClick(View v)
switch (v.getId())
case R.id.iv_ok://提交
showMsg("提交");
break;
这个页面的逻辑当前是这样的,有两个输入框,一个是标题一个是内容,当输入框有输入的时候显示一个提交按钮,当没有输入或者输入框为空的时候隐藏这个提交按钮,还有一个就是一进入当前页面,就显示内容的输入框光标,同时弹出软键盘。
这个页面也需要一个入口,也就是记事本页面点击右下角的按钮跳转过来,在activity_notebook.xml中修改浮动按钮的onClick事件。

这里是一个toEdit,然后在NotebookActivity中新增一个toEdit方法
/**
* 去编辑
*/
public void toEdit(View view)
jumpActivity(EditActivity.class);
当然了,我们的NotebookActivity也需要一个入口,在我的MVVM中我就在侧滑菜单中增加入口,首先增加一个路径图标,在drawable下新增一个icon_notebook.xml,代码如下:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:autoMirrored="true"
android:tint="#000000"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="@android:color/white"
android:pathData="M14.17,3H5C3.9,3 3,3.9 3,5v14c0,1.1 0.9,2 2,2h14c1.1,0 2,-0.9 2,-2V9.83c0,-0.53 -0.21,-1.04 -0.59,-1.41l-4.83,-4.83C15.21,3.21 14.7,3 14.17,3L14.17,3zM8,15h8c0.55,0 1,0.45 1,1v0c0,0.55 -0.45,1 -1,1H8c-0.55,0 -1,-0.45 -1,-1v0C7,15.45 7.45,15 8,15zM8,11h8c0.55,0 1,0.45 1,1v0c0,0.55 -0.45,1 -1,1H8c-0.55,0 -1,-0.45 -1,-1v0C7,11.45 7.45,11 8,11zM8,7h5c0.55,0 1,0.45 1,1v0c0,0.55 -0.45,1 -1,1H8C7.45,9 7,8.55 7,8v0C7,7.45 7.45,7 8,7z" />