htmlbodydocumentwindow 的区别
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了htmlbodydocumentwindow 的区别相关的知识,希望对你有一定的参考价值。
- html 既是超文本传输协议,也是 HTML 文档的根元素,其他元素都是其子元素;
- document 对象代表整个 html 文档,可用来访问页面中的所有元素;
- body 代表 document 的主体子对象,除浏览器头部,页面中能够看到的内容都属于 body 中的内容;
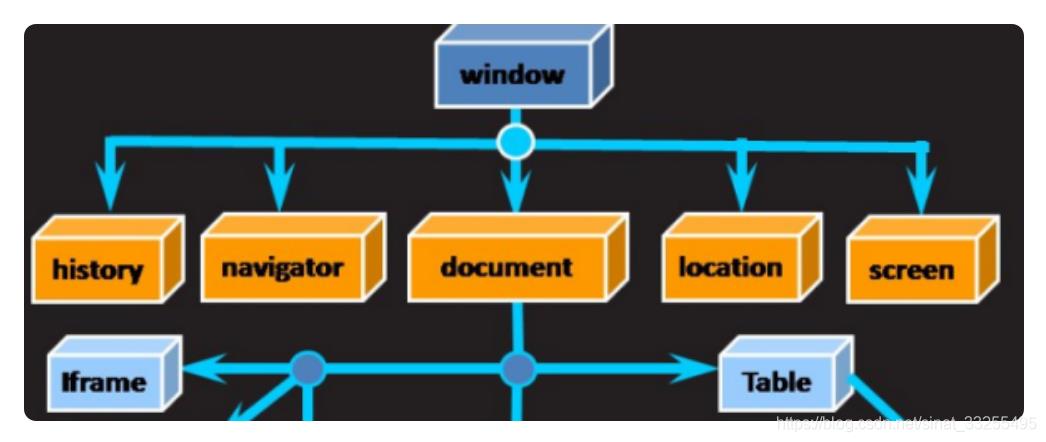
- window 代表浏览器中打开的窗口,代表运行环境。
在 javascript 中:window 对象是一个虚拟的对象,浏览器在打开 HTML 文档时生成 window 对象,可以把它看作是所使用的浏览器的窗口,其地位很高。因为它是浏览器脚本引擎中的 globalObject。可以用 window 对象访问窗口中绘制的文档、窗口中发生的事件和影响窗口的浏览器特性。浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
BOM的核心对象是 window,它表示一个实例。在浏览器中,window 对象有双重角色,它既是通过 js 访问浏览器窗口的一个接口,又是 ECMAScript 规定的 Global对象,它意味着在网页中定义的任何一个对象、变量和函数,都是以 window 作为其 Global对象,因此有权访问 isNaN()、isFinite()、parseInt() 等方法。

html 元素对象、document 对象、document 元素对象的区别:
document 对象是一个跟当前文档相关的对象,拥有一些操作文档内容的功能,其功能上跟 window 对象差不多,因为window 拥有一些操作浏览器窗口的功能。但是 document 对象地位没有 window 对象高,window 拥有其他所有根对象的引用,包括 browser、navigator、location 等。html 元素对象和 document元 素对象是属于 html 文档的 dom 对象,可以认为就是 html 源代码中那些标签所化成的对象。他们跟 div select 等对象没有根本区别。
以上是关于htmlbodydocumentwindow 的区别的主要内容,如果未能解决你的问题,请参考以下文章