day_5:求范围内的随机正负整数,拍平数组,拍平数组(按需拍平,纯js算法版)-返回一个 十六进制 的 随机颜色
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了day_5:求范围内的随机正负整数,拍平数组,拍平数组(按需拍平,纯js算法版)-返回一个 十六进制 的 随机颜色相关的知识,希望对你有一定的参考价值。
求范围内的随机整数
封装函数 - 求范围内的随机整数(包含 负整数)
一个函数, 正负整数都行
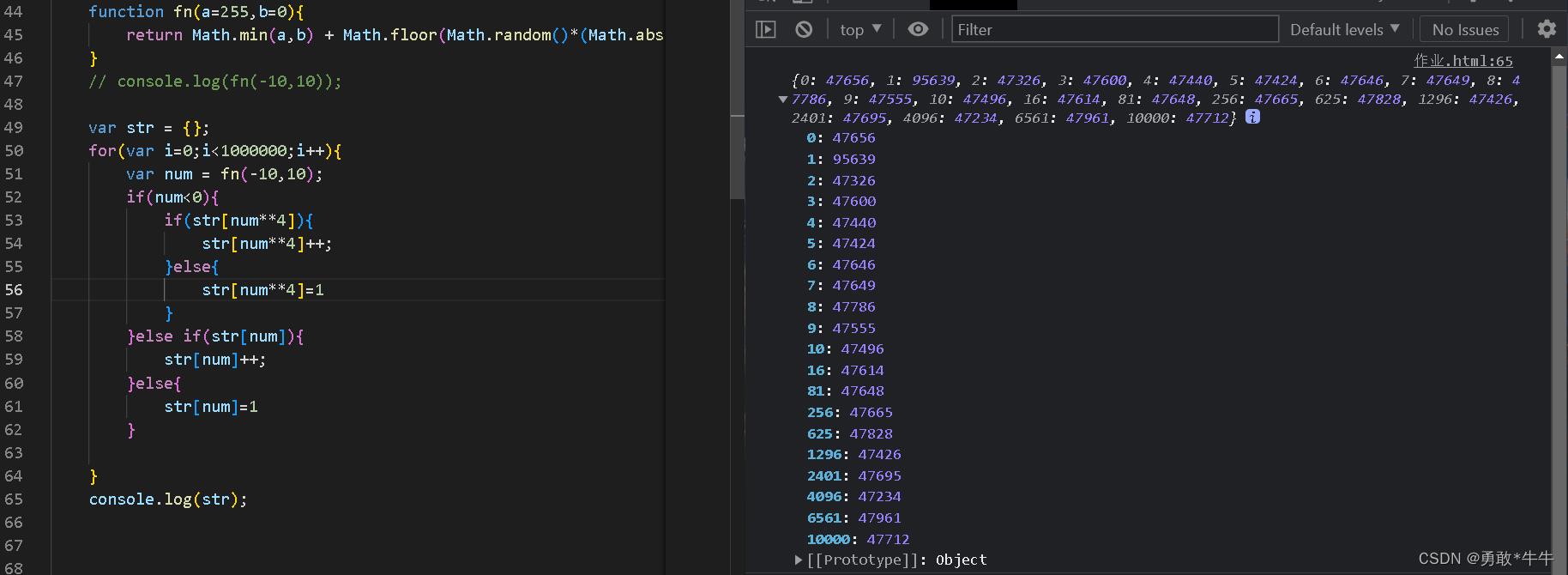
经过检测概率基本一致
function fn(a=255,b=0)
return Math.min(a,b) + Math.floor(Math.random()*(Math.abs(a-b)+1))
(根据flag是否大于0.5),然后再将生成的数进行自定义操作
注意按需操作正负0的问题
function randomNum(a = 255, b = 0)
return Math.floor(Math.random() * (Math.abs(a - b) + 1)) + Math.min(a, b)
var flag = Math.random()
console.log('flag:',flag);
var x = ''
x = flag > 0.5 ? randomNum(10)*(-1): randomNum(10);
if(x == 0)
x = 0;
console.log(x);

拍平数组(直接拍平)
var arr = [1, 2, 3, [5, 6, 7, [8, 9, 0]],2,[67,76]]
var Narr = [];
function fun(arr,n)
for(i in arr)
if(Object.prototype.toString.call(arr[i]) === '[object Array]')
fun(arr[i])
else
Narr.push(arr[i])
console.log('arr',arr);
fun(arr)
console.log('Narr',Narr);
拍平数组(按需拍平,纯算法版一,不tai行)
/* 史上最好理解的按需拍平数组<#_#>*/
var Narr = [];
function fun(arr, n = -1)
if(arguments[1] == undefined)
if (n === 0) return arr
var new_arr = []
for (var i = 0; i < arr.length; i++)
if (Object.prototype.toString.call(arr[i]) === '[object Array]')
new_arr = new_arr.concat(fun(arr[i], --n))
n++
else new_arr.push(arr[i])
return new_arr
// var arr = [1, 2, 3, [5, 6, 7, [8, 9, 0]], 3, 4, 5, [11, 22, 33, 55, 44, [111, 222, [1000, 88888], 333, 444, 555], 77]]
var arr = [1, 2, 3, [5, 6, 7, [8, 9, 0]],2,[67,76]]
fun(arr)
console.log(Narr)
console.log(fun(arr, 0))
console.log(fun(arr,1))
拍平数组(按需拍平,纯算法版二)
var arr = [1, 2, 3, [5, 6, 7, [8, 9, 0]],2,[67,76]];
function fun(arr,n)
if(n==0)
return arr;
/* 如果这个n值为空,则默认为最大 */
n = n ?? Infinity
var res = []
for(var i=0;i<arr.length;i++)
if(Array.isArray(arr[i]))
res = res.concat(fun(arr[i],n-1))
else
res.push(arr[i])
return res;
console.log(fun(arr,6));
返回一个 十六进制 的 随机颜色
// 范围内随机整数的函数
function randomNum(a = 255, b = 0)
return Math.floor(Math.random() * (Math.abs(a - b) + 1)) + Math.min(a, b)
// 六位可重复的随机数
function randomCode()
var str = '0123456789ABCDEF'
var s = ''
var count = 0
for(var i=0;i<6;i++)
s += str[ randomNum(str.length - 1) ]
return s
var cl = '#'+randomCode()
document.body.style.backgroundColor = cl
重构数组常用方法 - reverse
第一种:创建一个新数组使用reverse()的方法进行反转。
let arr = [1,2,3,4]
let arr1 = arr.reverse()
console.log(arr1); //[4, 3, 2, 1]
第二种:利用数组循环,使用unshift() 方法将新项添加到数组的开头,并返回新的长度。unshift() 方法会改变数组的长度。
let arr2 = [1,2,3,4]
let arr3 = []
arr2.forEach((element) =>
arr3.unshift(element)
)
console.log(arr3); //[4, 3, 2, 1]
第三种:使用反向循环数组的方法添加至一个新的数组。
let arr4 = ["jin", "shi","peng"]
let arr5 = []
for (let i = arr4.length-1; i >=0; i--)
arr5.push(arr4[i])
console.log(arr5); //['peng', 'shi', 'jin']
以上是关于day_5:求范围内的随机正负整数,拍平数组,拍平数组(按需拍平,纯js算法版)-返回一个 十六进制 的 随机颜色的主要内容,如果未能解决你的问题,请参考以下文章