完美解决Android使用Zxing扫描二维码改成竖屏后,后面的预览画面出现了拉伸,扭曲的情况
Posted ZeroFlutter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完美解决Android使用Zxing扫描二维码改成竖屏后,后面的预览画面出现了拉伸,扭曲的情况相关的知识,希望对你有一定的参考价值。
完美解决解决android使用Zxing扫描二维码改成竖屏后,后面的预览画面出现了拉伸,扭曲的情况
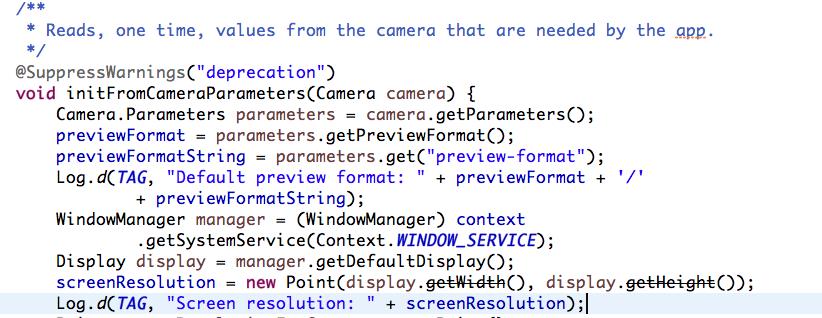
第一步:找到com.zxing.camera包下的CameraConfigurationManager.java文件中的void initFromCameraParameters(Camera camera)方法


第二步:在 Log.d(TAG, "Screen resolution: " + screenResolution);后加上如下的代码
Point screenResolutionForCamera = new Point();
screenResolutionForCamera.x = screenResolution.x;
screenResolutionForCamera.y = screenResolution.y;
// preview size is always something like 480*320, other 320*480
if (screenResolution.x < screenResolution.y)
screenResolutionForCamera.x = screenResolution.y;
screenResolutionForCamera.y = screenResolution.x;
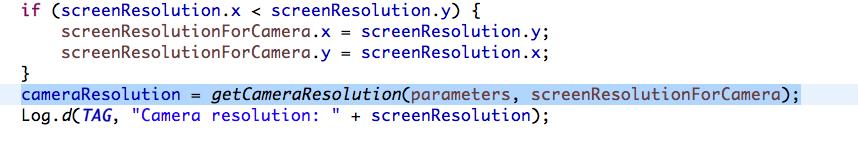
第三步:替换screenResolution为screenResolutionForCamera
cameraResolution = getCameraResolution(parameters, screenResolution); 找到上边的代码替换成下边的代码(如下图)
cameraResolution = getCameraResolution(parameters, screenResolutionForCamera);
有兴趣的童鞋可以关注我的Blog,我的专栏会持续更新Android Studio 权威教程,以及2015 I/O大会上的NDK的配置和编译,我也全部会分享给大家。
并且我收到了CSND 的讲师邀请,后期我会把这些Android Studio的使用教程录制成视频。
/**
* --------------
* 欢迎转载 | 转载请注明
* --------------
* 如果对你有帮助,请点击|顶|
* --------------
* 请保持谦逊 | 你会走的更远
* --------------
* @author zsl
* @github https://github.com/yy1300326388
* @blog http://blog.csdn.net/yy1300326388
*/
以上是关于完美解决Android使用Zxing扫描二维码改成竖屏后,后面的预览画面出现了拉伸,扭曲的情况的主要内容,如果未能解决你的问题,请参考以下文章