element 复杂表格渲染
Posted auserroot
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element 复杂表格渲染相关的知识,希望对你有一定的参考价值。
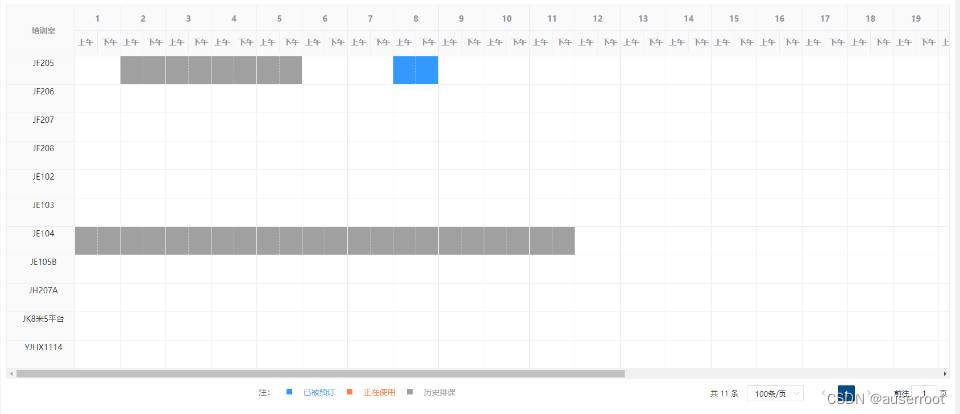
使用element table 渲染 课程表(使用色块展示)
组件封装详情
<el-row>
<el-col :span="24">
<!--此处使用 header-cell-style cell-style api修改左侧表头 与 表头样式-->
<el-table ref="table" :data="tableData" border :cell-style="cellStyle" :header-cell-style="headCellStyle">
<!--绑定数据 classroom 为 侧边头-->
<el-table-column prop="classroom" width="120px" align="center" fixed="left">
<template slot="header" >
<span>培训室</span>
</template>
</el-table-column>
<!--v-for 循环列 因可能出现多次循环 使用index或id值绑定key的话可能出现重复值 故此处使用id+时间戳-->
<el-table-column align="center" v-for="(ite,i) in tableHead" :key="ite.id+Date.now().toString()">
<!--此处 以日期为表头 以上下午为二级表头-->
<template slot="header" >
<div style="display:flex;flex-direction: column;padding:0">
<span style="border-bottom: 1px solid #ebeef5;">ite.day</span>
<div style="display:flex;margin:0;padding:0" >
<span v-for="(it,ind) in ite.children" :style="it.tit==='上午'?'padding-right:2px;width:49%;border-right: 1px solid #ebeef5;':'padding-left:2px;width:49%'" :key="ite.id+''+ind">it.tit</span>
</div>
</div>
</template>
<!--此处绑定表格每列的值-->
<template slot-scope="row">
<div class="span_box">
<!--设置预览方法 点击预览相关信息-->
<span @click="handleView(row.list[i].am,row.list[i].amId)" style="cursor: pointer;float:left" v-if="[0,-1,-2,1].includes(row.list[i].am)&&row.list[i].am!==-2" :class="getClass(row.list[i].am)" ></span>
<span @click="handleView(row.list[i].pm,row.list[i].pmId)" style="cursor: pointer;float:right;border-left: 1px dashed #ccc" v-if="[0,-1,-2,1].includes(row.list[i].pm)&&row.list[i].pm!==-2" :class="getClass(row.list[i].pm)" ></span>
</div>
</template>
</el-table-column>
</el-table>
<!--自己封装的分页组件-->
<teos-pagination :page="paginationConfig" @change="pageChange" style="margin-top:10px"></teos-pagination>
<!--色块标识-->
<div class="ext">
<p style="display: flex; justify-content: center; align-items: center;">
注:
<span style="color: #3399ff;display: flex; justify-content: center; align-items: center;"><i class="col" style="background-color: #3399ff;"></i>已被预订</span>
<span style="color: #ff8247;display: flex; justify-content: center; align-items: center;"><i class="col" style="background-color: #ff8247;"></i>正在使用</span>
<span style="color: #a0a0a0;display: flex; justify-content: center; align-items: center;"><i class="col" style="background-color: #a0a0a0;"></i>历史排课</span>
</p>
</div>
</el-col>
</el-row>
逻辑部分
<script>
export default
components:
teosPagination:()=>import('@/modules/teos/components/teos-pagination/index.vue'),
,
computed:
tableHead()
let year,month
year = new Date(this.formData.beginDate).getFullYear()
month = new Date(this.formData.beginDate).getMonth()+1
let dates = (new Date(year,month,0)).getDate()
// console.log(dates)
let dayList = []
for(let i=1;i<=dates;i++)
let obj =
obj.day = i
obj.id = i
obj.children=[tit:'上午',prop:'am',tit:'下午',prop:'pm']
dayList.push(obj)
return dayList
,
,
data()
return
paginationConfig:
total: 0,
pageSize: 100,
pageSizes: [100],
layout: 'total, sizes, prev, pager, next, jumper',
currentPage: 1
,
trainingRoomList:[],
tableData:[],
,
created()
this.getClassroomSelect()
,
mounted()
this.$nextTick(()=>
this.handleSearch()
// console.log('tableData',this.tableData)
)
,
methods:
getClass(v,index)
// console.log('...',JSON.parse(JSON.stringify(v)),index)
let sty = ''
switch(v)
case 1 : sty = 'blue';
break;
case 0 : sty = 'orage';
break;
case -1 : sty = 'grey';
break;
return sty+' span_item'
,
cellStyle(row,column,rowIndex,columnIndex)
// console.log(row,rowIndex,column,columnIndex)
if(columnIndex===0)
return 'background-color: #fafafa;height:50px'
,
headCellStyle(row,rowIndex)
if(rowIndex===0)return 'height:50px'
,
pageChange(type, val)
this.paginationConfig[type] = val
,
async getClassroomSelect()
const res = await post(api.xxx,)
// console.log('ccs',res)
this.trainingRoomList = res.data
,
//查看 || 编辑
handleView(flag,id)
let row =
flag,
id
//此处我使用动态组件渲染
this.$$dialogOpen('componentEditDialog',
row,
flag:'edit',
trainingRoomList:this.trainingRoomList,
title: '课程',
onSubmit: () =>
this.$message.success('操作成功')
this.handleSearch()
)
,
//init data
init(arr,size)
size = parseInt(size)
if(isNaN(size)||size<1||size>=arr.length)return [arr]
let newArr = []
for(let i=0;i< arr.length;i+=size)
newArr.push(arr.slice(i,i+size))
return newArr
,
//查询
async handleSearch()
const pageSize,currentPage:curPage=this.paginationConfig
const data =
pageSize,
curPage
this.tableData = []
const res = await post(api.xxxx,data)
// console.log('list',res)
if(res.code==='0')
const records:data,total = res.data
this.paginationConfig.total = total
this.tableData = data
// console.log('data',data,this.tableHead)
else return this.$message.error(res.msg)
</script>
样式
<style lang="less" scoped>
/deep/ .el-form
background-color: #f1f1f1;
/deep/ .el-form>div.el-row
padding: 6px 0 ;
border-left:4px solid;
background-color: #fff;
/deep/ .el-table th
padding: 8px 0;
&:first-child .cell
display: flex;
justify-content: center;
align-items: center;
/deep/ .el-table td
padding: 0;
/deep/ .el-table .cell
width: 100%;
height: 100%;
padding: 0;
.span_box
width: 100%;
height: 100%;
.span_item
display: block;
width: 49%;
height: 100%;
.orage
background-color: #ff8247;
.blue
background-color: #3399ff;
.grey
background-color: #a0a0a0;
.ext
.col
display: block;
width: 10px;
height: 10px;
margin: 20px;
.plan_box
width: 100%;
.btns
margin-left: 20px;
padding-top: 3px;
display: flex;
// justify-content: space-between;
align-items: center;
flex-wrap: wrap;
.form_box
/deep/ .el-input__inner
height: 30px;
line-height: 30px;
.chart_box
background-color: #fff;
padding: 10px;
</style>
效果预览

以上是关于element 复杂表格渲染的主要内容,如果未能解决你的问题,请参考以下文章