layui打印自定义表格功能
Posted 杨治中
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui打印自定义表格功能相关的知识,希望对你有一定的参考价值。
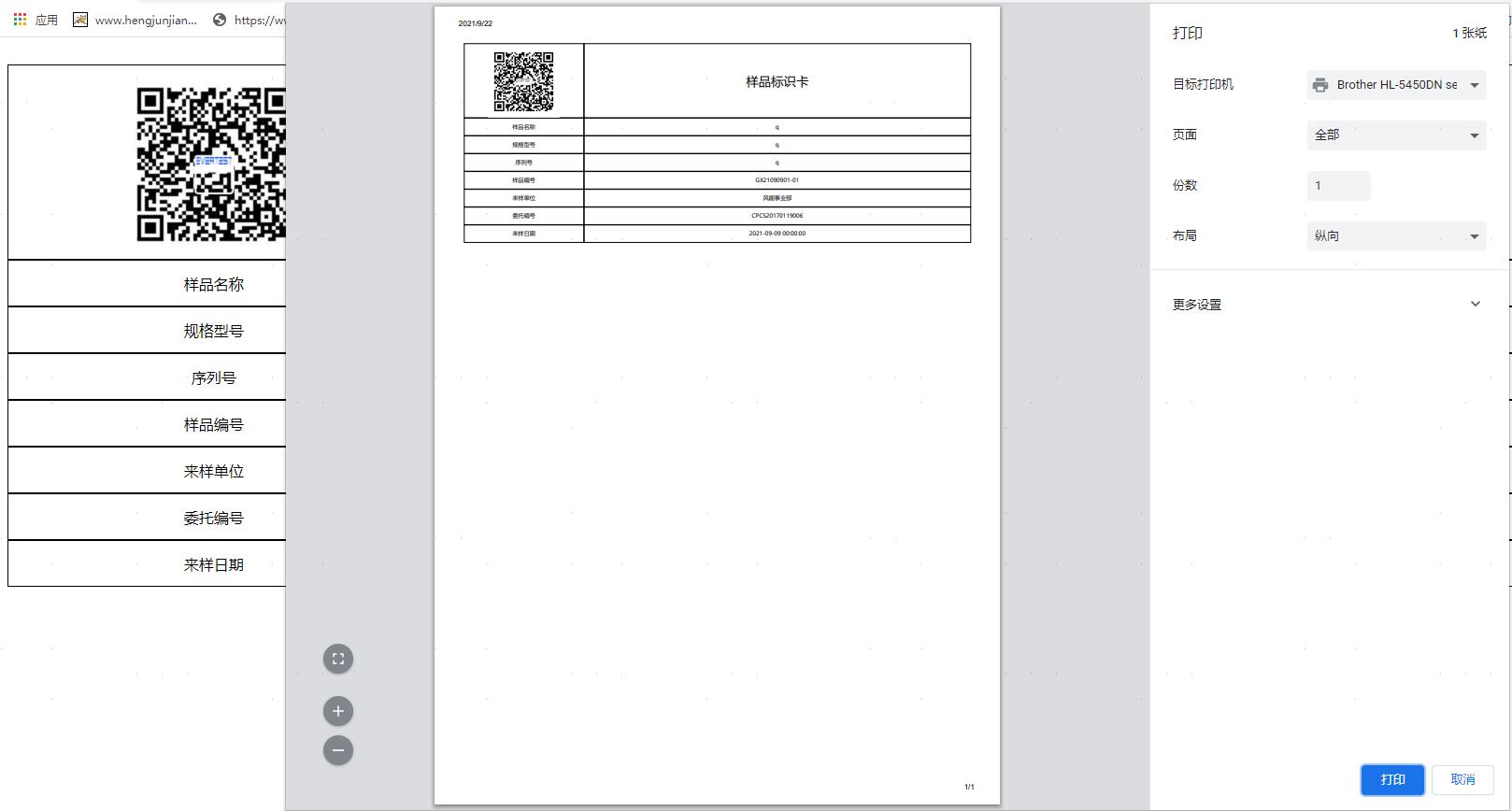
打印预览表
按钮点击显示预览表,根据id获取数据,再绘制打印表
layer.open(
type: 2,
area: ['500px', '700px'],
content: 'printSampleManager.html?'+ layui.data('version').v + '',
btn: ['打印'],
btnAlign: 'c',
yes: function(layero, index)
// 打印表获取数据
$.ajax(
url: '../../../../labctl/getSampleById?id=' + obj.data.id + '' ,
success:function (data)
var res = JSON.parse(data)
var qrFilename = res[0].qr_filename
var basePath = 'http://192.168.62.209:85/upload/image-qr/'
var viewpath = basePath + qrFilename
var sampName = res[0].sampName;
var sampType = res[0].sampType;
var sampSn = res[0].sampSn;
var sampCode = res[0].sampCode;
var prolineName = res[0].prolineName;
var oaId = res[0].oaId;
var sampDate = res[0].sampDate;
var v = document.createElement("div");
var f = //绘制表格
[`<head><br>
<table cellspacing="0" width="100%" style="border-collapse: separate; border-spacing: 0px;">
<tbody>
<tr style="height:50px ; width: 700px;">
<div hidden>$qrFilename</div>
<td style="border:1px solid black;width:50px;" align="center" valign="middle">
<img style='width: 200px; height: 200px; max-width: 80%; margin-top: 5px;' src=$viewpath>
</td>
<td style="border:1px solid black;" colspan="2" align="center" valign="middle">
<p style="font-size: 35px">样品标识卡</p>
</td>
</tr>
<tr style="height:50px; width: 700px;">
<td style="border:1px solid black;width:50px;" align="center" valign="middle">
<p>样品名称</p>
</td>
<td style="border:1px solid black;width:100px;" align="center" valign="middle">
<div>$sampName</div>
</td>
</tr>
<tr style="height:50px; width: 700px;">
<td style="border:1px solid black;width:50px;" align="center" valign="middle">
<p>规格型号</p>
</td>
<td style="border:1px solid black;width:100px;" align="center" valign="middle">
<div>$sampType</div>
</td>
</tr>
<tr style="height:50px ; width: 700px;">
<td style="border:1px solid black;width:50px;" align="center" valign="middle">
<p>序列号</p>
</td>
<td style="border:1px solid black;width:100px;" align="center" valign="middle">
<div>$sampSn</div>
</td>
</tr>
<tr style="height:50px ; width: 700px;">
<td style="border:1px solid black;width:50px;" align="center" valign="middle">
<p>样品编号</p>
</td>
<td style="border:1px solid black;width:100px;" align="center" valign="middle">
<div>$sampCode</div>
</td>
</tr>
<tr style="height:50px ; width: 700px;">
<td style="border:1px solid black;width:50px;" align="center" valign="middle">
<p>来样单位</p>
</td>
<td style="border:1px solid black;width:100px;" align="center" valign="middle">
<div>$prolineName</div>
</td>
</tr>
<tr style="height:50px ; width: 700px;">
<td style="border:1px solid black;width:50px;" align="center" valign="middle">
<p>委托编号</p>
</td>
<td style="border:1px solid black;width:100px;" align="center" valign="middle">
<div>$oaId</div>
</td>
</tr>
<tr style="height:50px ; width: 700px;">
<td style="border:1px solid black;width:50px;" align="center" valign="middle">
<p>来样日期</p>
</td>
<td style="border:1px solid black;width:100px;" align="center" valign="middle">
<div>$sampDate</div>
</td>
</tr>
</div>
</tbody>
</table>`,
"</head>"].join("");
$(v).find("th.layui-table-patch").remove();
$(v).find(".layui-table-col-special").remove();
= var h = window.open("打印窗口", "_blank");
h.document.write(f + $(v).prop("outerHTML"));
h.document.close();
h.print();
h.close();
)
// 预览表获取数据
success: function (layero, index)
var iframeWindow = window['layui-layer-iframe' + index];
$.ajax(
url: '../../../../labctl/getSampleById?id=' + obj.data.id + '' ,
success:function (data)
var res = JSON.parse(data)
iframeWindow.layui.$('#id').append(res[0].id)
iframeWindow.layui.$('#sampName').append(res[0].sampName)
iframeWindow.layui.$('#qr_filename').append(res[0].qr_filename)
iframeWindow.layui.$('#sampType').append(res[0].sampType)
iframeWindow.layui.$('#sampCode').append(res[0].sampCode)
iframeWindow.layui.$('#sampSn').append(res[0].sampSn)
iframeWindow.layui.$('#prolineName').append(res[0].prolineName)
iframeWindow.layui.$('#oaId').append(res[0].oaId)
iframeWindow.layui.$('#sampDate').append(res[0].sampDate)
)
)
最后打印效果
以上是关于layui打印自定义表格功能的主要内容,如果未能解决你的问题,请参考以下文章