Flutter:创建透明/半透明的应用栏
Posted 大前端之旅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter:创建透明/半透明的应用栏相关的知识,希望对你有一定的参考价值。
Flutter:创建透明/半透明的应用栏
作者:坚果
公众号:“大前端之旅”
华为云享专家,InfoQ签约作者,OpenHarmony布道师,,华为云享专家,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,鸿蒙,小程序,安卓,VUE,javascript。
在 Flutter 中,您可以通过执行以下操作来创建透明或半透明的应用栏:
- 将AppBar小部件的****backgroundColor属性设置为完全透明 (Colors.transparent) 或半透明(不透明度小于 1 的颜色)
- 将AppBar小部件的elevation属性设置为零以移除阴影(默认情况下,Flutter 中的材质应用栏有阴影)
如果您希望 body 的高度扩展到包含应用栏的高度并且 body 的顶部与应用栏的顶部对齐,则必须将Scaffold小部件的extendBodyBehindAppBar属性设置为true(默认值为false )。
单纯的解释可能很无聊和令人困惑。以下是三个示例,涵盖了最常见的实际用例。
例子
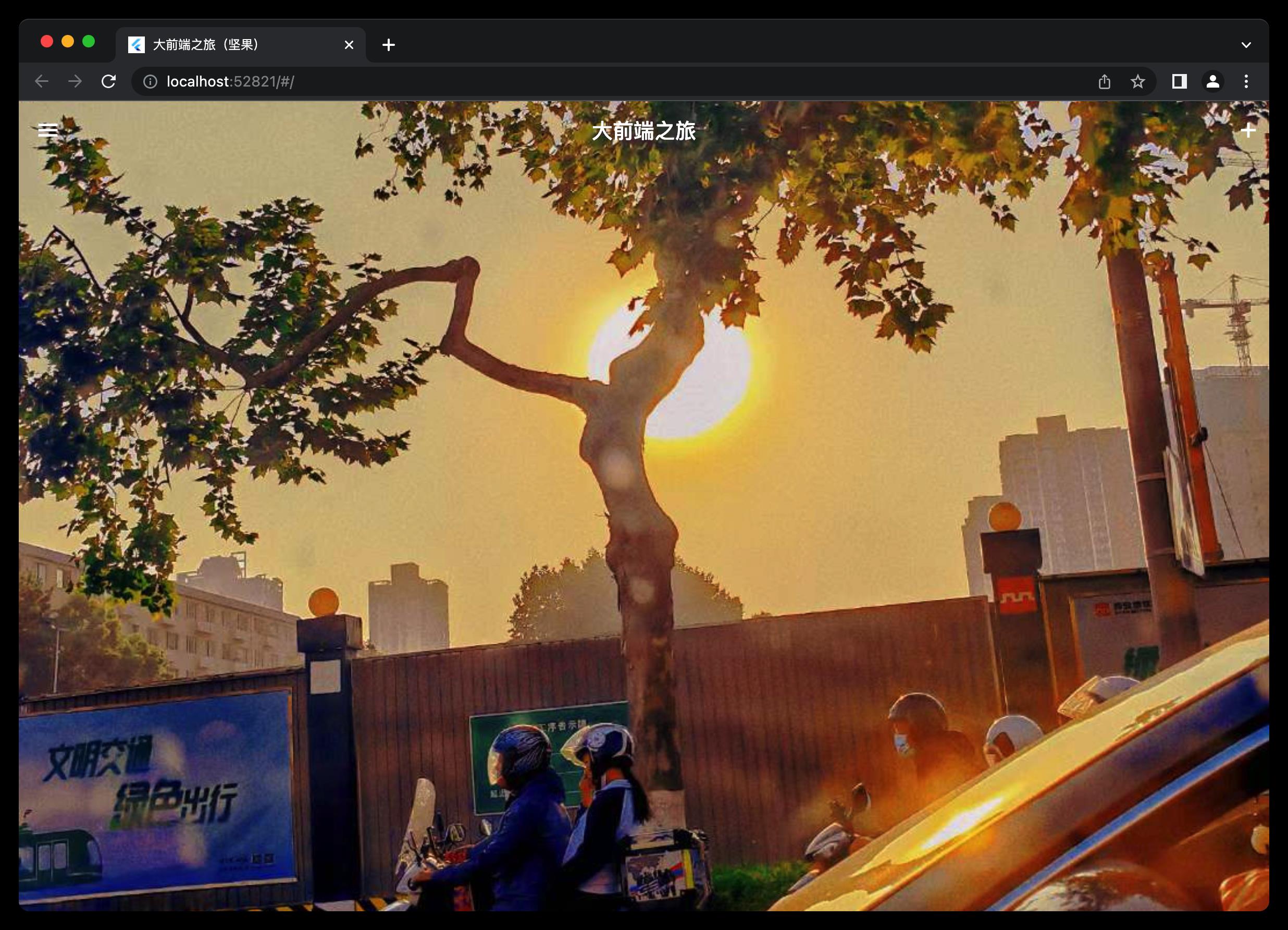
透明应用栏

编码:
// main.dart
import 'package:flutter/material.dart';
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return MaterialApp(
// Remove the debug banner icon
debugShowCheckedModeBanner: false,
title: '大前端之旅(坚果)',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const HomeScreen(),
);
class HomeScreen extends StatefulWidget
const HomeScreen(Key? key) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
class _HomeScreenState extends State<HomeScreen>
@override
Widget build(BuildContext context)
return Scaffold(
extendBodyBehindAppBar: true,
appBar: AppBar(
leading: IconButton(
onPressed: () ,
icon: const Icon(Icons.menu),
),
title: const Text('大前端之旅'),
backgroundColor: Colors.transparent,
elevation: 0,
actions: [IconButton(onPressed: () , icon: const Icon(Icons.add))],
),
body: Image.network(
'https://luckly007.oss-cn-beijing.aliyuncs.com/macimages/image-20220515183237286.png',
width: double.infinity,
height: double.infinity,
fit: BoxFit.cover,
));
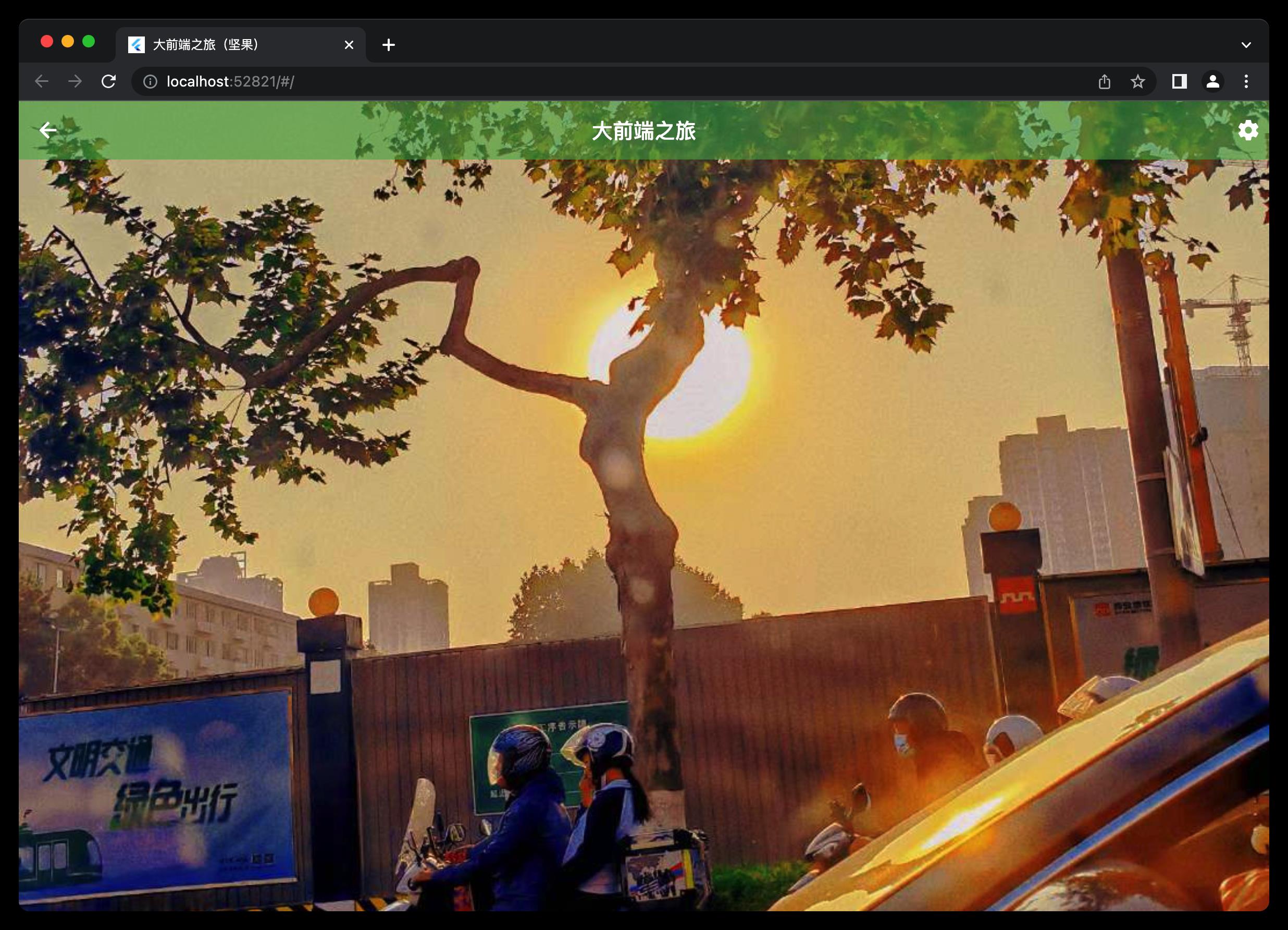
半透明应用栏
截屏:

编码:
// main.dart
import 'package:flutter/material.dart';
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return MaterialApp(
// Remove the debug banner icon
debugShowCheckedModeBanner: false,
title: '大前端之旅(坚果)',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const HomeScreen(),
);
class HomeScreen extends StatefulWidget
const HomeScreen(Key? key) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
class _HomeScreenState extends State<HomeScreen>
@override
Widget build(BuildContext context)
return Scaffold(
extendBodyBehindAppBar: true,
appBar: AppBar(
leading: IconButton(
onPressed: () ,
icon: const Icon(Icons.arrow_back),
),
title: const Text('大前端之旅'),
backgroundColor: Colors.green.withOpacity(0.6),
elevation: 0,
actions: [
IconButton(onPressed: () , icon: const Icon(Icons.settings))
],
),
body: Image.network(
'https://luckly007.oss-cn-beijing.aliyuncs.com/macimages/image-20220515183237286.png',
width: double.infinity,
height: double.infinity,
fit: BoxFit.cover,
));
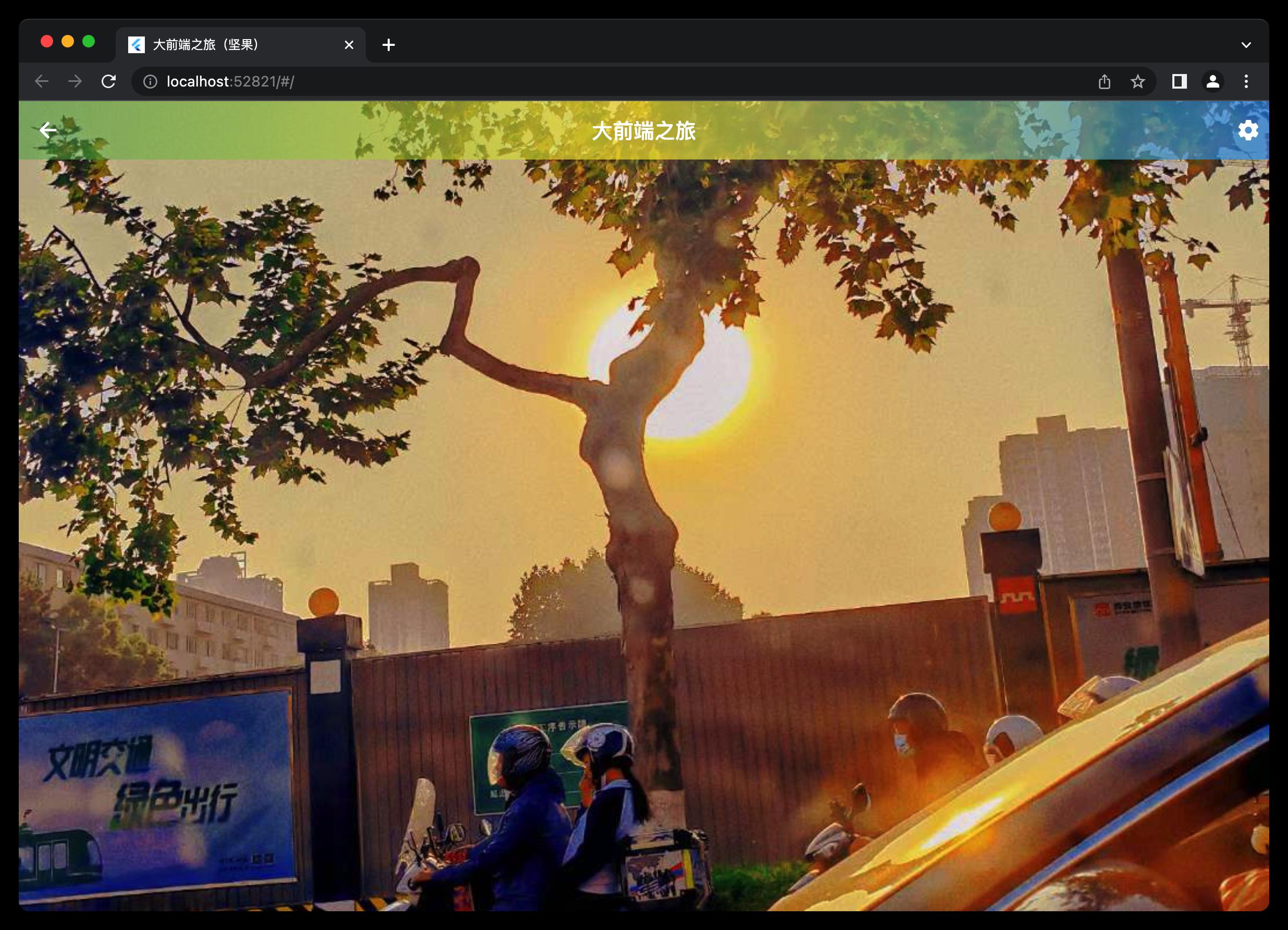
带有颜色渐变的半透明应用栏
这个例子有点复杂。
截屏:

编码:
// main.dart
import 'package:flutter/material.dart';
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return MaterialApp(
// Remove the debug banner icon
debugShowCheckedModeBanner: false,
title: '大前端之旅(坚果)',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const HomeScreen(),
);
class HomeScreen extends StatefulWidget
const HomeScreen(Key? key) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
class _HomeScreenState extends State<HomeScreen>
@override
Widget build(BuildContext context)
return Scaffold(
extendBodyBehindAppBar: true,
appBar: AppBar(
leading: IconButton(
onPressed: () ,
icon: const Icon(Icons.arrow_back),
),
title: const Text('大前端之旅'),
elevation: 0,
// this need to be set
backgroundColor: Colors.transparent,
// create gradient background color
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerLeft,
end: Alignment.centerRight,
colors: [
Colors.green.withOpacity(0.5),
Colors.yellow.withOpacity(0.7),
Colors.blue.withOpacity(0.7)
]),
),
),
actions: [
IconButton(onPressed: () , icon: const Icon(Icons.settings))
],
),
body: Image.network(
'https://luckly007.oss-cn-beijing.aliyuncs.com/macimages/image-20220515183237286.png',
width: double.infinity,
height: double.infinity,
fit: BoxFit.cover,
));
结论
我们已经浏览了几个关于在 Flutter 中创建透明和半透明应用栏的示例,不知道你觉得如何?
以上是关于Flutter:创建透明/半透明的应用栏的主要内容,如果未能解决你的问题,请参考以下文章