EasyClick 固定状态日志窗口
Posted Mr -老鬼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyClick 固定状态日志窗口相关的知识,希望对你有一定的参考价值。
EasyClick 固定状态日志窗口
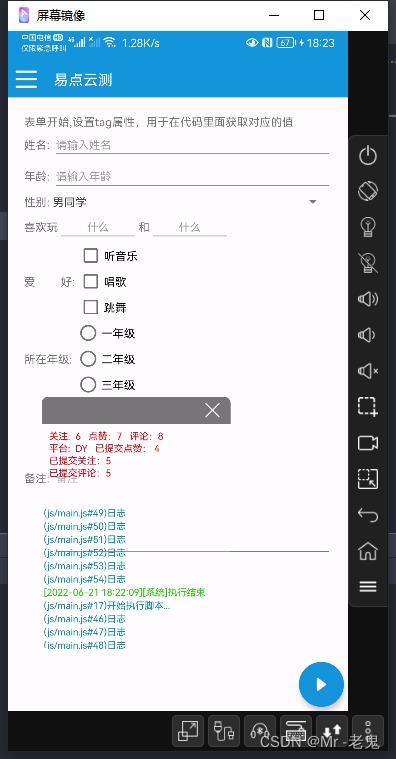
图例

代码示例
requestFloatViewPermission(1000);
closeLogWindow();
// 修改日志窗口位置 大小 字体 标题 背景等
let logWindow =
"x": 100,
"y": 200,
"w": 600,
"h": 800,
"textSize": 12,
"backgroundColor": "#33ffffff",
"title": " ",
"showTitle": false
// 固定状态的view 是否展示 高度 字体大小 字体色 背景色 等
let logView =
"show": true,
"h": 260,
"textSize": 12,
"textColor": "#FF0000",
"backgroundColor": "#11ffffff"
sleep(1000);
showLogWindow();
sleep(1000)
setLogViewSizeEx(logWindow)
setLogFixedViewEx(logView);
sleep(1000);
// 设置 固定的显示信息
setFixedViewText(" 关注: 6 点赞:7 评论:8 \\n 平台: DY 已提交点赞: 4 \\n 已提交关注:5 \\n 已提交评论:5 ");
logd("日志");
logd("日志");
logd("日志");
logd("日志");
logd("日志");
logd("日志");
logd("日志");
logd("日志");
我是Mr-老鬼、QQ1156346325 。交流QQ群:620028786,647082990,772810035
————————————————版权声明——————————————————
本文版权所有~Mr-老鬼 ~转载请注明原文地址
免责声明:本文所有的教程仅限交流学习使用不得用于违法用途,造成的法律后果本人不承担责任。
以上是关于EasyClick 固定状态日志窗口的主要内容,如果未能解决你的问题,请参考以下文章