APP开发-使用Vue3+vant+html5+ 实现相机拍照,选取相册图片,裁剪图片以及提取图片中的文字等功能
Posted L_不觉晓晓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP开发-使用Vue3+vant+html5+ 实现相机拍照,选取相册图片,裁剪图片以及提取图片中的文字等功能相关的知识,希望对你有一定的参考价值。
没用使用过html5+请参考另一篇博客:如何在Vue项目里面使用Html5+
一、实现图片的裁剪
1.1 在上个步骤当中,我们已经实现了拍照和相册里面选取图片,在最后的js方法当中,我们会将拍照或者从相册里面选择的图片的路径拿到,并且去调到裁剪的页面,在这个页面主要使用了Vue 3.0图片裁切插件:vue-picture-cropper,目前这个插件只支持vue3.x的版本。
相关网址:https://chengpeiquan.com/article/vue-picture-cropper.html
这个博客还是对这个插件的使用方式介绍的比较详细的,可以借鉴学习一下。
此页面是在上一个页面拍照或者选择图片,点击确认之后,进行路由跳转到本页面,它所携带的参数是根据图片路径转换为文件对象。
HTML代码
<template>
<div>
<vue-picture-cropper
:boxStyle="boxStyle"
:img="pic"
:options="options"
/>
<van-row >
<van-col @click="back" span="11">
<van-button plain color="#3BB3C2">
取消
</van-button>
</van-col>
<van-col @click="getImgae" span="11">
<van-button color="#3BB3C2">确认</van-button>
</van-col>
</van-row>
</div>
</template>
1.2 在这个页面当中主要有确认和取消两个事件,还有就是获取上个页面传过来的图片路径,确定按钮点击以后,会跳转到识别结果页面。
js代码
setup()
const proxy = getCurrentInstance();
const state = reactive(
pic: '',
// 裁剪区域的样式
boxStyle:
width: '100%',
height: '80%',
backgroundColor: '#f8f8f8',
margin: 'auto',
,
// 设定参数
options:
viewMode: 1,
dragMode: 'crop',
,
);
onMounted(async () =>
// 获取路由以及参数
const params = proxy.$router.currentRoute.value.query;
// 图片地址
// 将图片转换为base64
base64Img(params.imgUrl).then((res) =>
state.pic = res;
);
);
// 获取截图
const getImgae = () =>
proxy.$router.push(
path: '/scanResult',
query:
// 获取裁切后的 base64 结果,可用于本地预览展示
imgUrl: cropper.getDataURL(),
,
);
;
// 取消返回
const back = () =>
proxy.$router.go(-1);
;
return
...toRefs(state),
getImgae,
back,
;
,
在此页面点击确认以后,我们还是要把裁剪好的图片继续传递到下一个页面,此时路由的图片参数可以使用cropper实例的API方法getDataURL(),
以下图片是截取上面博客的内容:

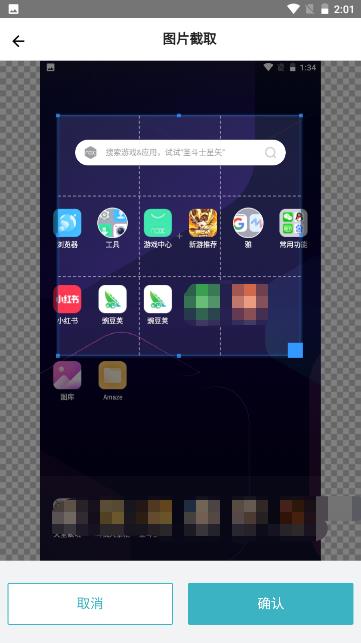
页面效果图

二、下一篇讲述如何提取图片中的文字
以上是关于APP开发-使用Vue3+vant+html5+ 实现相机拍照,选取相册图片,裁剪图片以及提取图片中的文字等功能的主要内容,如果未能解决你的问题,请参考以下文章