layui 数据库导出excel和打印功能
Posted 杨治中
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui 数据库导出excel和打印功能相关的知识,希望对你有一定的参考价值。
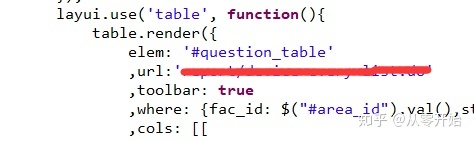
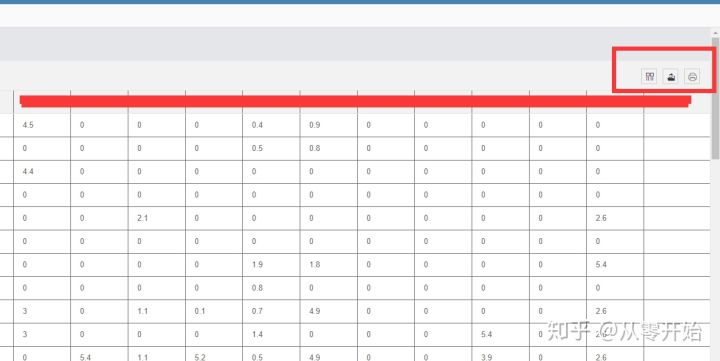
layui 自带有导出excel和打印功能,只需要添加一个 toolbar: true 就行


layui.use('table', function()
table.render(
elem: '#question_table'
,url:'report/device-every-list.do'
,toolbar: true
,where: fac_id: $("#area_id").val(),startTime: $("#startTime").val(),endTime: $("#endTime").val()
,cols: [[
field:'deviceName',width: 160, title:'设备'
]]
,id: 'question'
,limit: 15 //每页默认显示的数量
,page:
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,response:
statusCode: 200 //重新规定成功的状态码为 200,table 组件默认为 0
,parseData: function(res) //将原始数据解析成 table 组件所规定的数据
console.log(res)
return
"code": res.status, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.page.totalResult, //解析数据长度
"data": res.varList //解析数据列表
;
,done:function(res)
$('.layui-table').find(".layui-unselect").remove();
);
);发布于 2020-12-25 09:30
以上是关于layui 数据库导出excel和打印功能的主要内容,如果未能解决你的问题,请参考以下文章