解决VScode按“感叹号+Tab”和直接按感叹号无法自动生成HTML模板的问题
Posted 小严要努力学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决VScode按“感叹号+Tab”和直接按感叹号无法自动生成HTML模板的问题相关的知识,希望对你有一定的参考价值。
前言(问题):
Vscode刚刚更新,emment这个扩展可能取消了用感叹号“!”自动生成html模板的功能,也默认关闭了按`!+Tab`自动生成html模板的功能。还有某一个标签想生成多个,例如:br*3的这种快捷操作该如何重新打开?
解决办法:
1.解决办法是:设置----搜索emmet----找到:"Trigger Expansion On Tab" 打开就好了。然后就能用!+tab自动生成html模板

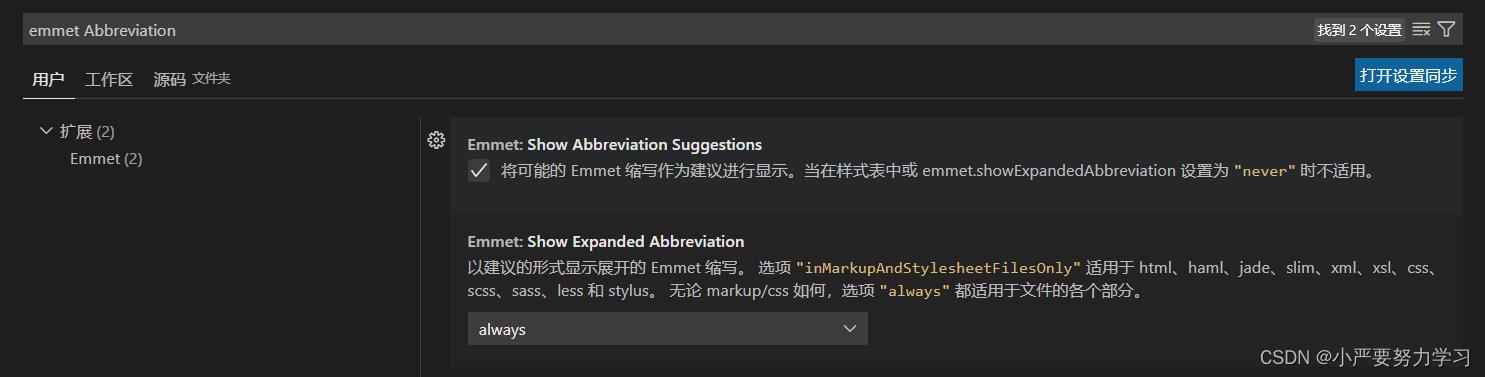
2.设置----搜索emmet Abbreviation,像下图一样设置就好了,然后在html文件中直接输入html,然后会提示html:5,选择这个回车也就可以自动生成html模板了。


3.想要生成像br*3的这种快捷操作,首先要先输入br*3,然后按tab键,不是像以前一样按回车键,现在要按tab键,才可以生成。
结尾:
如果这篇文章有解决了你的问题,麻烦点个关注,留个赞👍,以后会时常更新,谢谢~~~
以上是关于解决VScode按“感叹号+Tab”和直接按感叹号无法自动生成HTML模板的问题的主要内容,如果未能解决你的问题,请参考以下文章
VSCode 使用教程-4.使用open in browser预览html效果
VScode中进行django开发,解决按tab实现emmet语法。