APP开发-使用Vue3+vant+html5+ 实现相机拍照,选取相册图片,裁剪图片以及提取图片中的文字等功能
Posted L_不觉晓晓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP开发-使用Vue3+vant+html5+ 实现相机拍照,选取相册图片,裁剪图片以及提取图片中的文字等功能相关的知识,希望对你有一定的参考价值。
没用使用过html5+请参考另一篇博客:如何在Vue项目里面使用Html5+
一、需求分析
1、可以选择相机拍照,或者选择相册图片
2、图片确定以后,要对图片进行裁剪,保留用户选择部分
3、对裁剪之后的图片进行文字识别,识别出所有的文字内容
4、根据识别出来的文字进行业务查询
二、调用摄像头和相册功能的实现
对于第一个需求我们可以使用vant里面的Uploader组件直接进行调用,但是在这个地方我们的显示样式不同,
所以需要我们在手写一个调用相机和相册的方式,这里要使用html5+ 的方法。
对于没有固定样式要求的我还是推荐使用Uploader组件,因为它已经封装了我们需要的调用相机、相册、文件等,用起来还是比较方便。
我们在做评价的时候,上传图片就是直接使用Uploader,还是比较方便的。
这是Uploader组件的显示方式,

这个是需求的显示方式

显示这个需求方式挺容易实现的。
完整的效果图
2.1 首先要给扫描图标加一个点击事件
<div>
<!--扫一扫-->
<van-icon @click="scanFlag = true;" name="scan" size="24" color="#000"
class="v-cion-class"/>
</div>
2.2 click()绑定一个点击事件,使用vant的ActionSheet组件,此组件主要是通过v-model:show这个属性来控制是否显示动作面板,:actios来显示动作面板的内容。
<van-action-sheet
v-model:show="scanFlag"
:actions="actions"
cancel-text="取消"
close-on-click-action
@select="selectScan"
/>
2.3 js代码
默认scanFlag是false,也就是说默认是不显示动作面板的,当我们进行图标点击之后,将scanFlag变为true,这时候就会显示面板内容,actios的内容就是我们动作面板要展示的选项信息。
setup()
const state = reactive(
scanFlag: false, // 扫描选项
actions: [ // 选项
name: '拍照',
id: 0,
,
name: '相册选图',
id: 1,
,
],
)
;
2.4 根据步骤2的代码我们已经知道,动作面板组件里面还绑定着@select事件,也就是说当我们选择分享面板的选项内容的时候,会触发这个事件。
2.4.1 利用Html5+ 来调用摄像头
html5+ 官网网址如下
http://www.html5plus.org/doc/zh_cn/camera.html
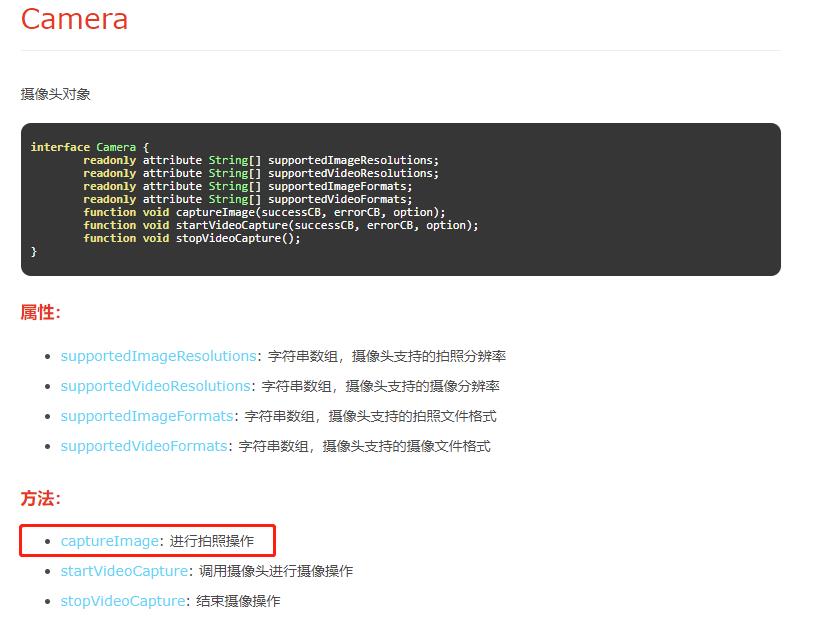
2.4.2 首先,我们要获取摄像头的实例化对象,方法如下:

2.4.3 其次,获取对象以后,进行拍照操作

2.4.4在captureImage这个方法里面有两个必选参数,说明如下,但options不填则是默认参数

2.4.5 通过上个方法我们已经可以获取到拍摄照片之后,照片的路径。我们还要在根据照片路径来获取照片对象

方法说明:

2.4.6 总结:完整js代码如下,当选择相册的时候也是同理调用html5+打开相册的方法
setup()
const selectScan = (action) =>
if (action.id === 0)
// 获取摄像头对象
const cmr = plus.camera.getCamera();
// 唤醒摄像头拍摄
cmr.captureImage((path) =>
// 获取图片地址
plus.io.resolveLocalFileSystemURL(path, (entry) =>
router.push(
path: '/cropper',
query:
imgUrl: entry.toLocalURL(),
,
);
, () =>
// 读取文件失败的场合
proxy.$toast('读取拍照文件错误');
);
, () =>
// 关闭摄像头的场合
,
optimize: false, // 不优化图片
index: '1', // 选择后摄像头
);
else
// 调用h5+plus方法打开手机相册选择图片
plus.gallery.pick((path) =>
router.push(
path: '/cropper',
query:
imgUrl: path,
,
);
,function ()
// 取消选择图片的场合
,system:false);// 最多选择1张图片
;
;
从相册选择照片-页面效果图

三、下一篇讲述我们把获取到的图片如何进行裁剪
以上是关于APP开发-使用Vue3+vant+html5+ 实现相机拍照,选取相册图片,裁剪图片以及提取图片中的文字等功能的主要内容,如果未能解决你的问题,请参考以下文章
