H5引入Web调试工具VConsole引入
Posted 叮当Ding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5引入Web调试工具VConsole引入相关的知识,希望对你有一定的参考价值。
var script = document.createElement("script");
script.src = "https://cdn.jsdelivr.net/npm/vconsole@3.3.4/dist/vconsole.min.js";
script.onload = function ()
window.vonsole = new VConsole();
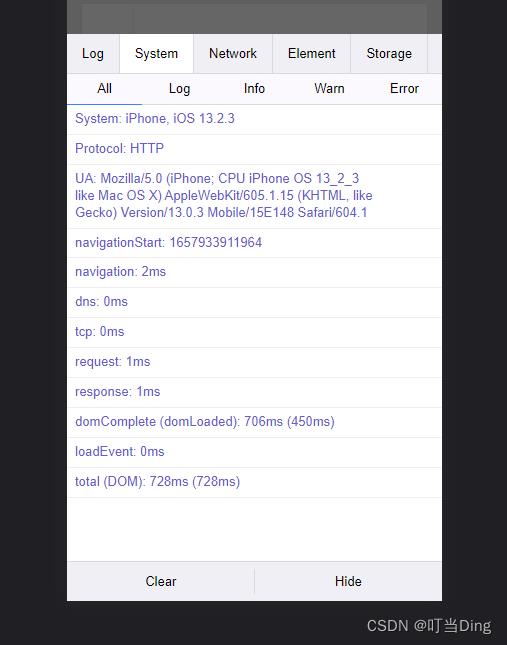
document.body.appendChild(script);然后你的h5页面就会有下面这个图标,可进行调试


广告:(提供学习机会)
前后端学习交流微信群:加我微信,填写验证消息(前端),拉你进群
以上是关于H5引入Web调试工具VConsole引入的主要内容,如果未能解决你的问题,请参考以下文章