前言——前端转型之殇
Posted 北漂周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前言——前端转型之殇相关的知识,希望对你有一定的参考价值。
前言——前端转型之殇
比人本是一名android开发人员,奈何受到创业大潮之洗脑,义无反顾加入了创业大军。辗转反侧,摸爬滚动,偶然机会需要进行前端整站架构开发。浏览器兼容、PC\\APP\\微信三端兼容、SEO、服务端渲染加速等,从未想过的问题接踵而至。特将自己迈过的坑的再次记录,希望大家无痛学习前端技术,无痛学习Vue。

本文初衷
如果用一句话来形容入门学习前端技术就是——多么痛的领悟!!!
为什么我会这么说呢?作为一个一直书写Java的开发来说,对网页前端的理解比较片面,觉得简单的谢谢Css和javascript就能够完成一个页面了,且对网页前端开发的工作嗤之以鼻。web2.0发展这么多年以来,给网页前端开发带来了很多助推作用。但是,对于网页前端来说缺少一个真正意义上框架。
之前只会简单的使用自带的DOM方法来操作如:dcoument.getElementById,然而市面上很多框架插件都使用JQuery来书写,之后我们也尝试使用JQuery来做网页前端开发。
JQuery
如一个显示一个列表,使用JQuery就只能这么去写
<html>
<body>
<table id="productList">
</table>
</body>
</html>
......
$.each(data.productList,function(index,item)
$("#productList").append(
"<tr><td>" + item.name + "</td>"
+ "<td>" + "<a href='" + item.url + "'>" + item.url + "</a>" + "</td>"
+ "<td>" + "<img src='" + item.url + "'>" + "</td>"
+ "</tr>"
);
);看不懂?没关系。但是,你至少看得懂,这里所书写的列表页,将Model与View完全粘合在了一起。这对于一个写惯了Android DataBinding,写惯了Java的开发来说,这种写法简直像是行业倒退了。没有ListView,没有Adapter,没有ItemView的重新绘制机制,M层和V层完全粘合在一起。然而,这样的写法在前端开发界已经持续了很多年了。(我说话就这直,大家别怪我)
那么,对于一个有了一点Coding经验的开发来说,如何转型做前端开发。还没有Coding经验的小白来说,如何选择自己的学习路径呢?本文就重点说一下这个问题。(请大神请自动过滤本文)
什么是前端开发
前端开发的定义
度娘给出的答案是:
前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
没错,基本上来说,我们所平时所有泛指的前端技术人员都是与网页、Html、JS打交道的工程师。主要的工作就是进行网页相关的,PC网页、移动端网页、WebAPP甚至是跨平台应用的研发。
前端现状
- 市场需求
由于开发人员仅作为页面的展示工作,入门学习也很简单,从业人员的资历,学历往往比较低(行业现状)。所以整个前端在开发领域的地位并不怎么高。加之,近年来移动互联网的热火朝天,学校、培训机构。然而,很多开发人员都是将自己定位在前端编写静态页面上(完全没有JavaScript的逻辑)。
下面我们先看一个简历:

没错,也许你和我一样,觉得这些简历上这么同学所会的东西并没有很多,要价却不低。数据结构?算法?内存管理?代码管理?三方框架?这些东西其实针对于前端工程师来说并没有向客户端工程师要求这么高(又黑前端了)。其实并不是,这样,前端的技术研究方向还是挺多的,那么为什么现在前端开发的薪酬会如此高呢?
- 招聘难度(缺人!!!)
任何东西都有它的物价,开发人员也一样。如果有朋友在BAT里面任职的话,应该会清楚,大企业里面的也非常缺前端开发。移动互联网热,让很多大学毕业生都去学习Android、ios方向去了,反而前端开发的人员变得了稀缺。
未来趋势
前端时代来临,原生APP的落幕
- 微信小程序发展
相信大家最近看到最多的技术文章,都是在描述微信小程序的如何开发。没办法,微信在中国的影响力太大了,任何一个举动都让无数的互联网人员去研究张小龙的是如何布局未来。当然,所有人都同样的认为小程序会成为未来开发的一个主流模式。

看过官方的Demo之后,我们毫无意外的发现,小程序开发的本质还是在微信的内部,使用微信提供的API书写前端逻辑。
混合型开发变成主流
前后端分离,地位掌握主动权
刚接前端语言的时候,会发现所有的前端开发人员并不能操控整个前端项目的书写与上线。写完静态页面之后必须把自己的项目交给后端开发,放置到模板引擎中,如php中的smarty、Java中的JSP/FreeMarker等模板语言框架。
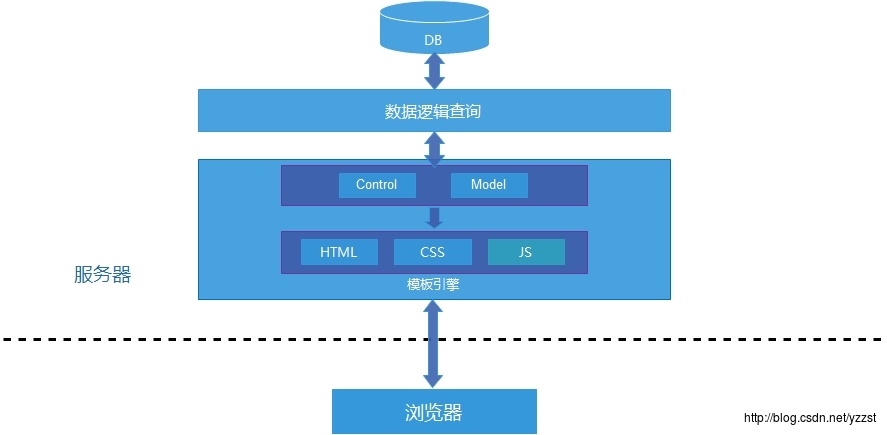
为什么会这样呢?我们看一下服务端模板引擎的系统架构。

你会发现,所有的前端逻辑代码需要发到服务器端的逻辑之中,服务端开发的同事需要帮前端开发同事做一部分工作。也许你会说,这有为什么问题呢?我们的很多网站基本也都是这么写的哈?确实,对于移动互联网到来之前确实没有什么问题,如果只有一个端的话问题也不大。
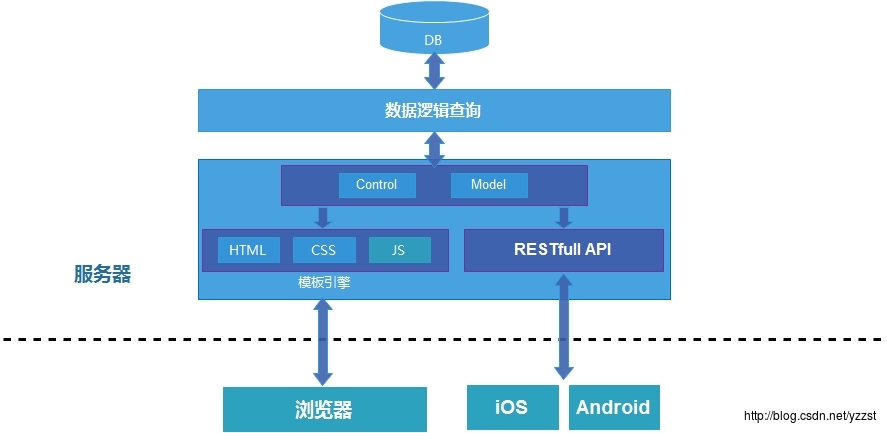
但是,对于很多公司来说,自己的项目并不仅是一个网站而已,往往会伴随着网站、APP、微信同时发力。这样的话,整体项目的架构就会变成如下所示:

原生开发的APP,毕竟是客户端,只需要服务端提供接口就能够完成自己的逻辑。这样的话,公司内部对于服务端开发的同事要求就比较高了,需要提供两种不同的逻辑查询处理方式以供三端的使用。这就是为什么很多公司都会招聘很多后端开发的工程师,也就是为什么很多后端开发工程师都了解前端逻辑书写,对于纯前端开发人员来说要求并不高的原因。
估计你和鄙人都会有同样的疑惑,反正后台都需要提供RESTfull API,为什么前端开发工程师不直接调用API来完成自己的逻辑呢?

当然,存在必定合理,从web2.0的角度来说这么做可能会有几点考虑。如
- 优化加载速度
- SEO
- 数据安全
- 没有好的前端开发框架
- 招不到牛逼的前端开发
如今来说,上述的所有顾虑都得到了解决,最大的问题变成了人才的培养和招聘上了。
从何入手
没有基础
本文不针对完全没有任何开发经验的人群,如果你对Coding有一定的了解,甚至是像韬哥这样,做过一段时间的Java,那么推荐你去W3CSchool:http://www.w3school.com.cn/简单的看一下CSS和JavaScript入门,相信我,花一天时间简单了解一下即可,后期不会或者记不住可以现用现查。这就开始
配置环境
下载WebStorm:http://www.jetbrains.com/webstorm/
安装NodeJS:http://nodejs.cn/
其实并不一定要选择webStorm作为开发工具。但是,对于使用惯了Android Studio或者Intellij的开发者来说,使用WebStorm你会倍感亲切。选择框架
目前市面上的MVVM框架挺多,Angular、Vue、React这三个框架已经三分天下(韬哥之前还用过Avalon)。当然,Vue学习起来相对较为简单,本文的初衷也是以Vue来作为学习分析。
做好上述的思想准备和工具准备之后,我们就可以开始书写前端项目了,本文之后会持续更新,向大家分享前端学习的心得。有问题,或者想吐槽的,请加韬哥微信:
/*
* @author zhoushengtao(周圣韬)
* @since 2016年12月11日 凌晨1:39:20
* @weixin stchou_zst
* @blog http://blog.csdn.net/yzzst
/

以上是关于前言——前端转型之殇的主要内容,如果未能解决你的问题,请参考以下文章