理发预约小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理发预约小程序实战教程相关的知识,希望对你有一定的参考价值。
日常我们去理发店理发的时候,比较关注的是服务的价格,还有多会儿去比较合适。一般是加店主的电话或者微信来询问。如果店主比较忙可能未能及时接听电话或者回复信息,其实店里提供一个小程序,既能查看服务的项目,也可以在线预约就比较方便了。
如果使用传统开发,对接周期比较长,花费也比较多。如果购买SaaS软件,一个是租金比较高,另外SaaS软件年年涨价,而且也不支持个性化的定制。
我们今天介绍的这个方案是使用低码工具可视化的来进行搭建,提供小程序和PC端的功能。商家可以自主维护,后续需要新增功能还可以自己开发。
低码开发也和传统开发类似,需要进行需求分析、数据源设计、应用开发、发布上线几个步骤。这里我们自己就模拟一下商家的需求,自己当产品经理来先分析一下功能。
需求分析
我们这里的场景特指单店,不适用于连锁店,也不适用于店铺里有多位技师的理发店。我们利用腾讯文档的在线思维导图梳理一下功能。

在小程序的首页我们展示广告信息、店铺的基本信息和服务的项目。顾客可以点开服务的项目进行预约,填写完必要的信息可以提交预约。提交完毕后可以在我的页面查看自己的预约情况。
商家侧可以在PC端查看客户提交的预约信息,可以修改预约的状态,也可以根据顾客提交的联系方式进行电话沟通。
数据源设计
我们设计四个数据源,分别是广告信息、店铺信息、预约信息、服务项目
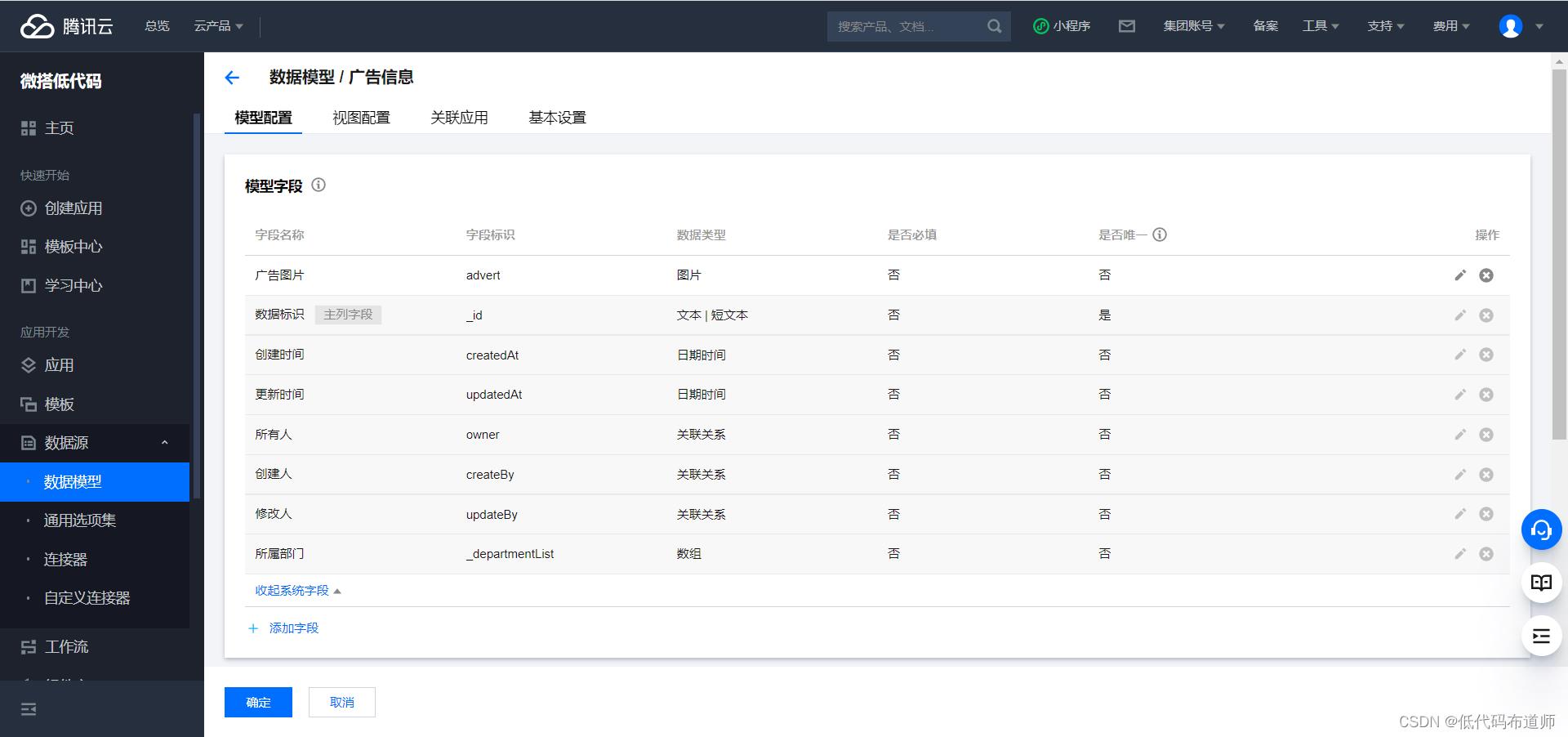
广告信息
| 字段名称 | 字段标识 | 字段类型 |
|---|---|---|
| 广告图片 | advert | 图片 |
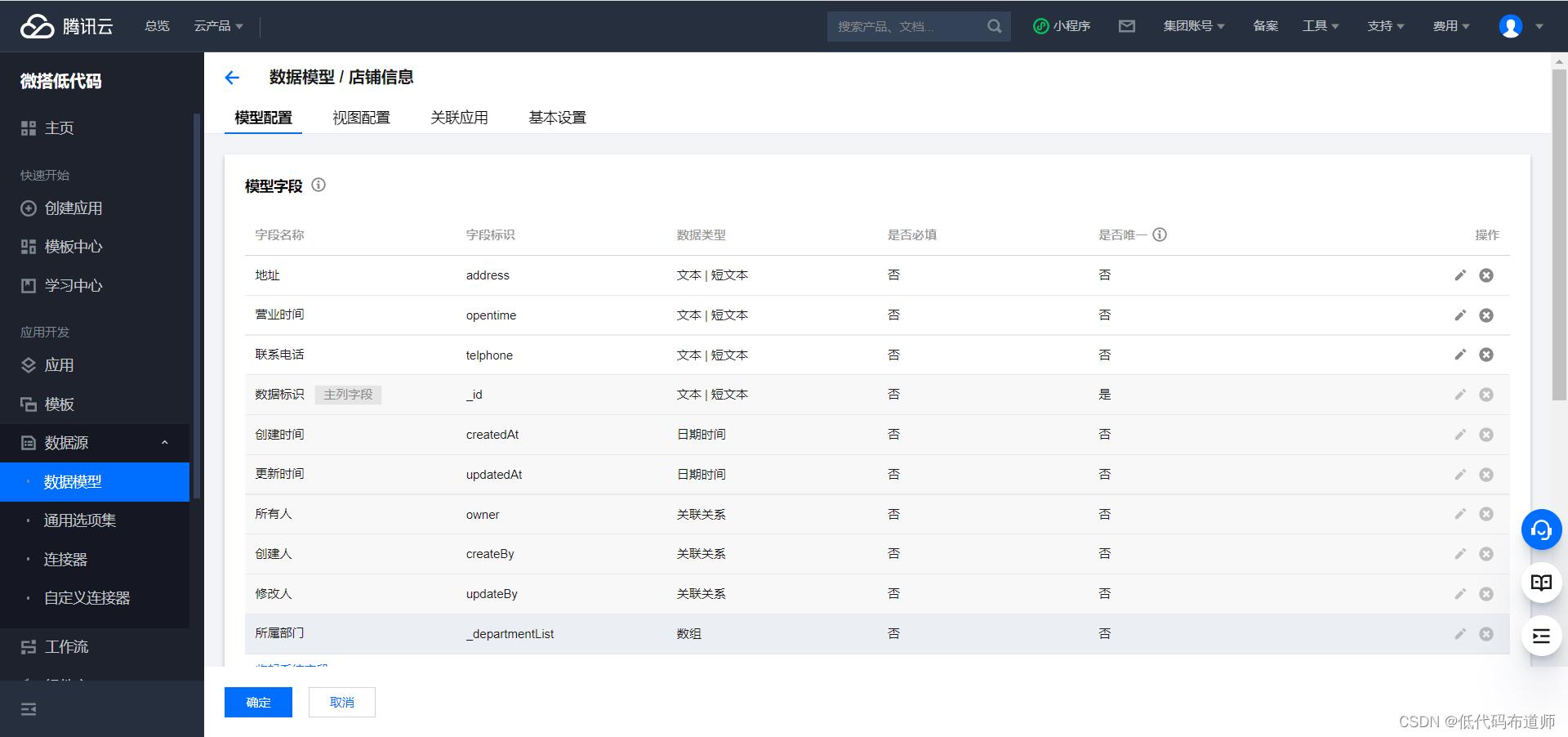
店铺信息
| 字段名称 | 字段标识 | 字段类型 |
|---|---|---|
| 地址 | address | 文本 |
| 营业时间 | opentime | 文本 |
| 联系电话 | telphone | 电话 |
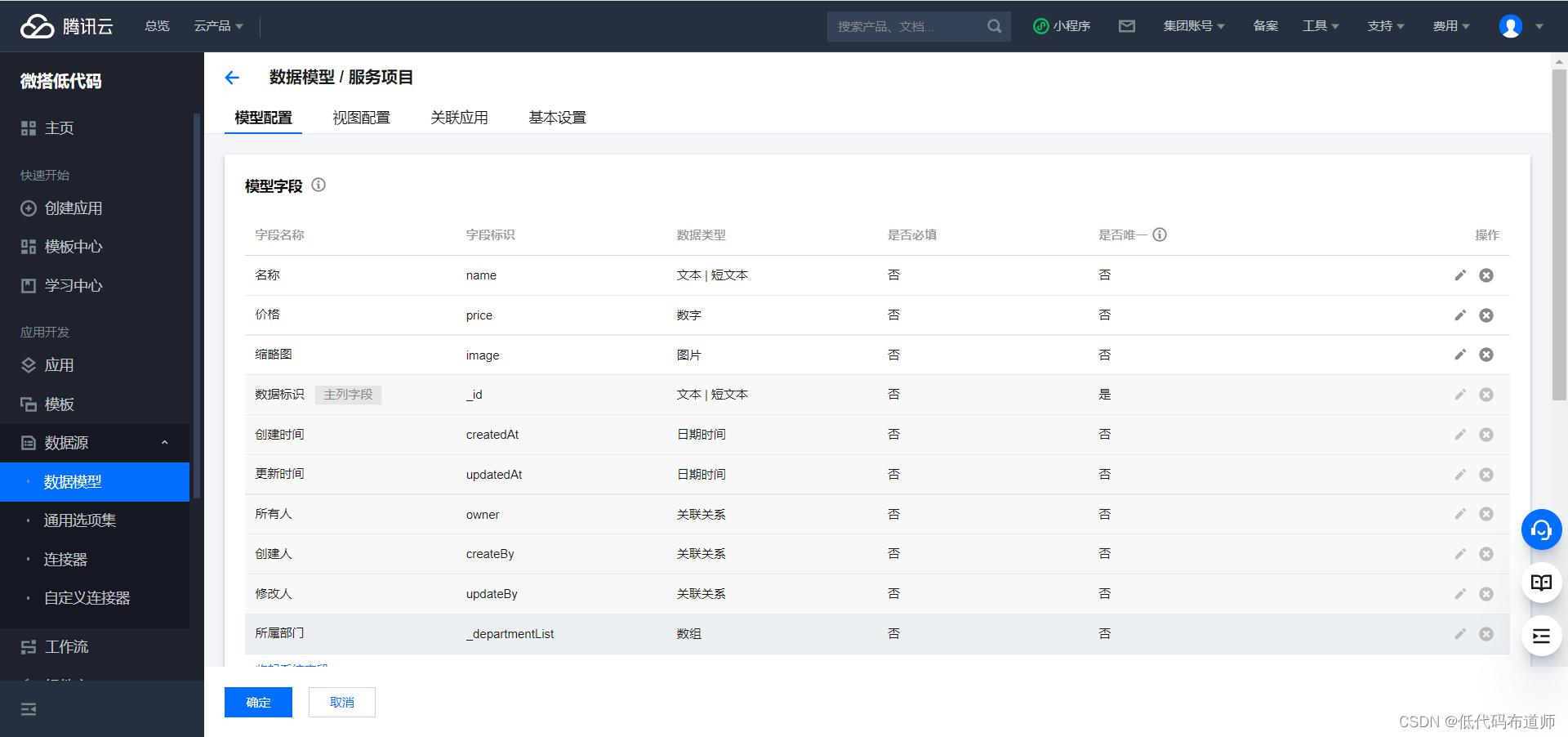
服务项目
| 字段名称 | 字段标识 | 字段类型 |
|---|---|---|
| 名称 | name | 文本 |
| 价格 | price | 数字 |
| 缩略图 | image | 图片 |
预约信息
| 字段名称 | 字段标识 | 字段类型 |
|---|---|---|
| 服务名称 | name | 文本 |
| 价格 | price | 数字 |
| 预约时间 | subscribetime | 日期时间 |
| 联系人姓名 | cutomer | 文本 |
| 联系人电话 | telphone | 电话 |
| openid | openid | 文本 |
| 预约状态 | status | 枚举 |
创建数据源
按照上述的数据源设计,我们依次创建数据源及其字段
广告信息

店铺信息

服务项目

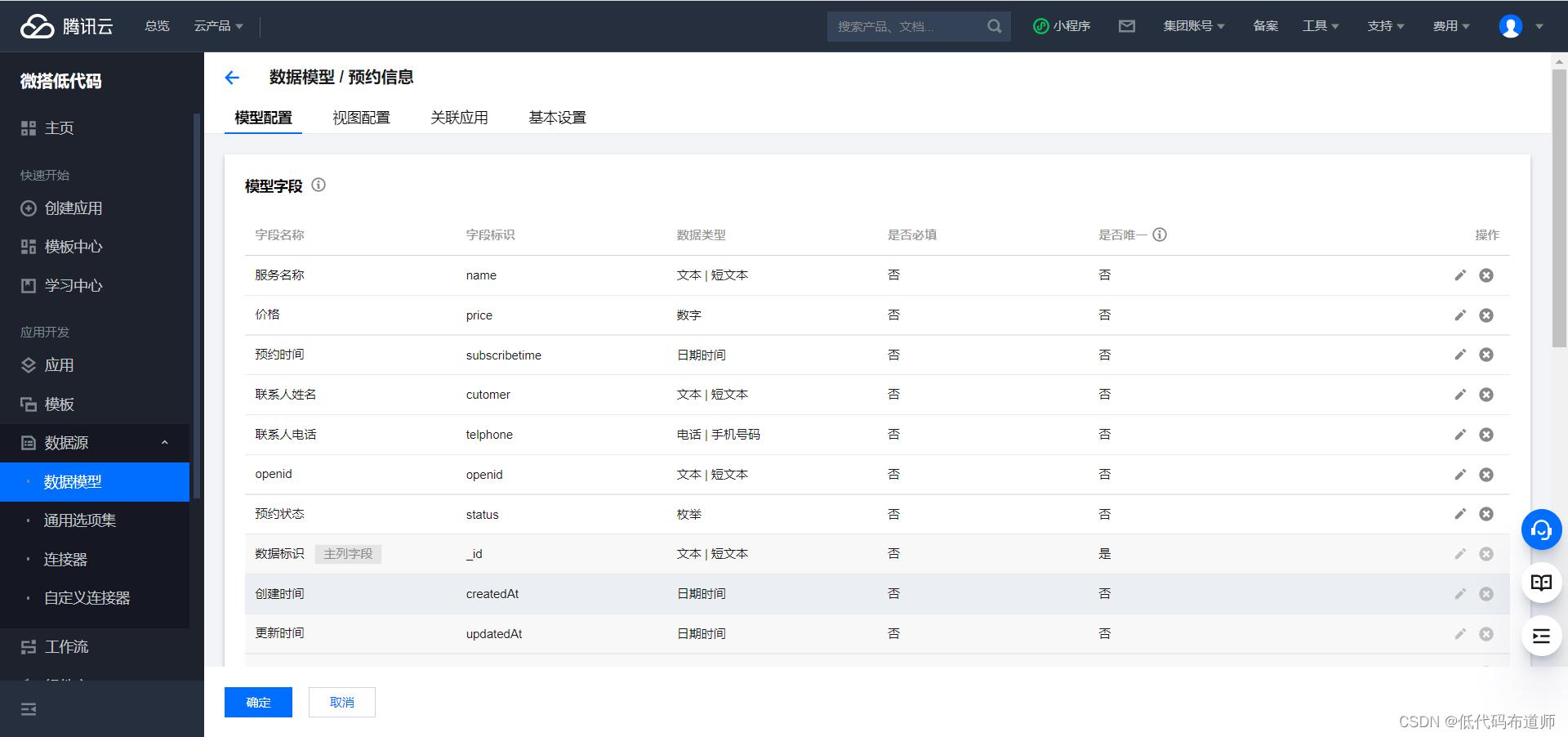
预约信息
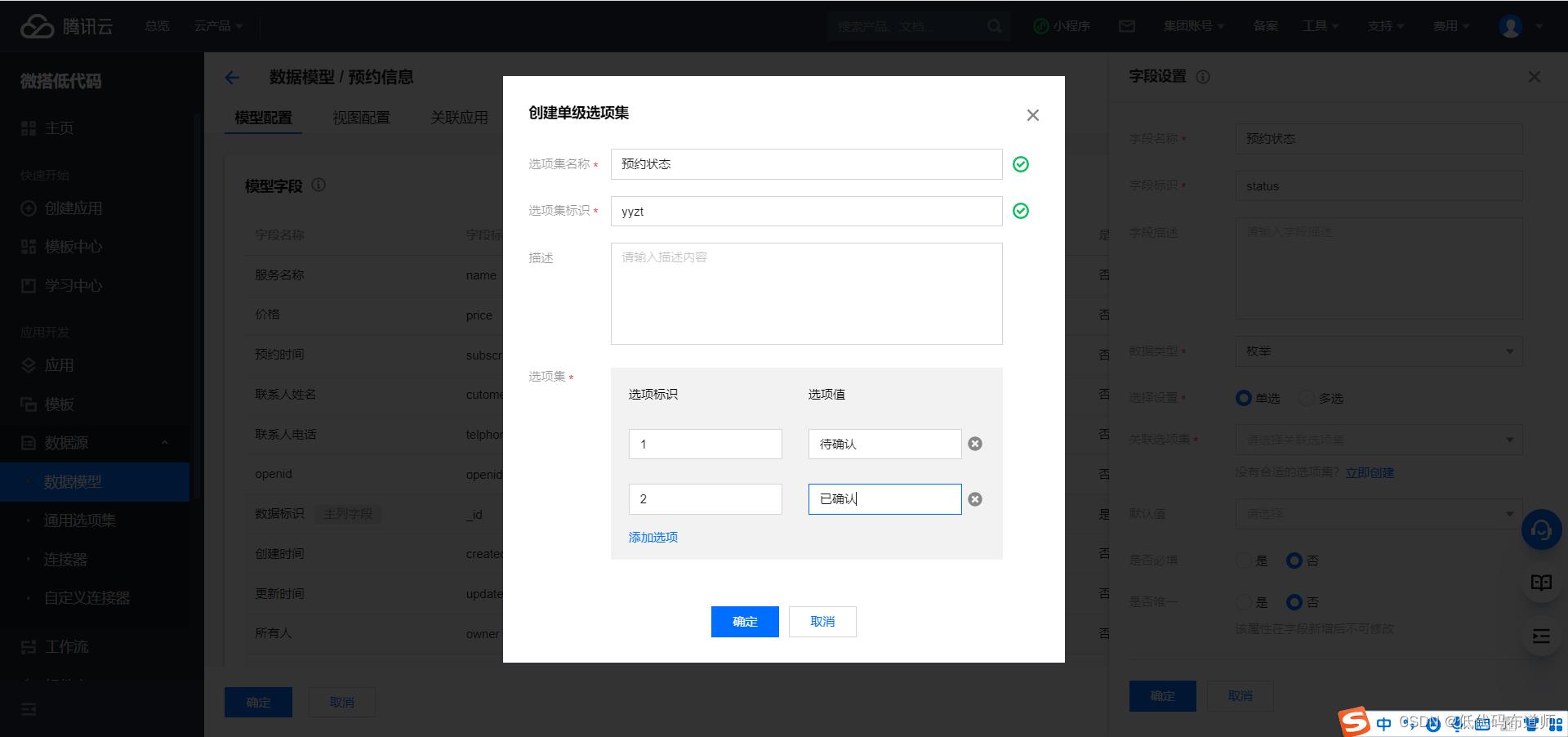
因为我们的预约状态需要使用枚举字段,需要先创建一个枚举字段

创建好之后就可以选择枚举了

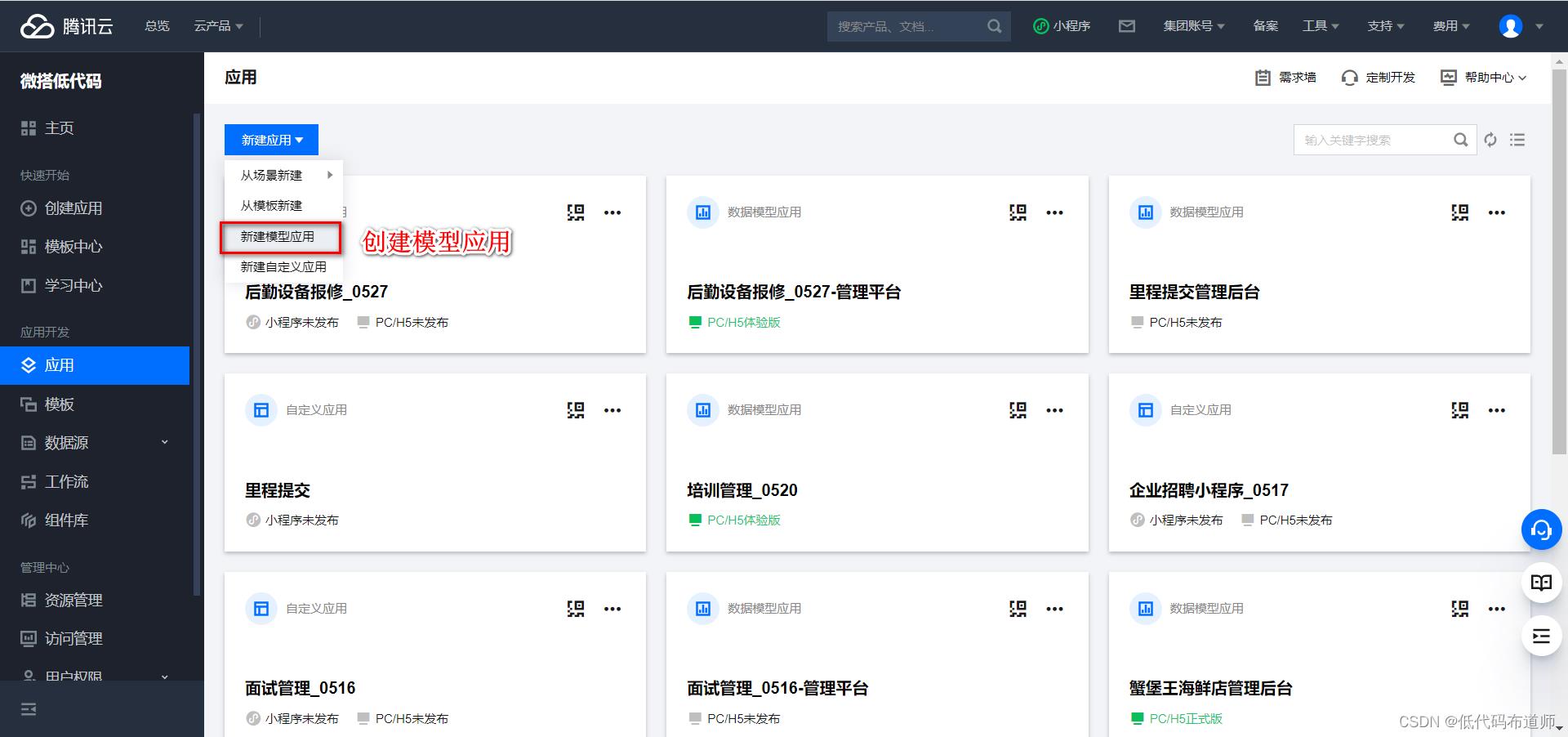
创建模型应用
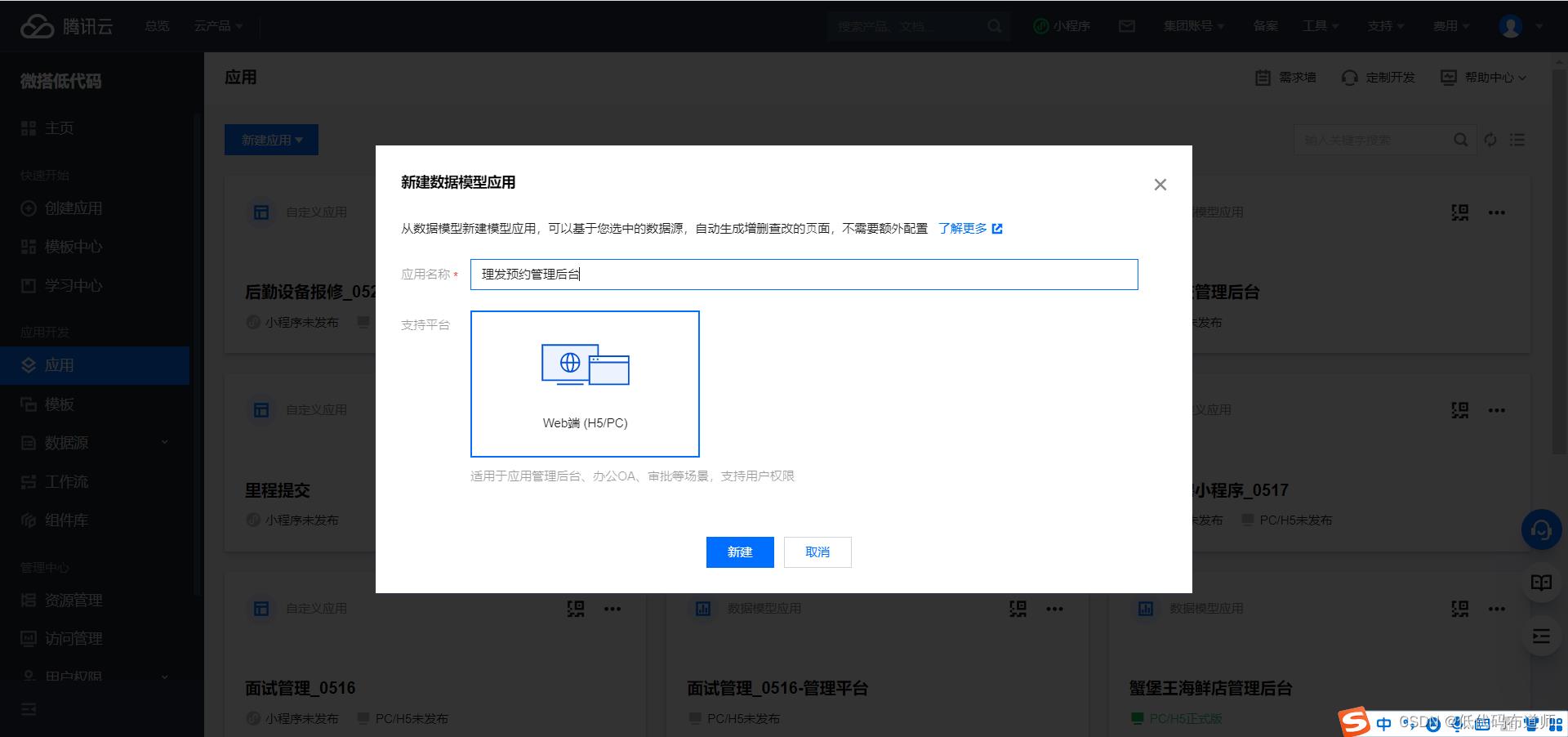
数据源设计好之后我们就可以根据数据源来自动生成管理端的页面,新建一个模型应用,选择上述创建的数据源



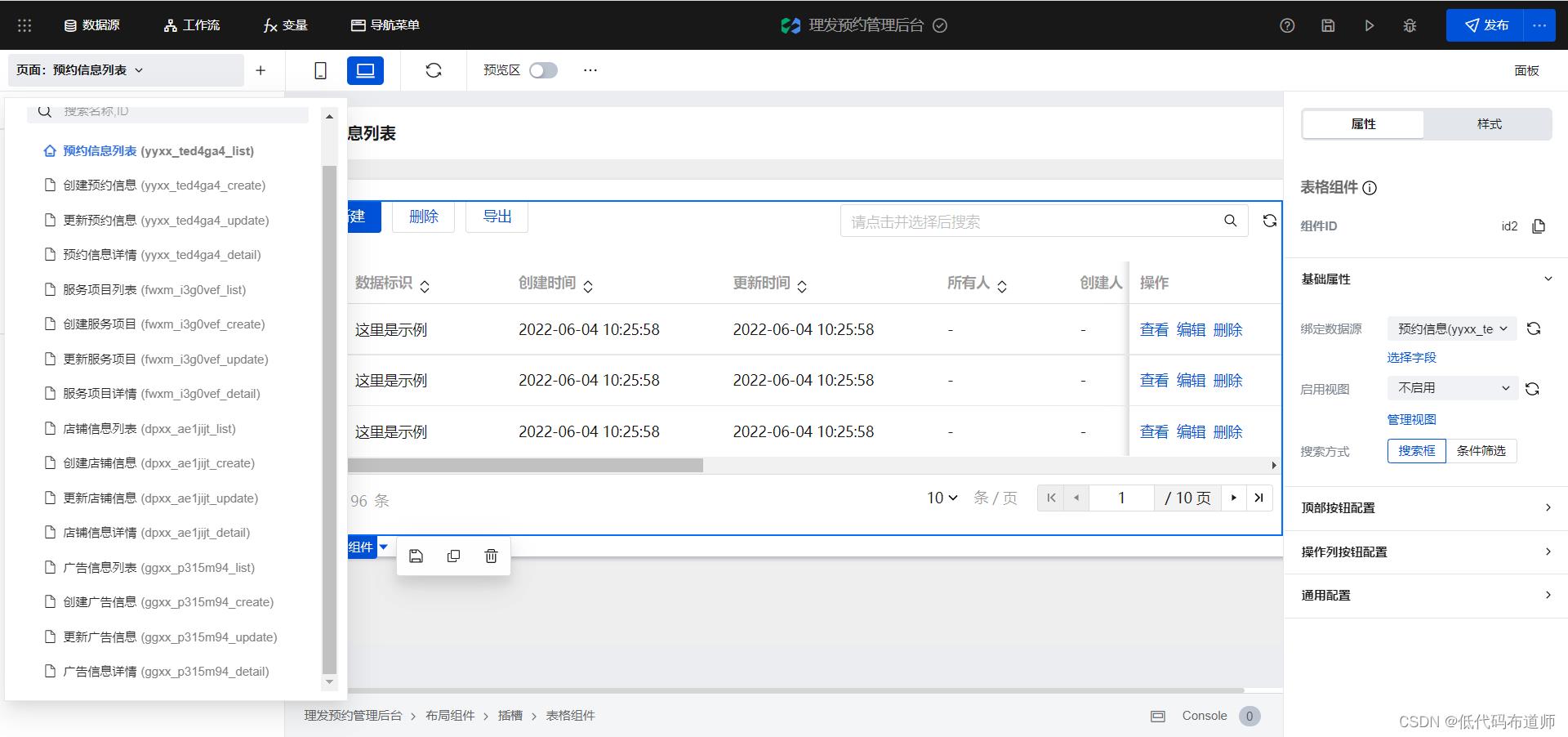
创建成功之后自动生成了增删改查的页面

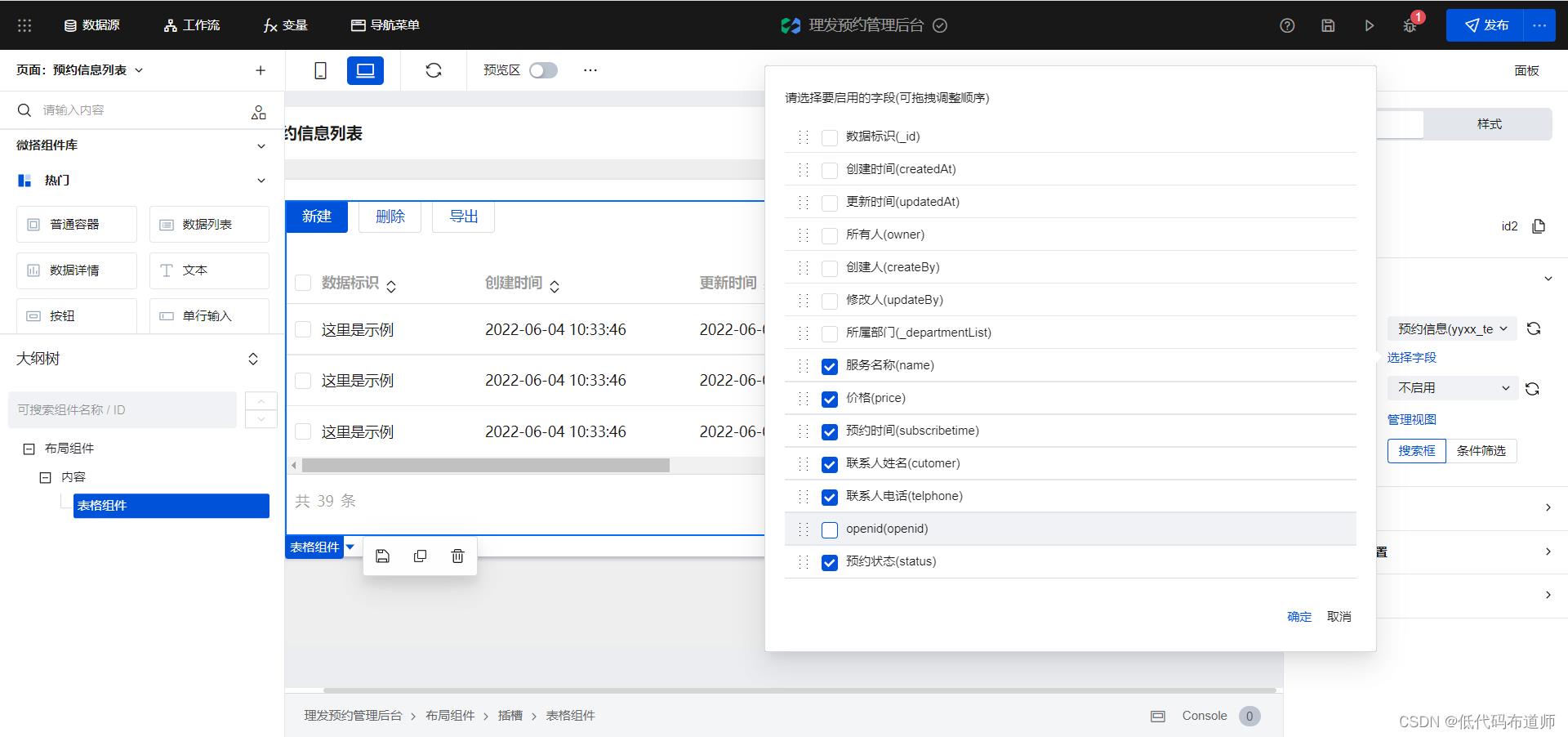
可以选中表格组件调整显示的字段

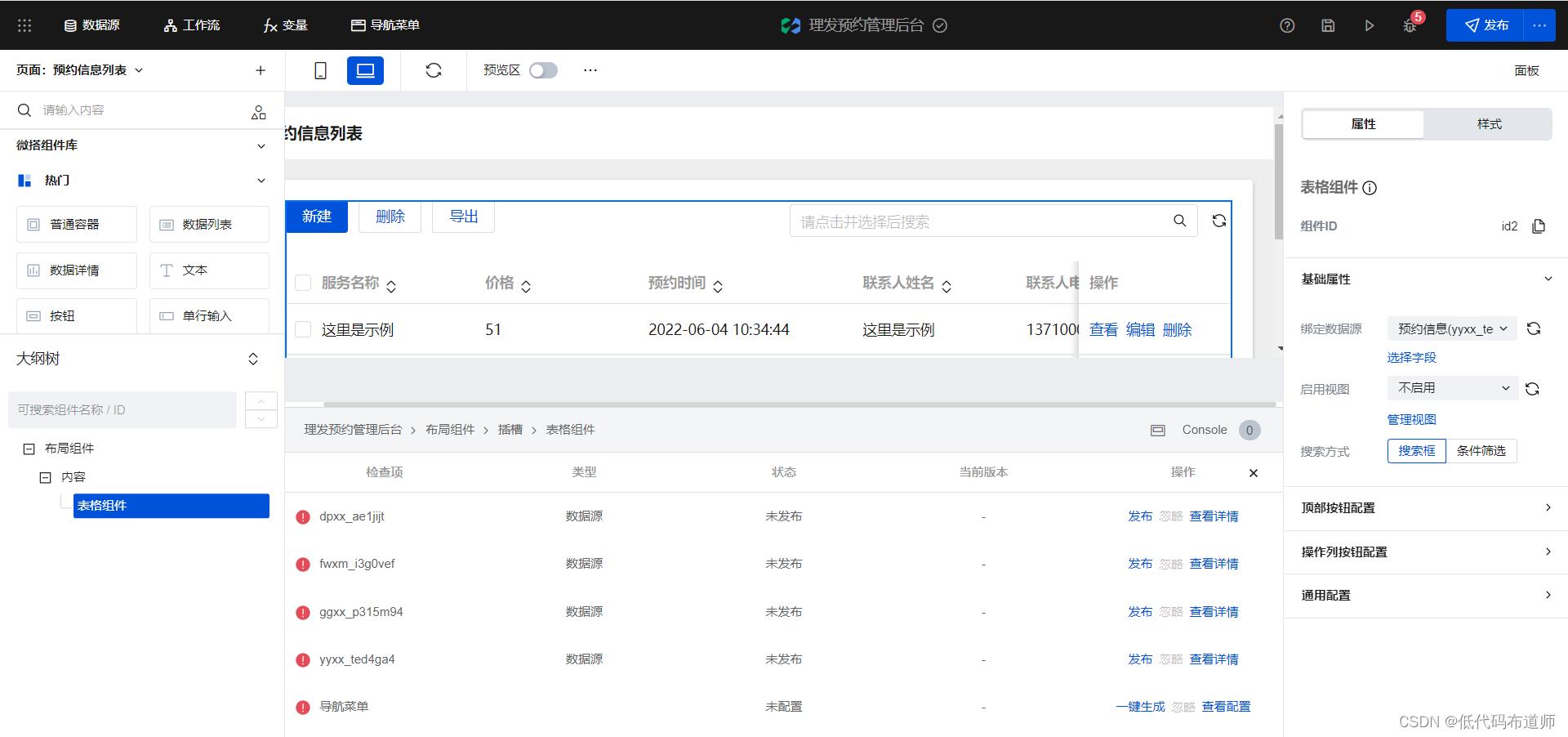
字段调整好之后就可以点击发布,发布前会进行各项检查,我们现在还没有配置系统的菜单,所以检查时候会提醒

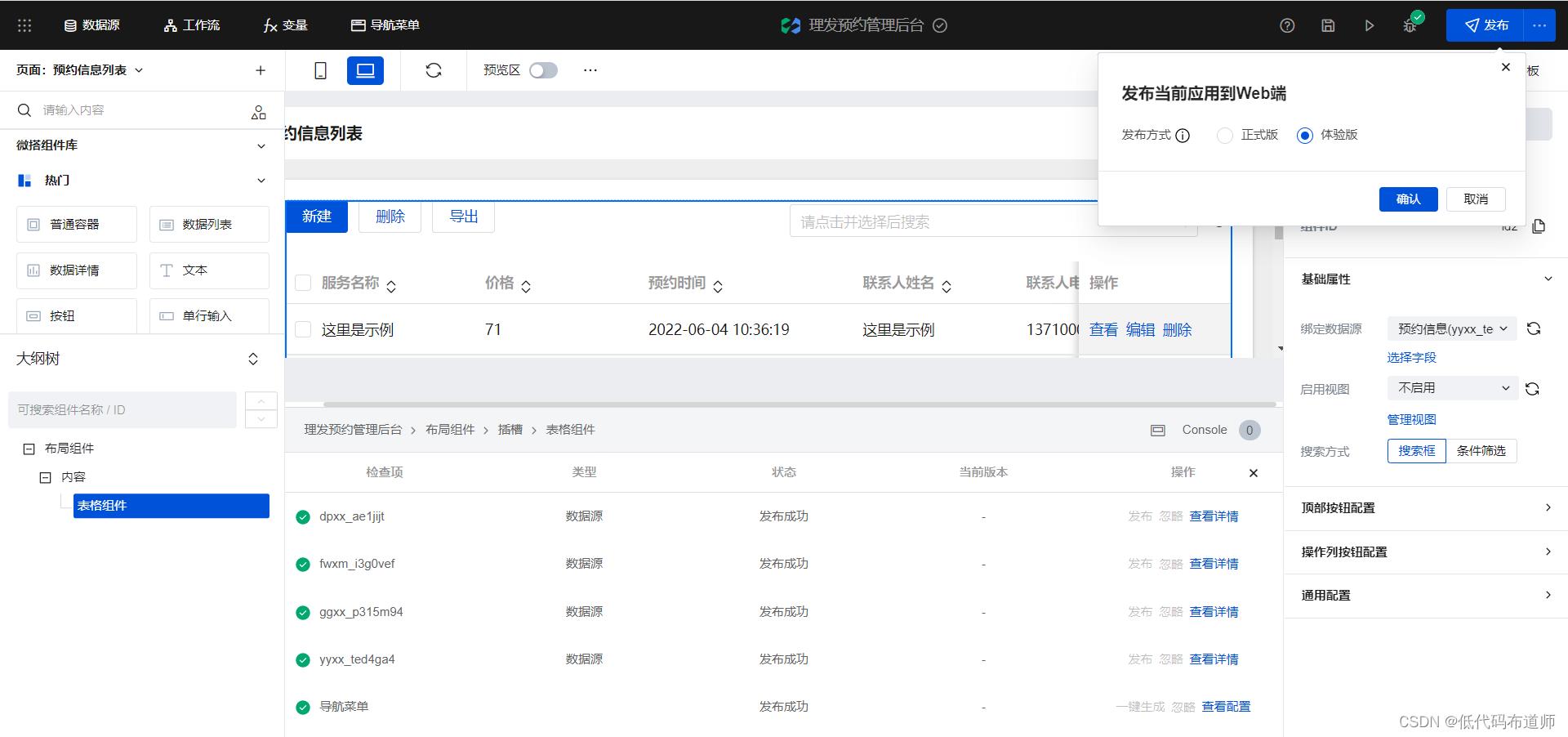
依次将问题都解决了,然后进行发布

发布成功后就可以在企业工作台看到我们的应用

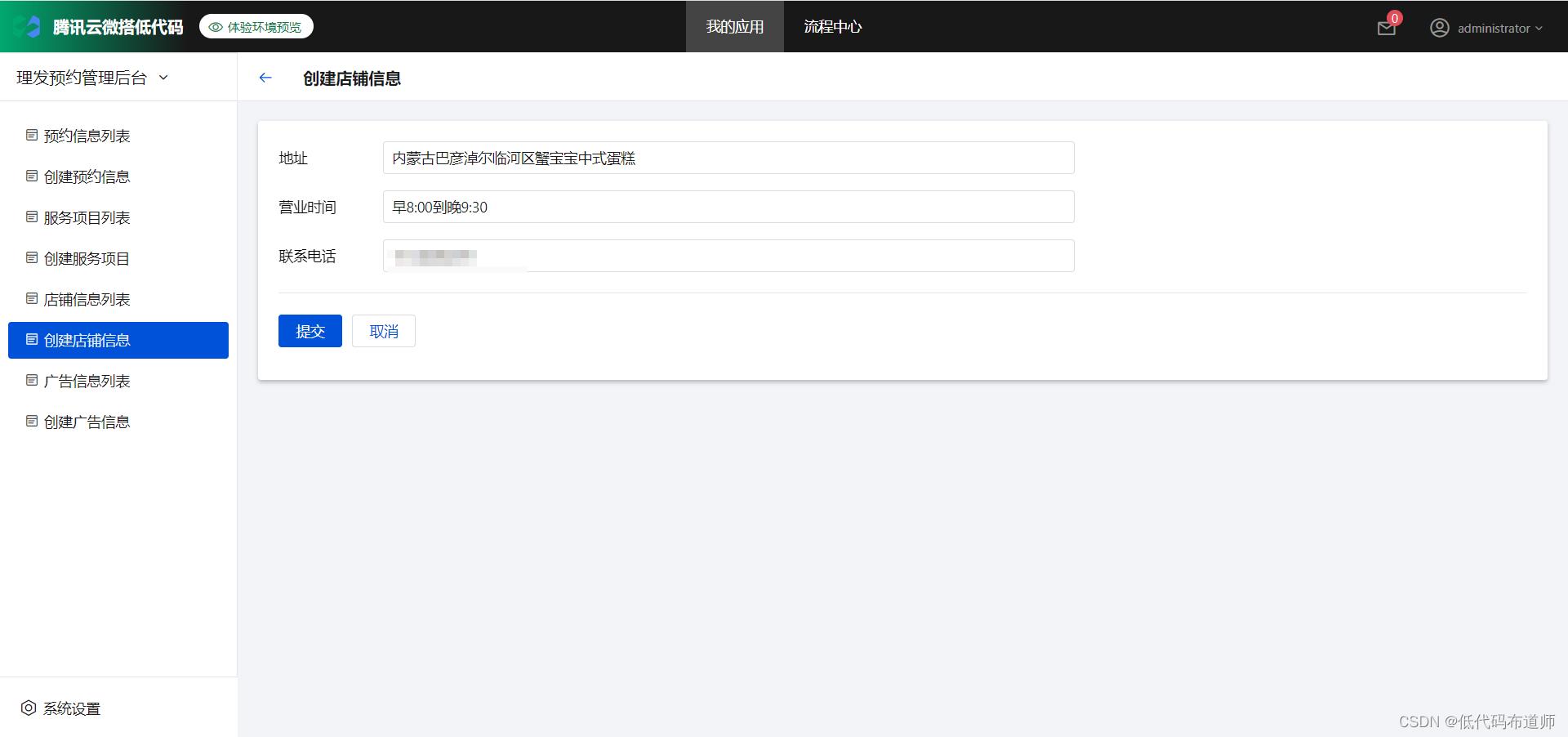
为了后续我们制作小程序方便,我们先在后台系统将数据录好,增加好图片,创建好店铺的信息,服务的项目

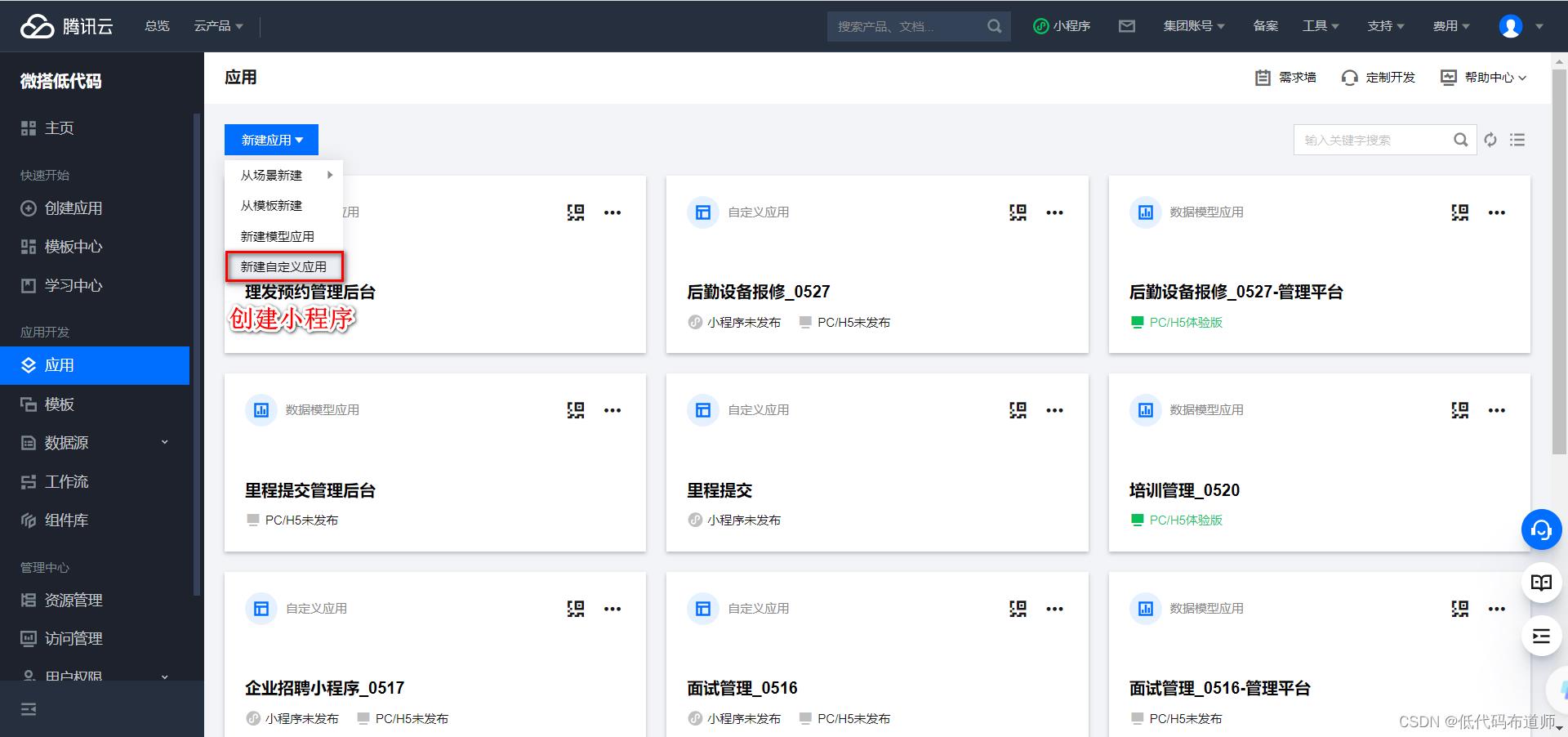
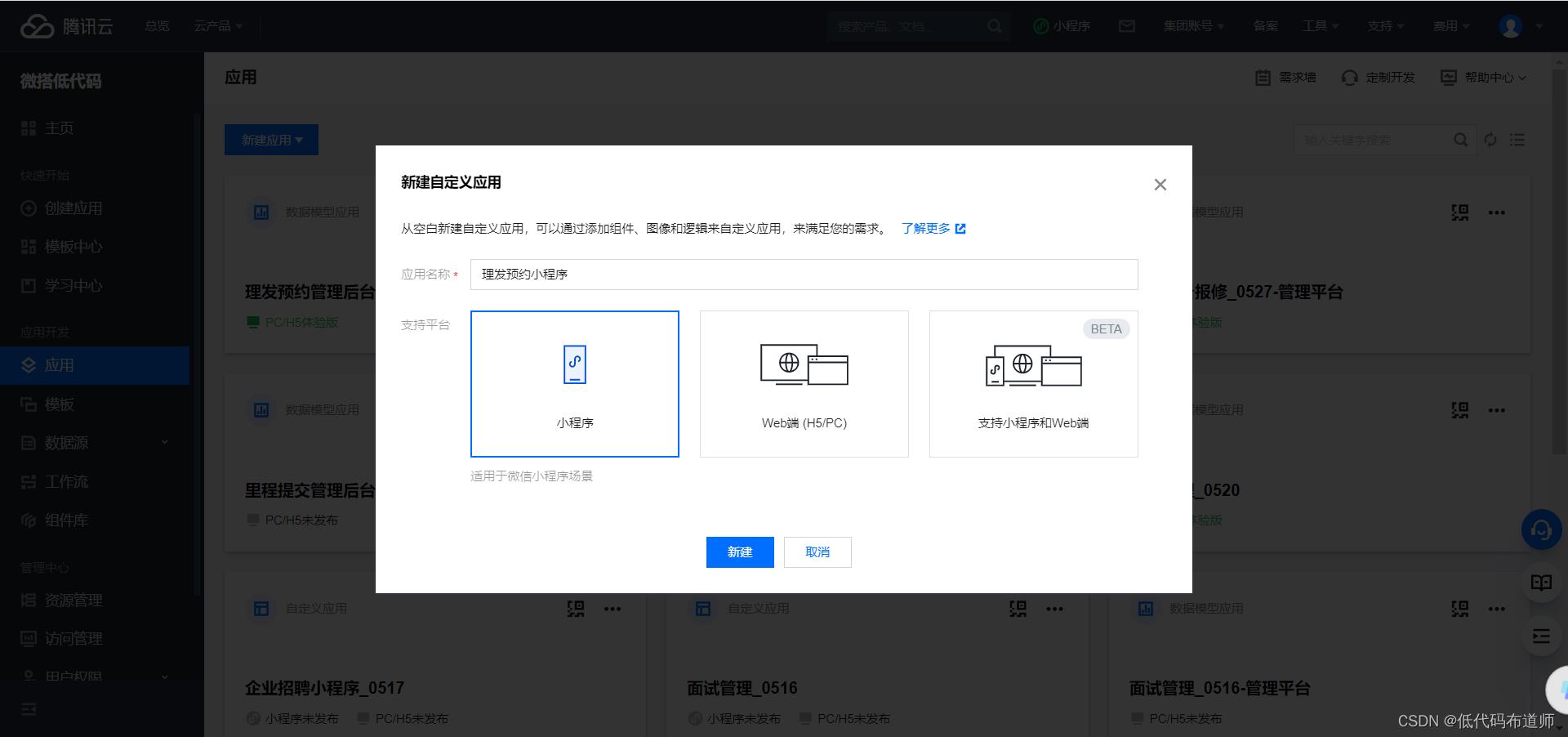
创建自定义应用
管理端应用创建完毕后,我们就可以开发小程序了。创建一个自定义应用,输入名称。


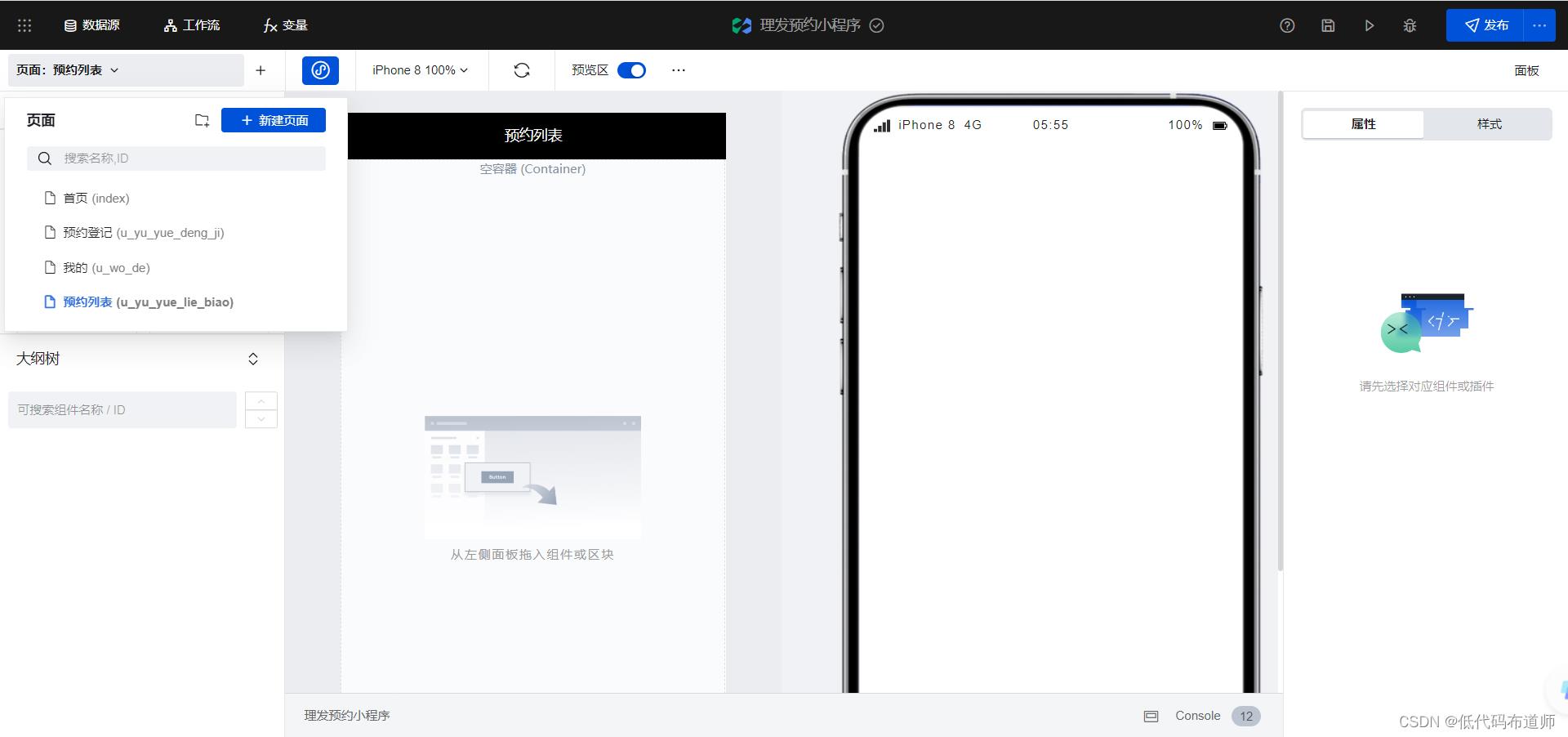
系统自动创建了首页,我们还需要创建预约登记页面、预约列表页面和我的页面

首页开发
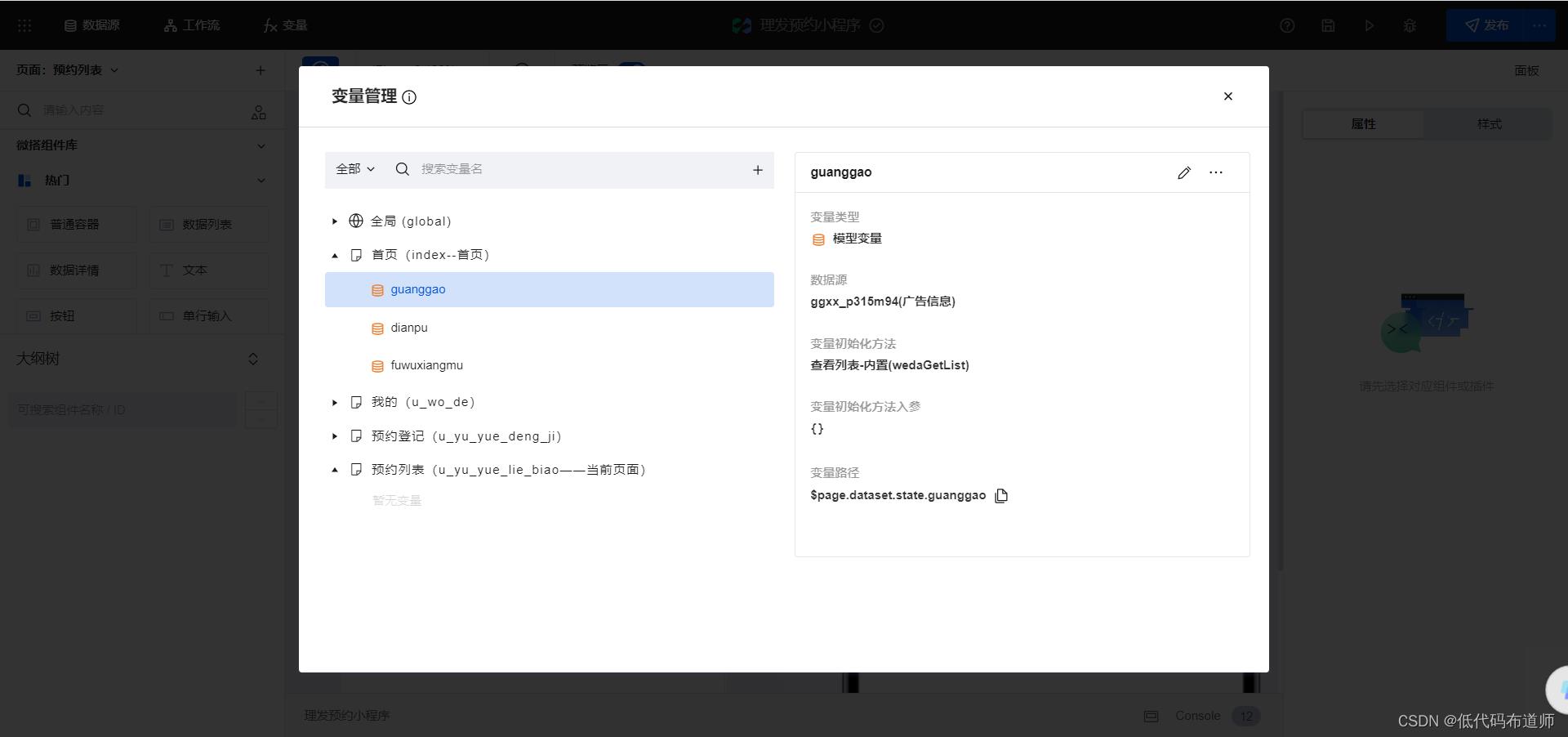
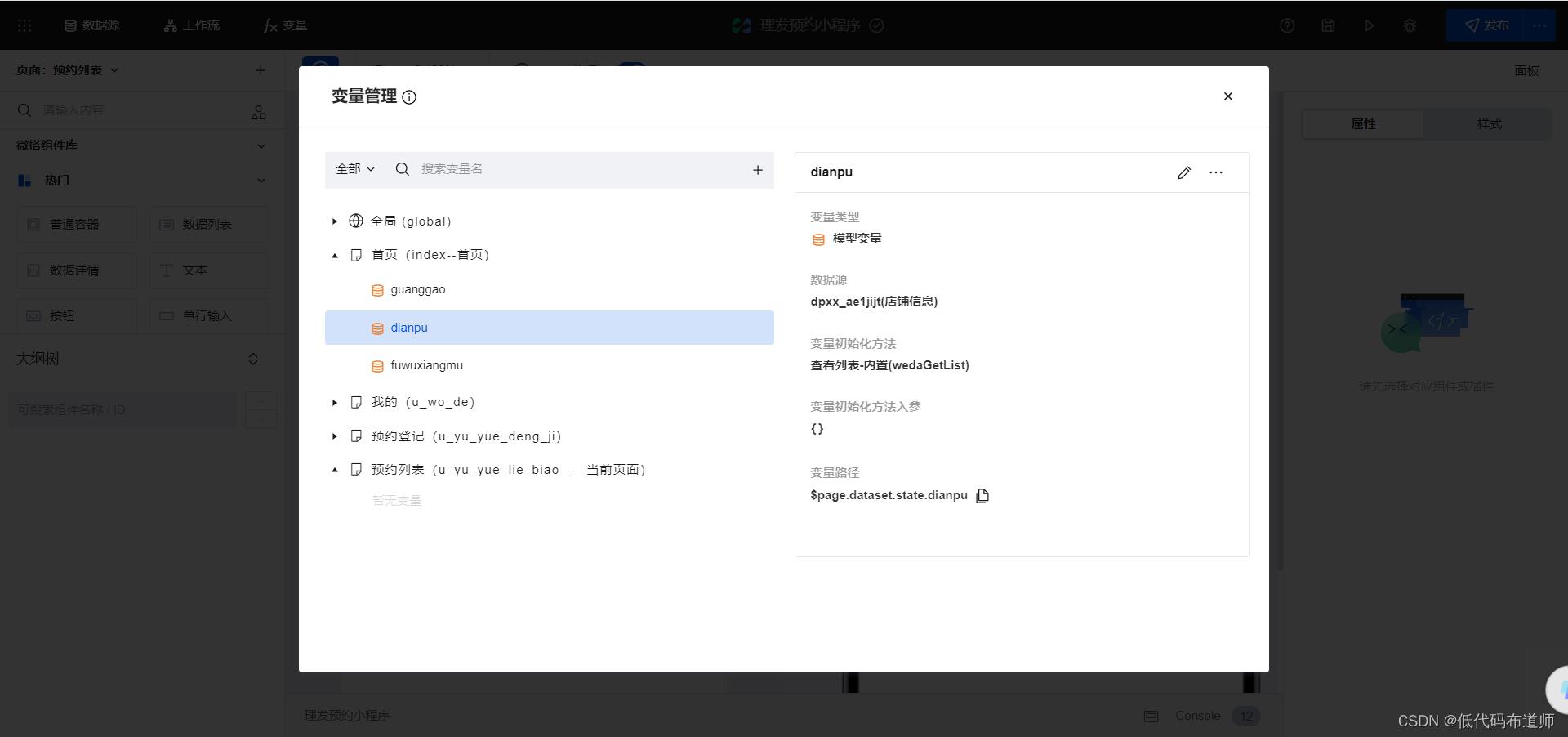
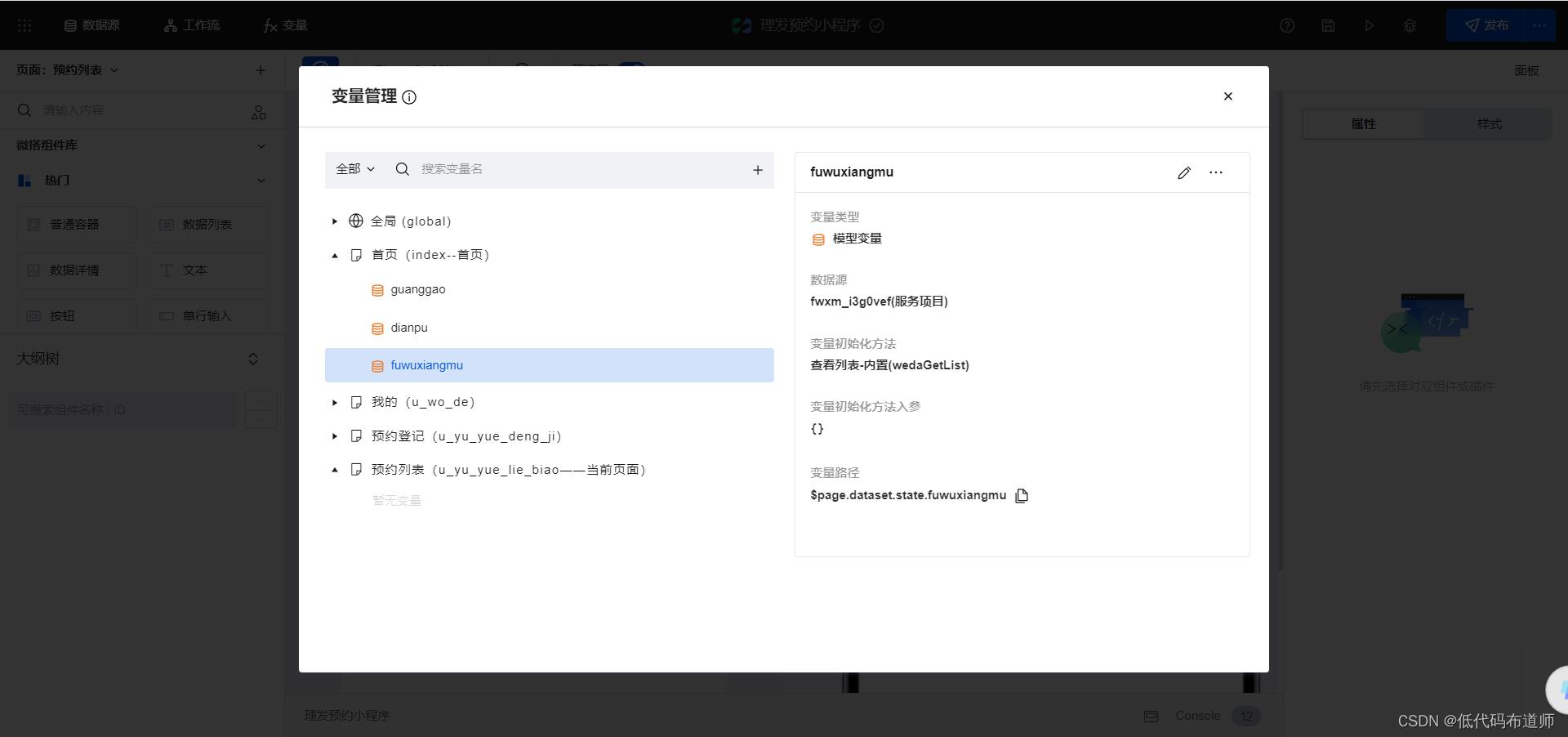
首页我们要放置轮播图、店铺信息和服务项目列表功能,如果要显示信息先需要创建变量。因为数据是从数据源读取,所以我们需要创建模型变量,分别创建广告模型变量、店铺模型变量和服务项目模型变量。



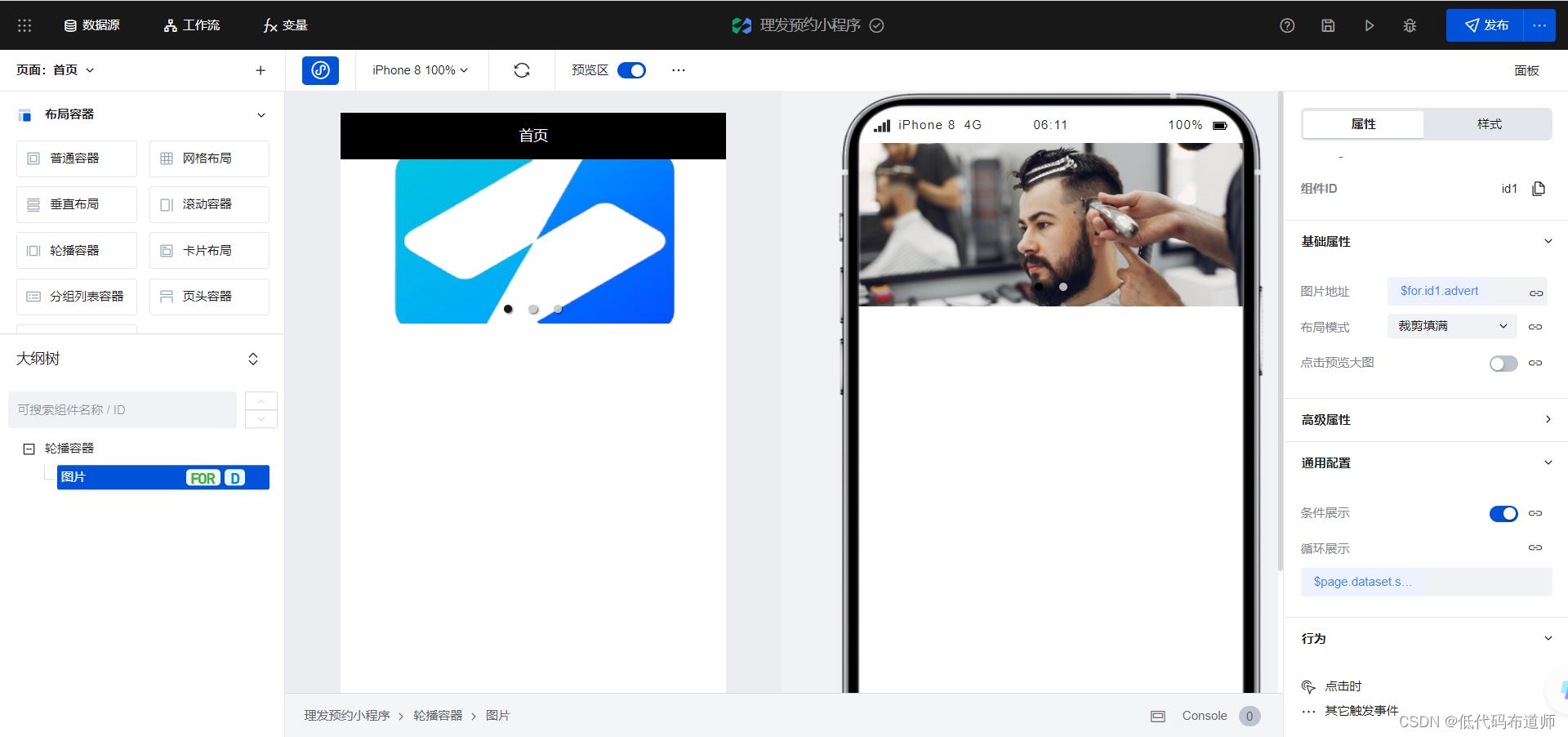
往页面添加一个轮播图组件,然后绑定广告变量

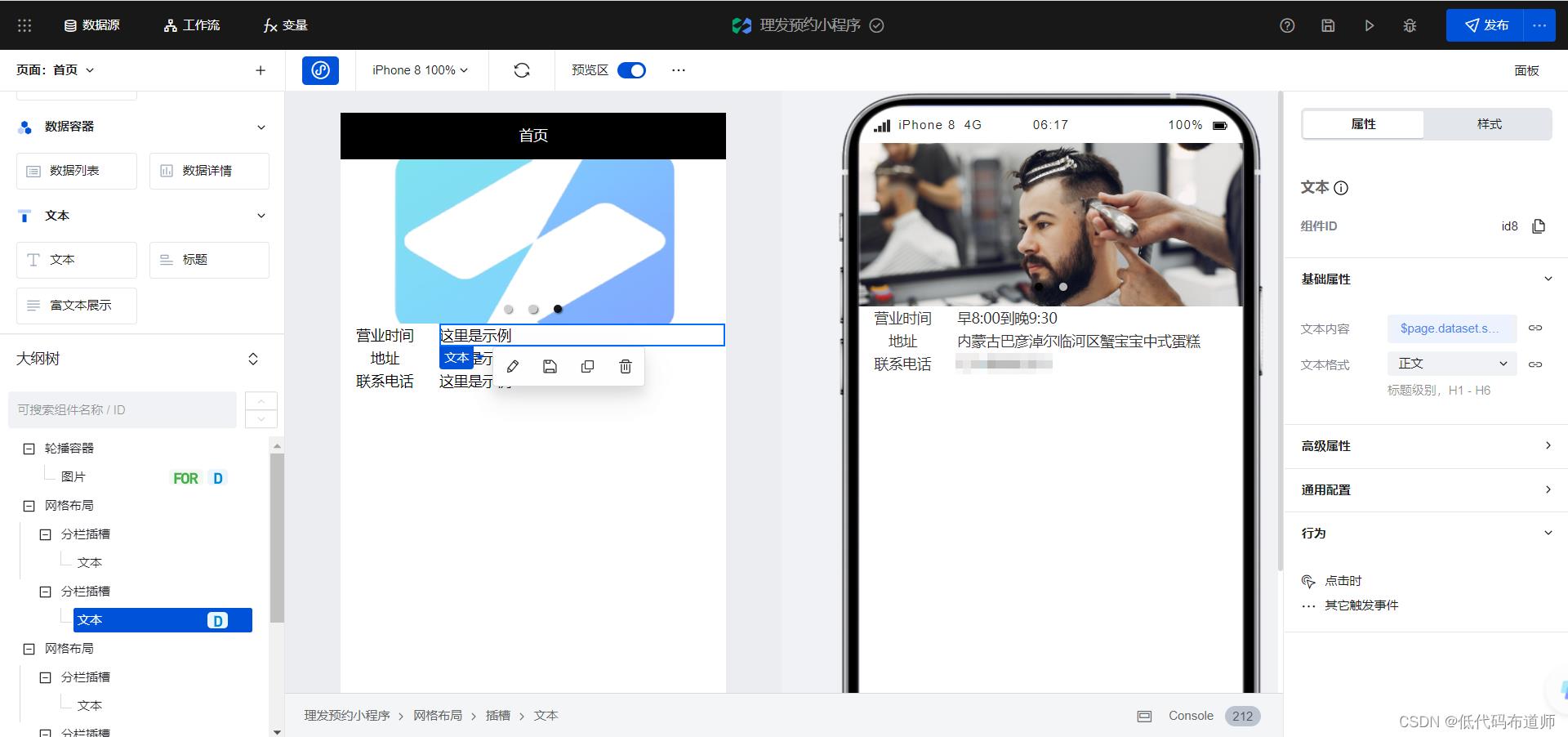
使用网格布局,实现店铺信息的展示

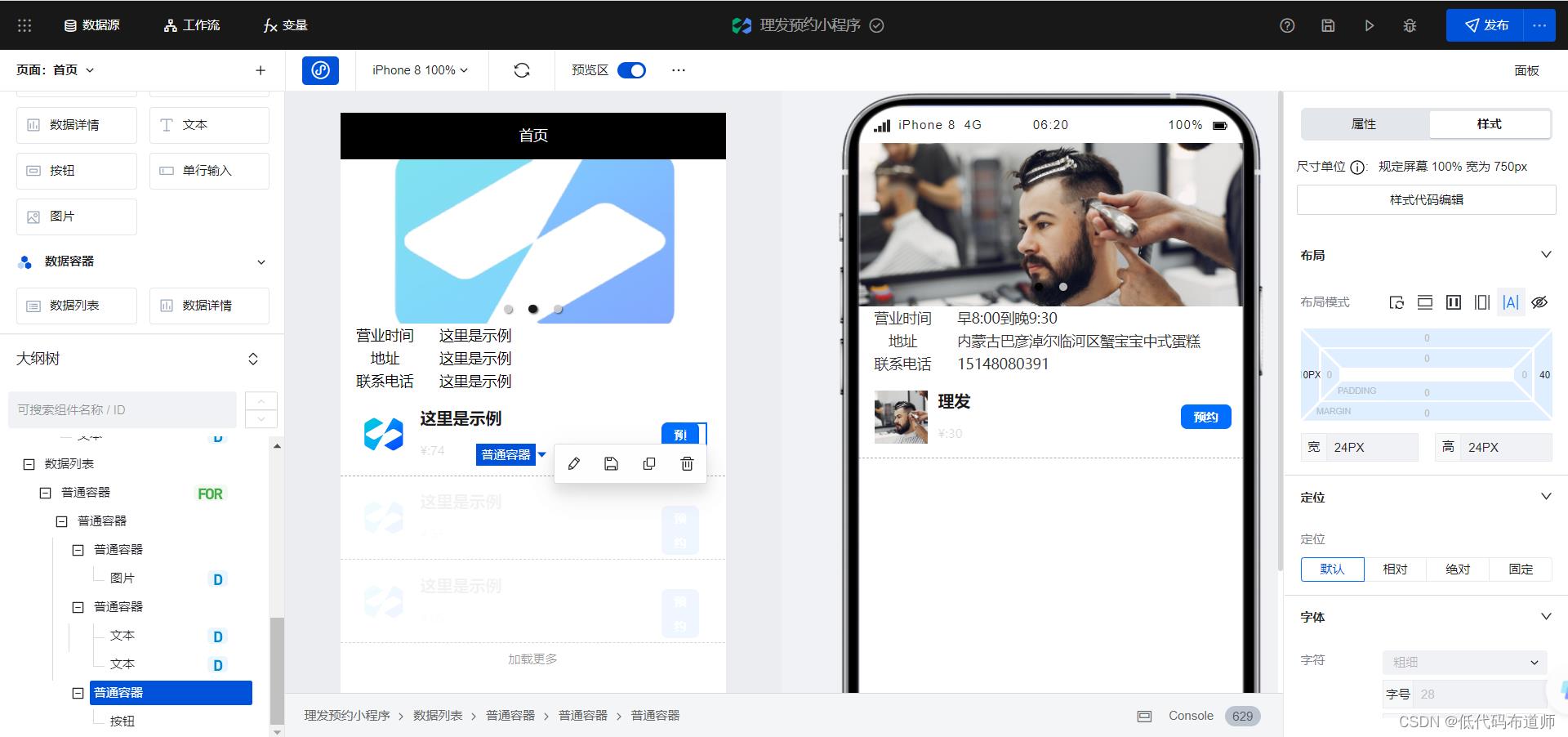
使用数据列表组件实现服务项目的预约列表功能

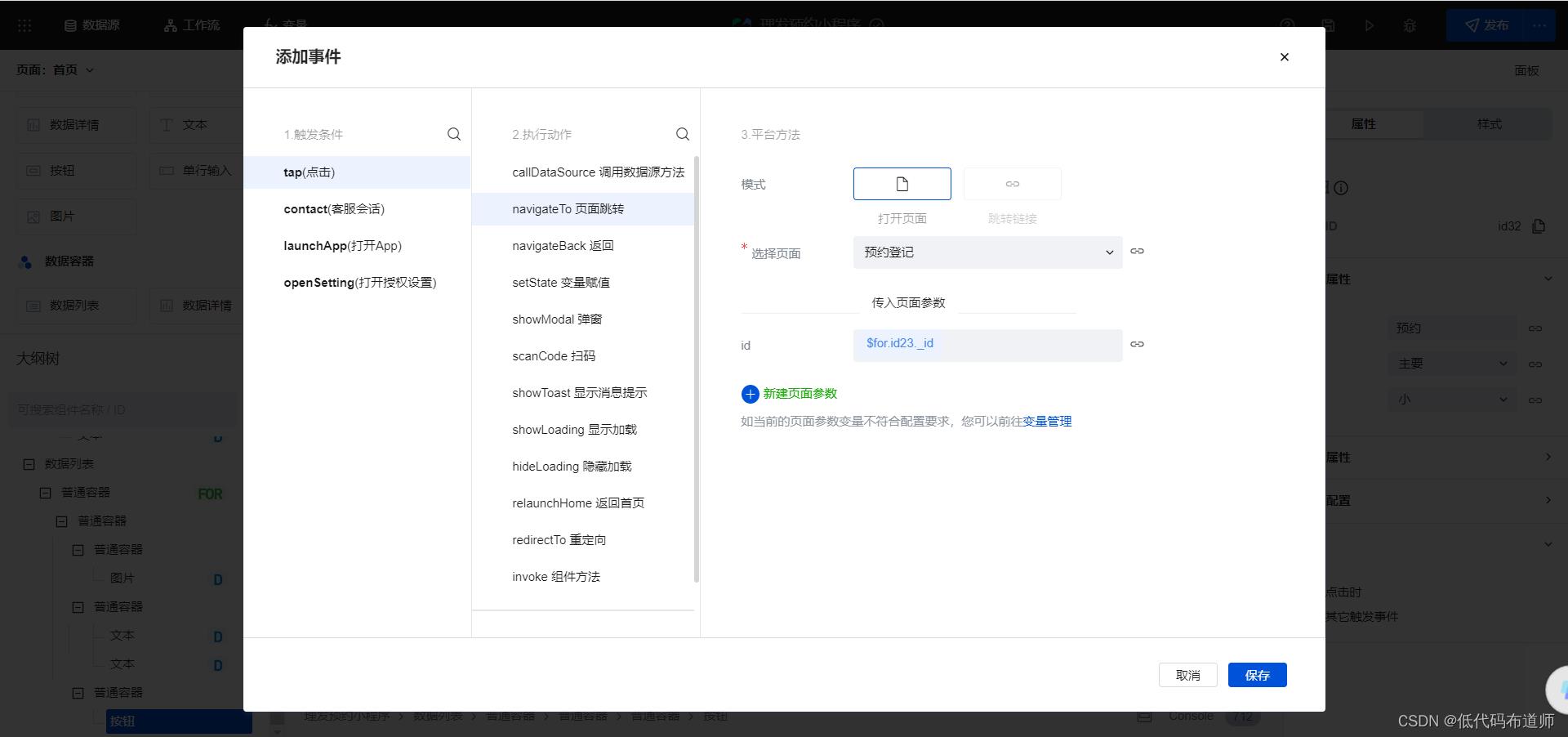
我们可以给预约按钮定义点击事件,将数据的数据标识传入预约登记页面

预约登记页面
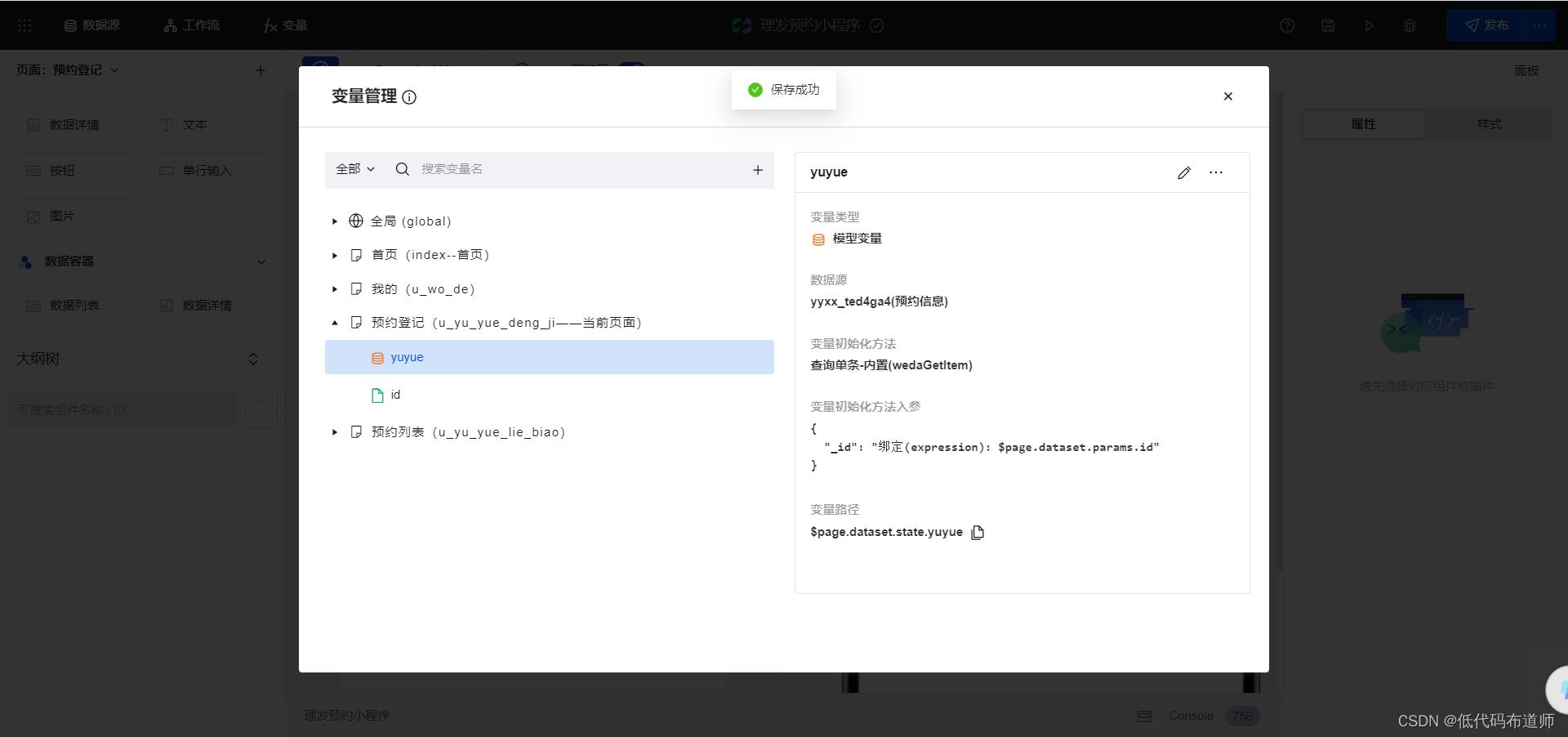
先定义一个预约变量,根据页面传入的数据标识来获取数据

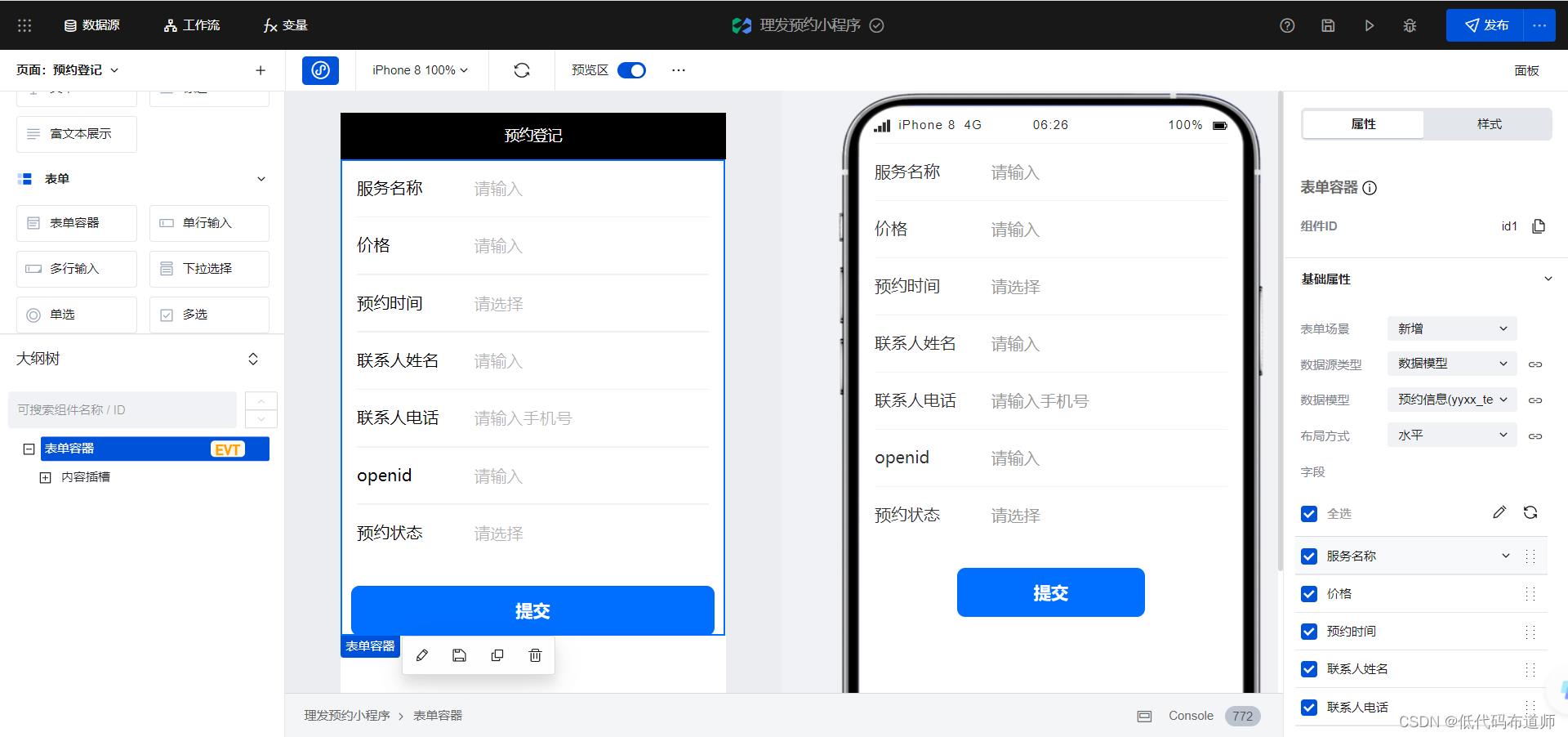
放入表单容器组件用来生成登记页面

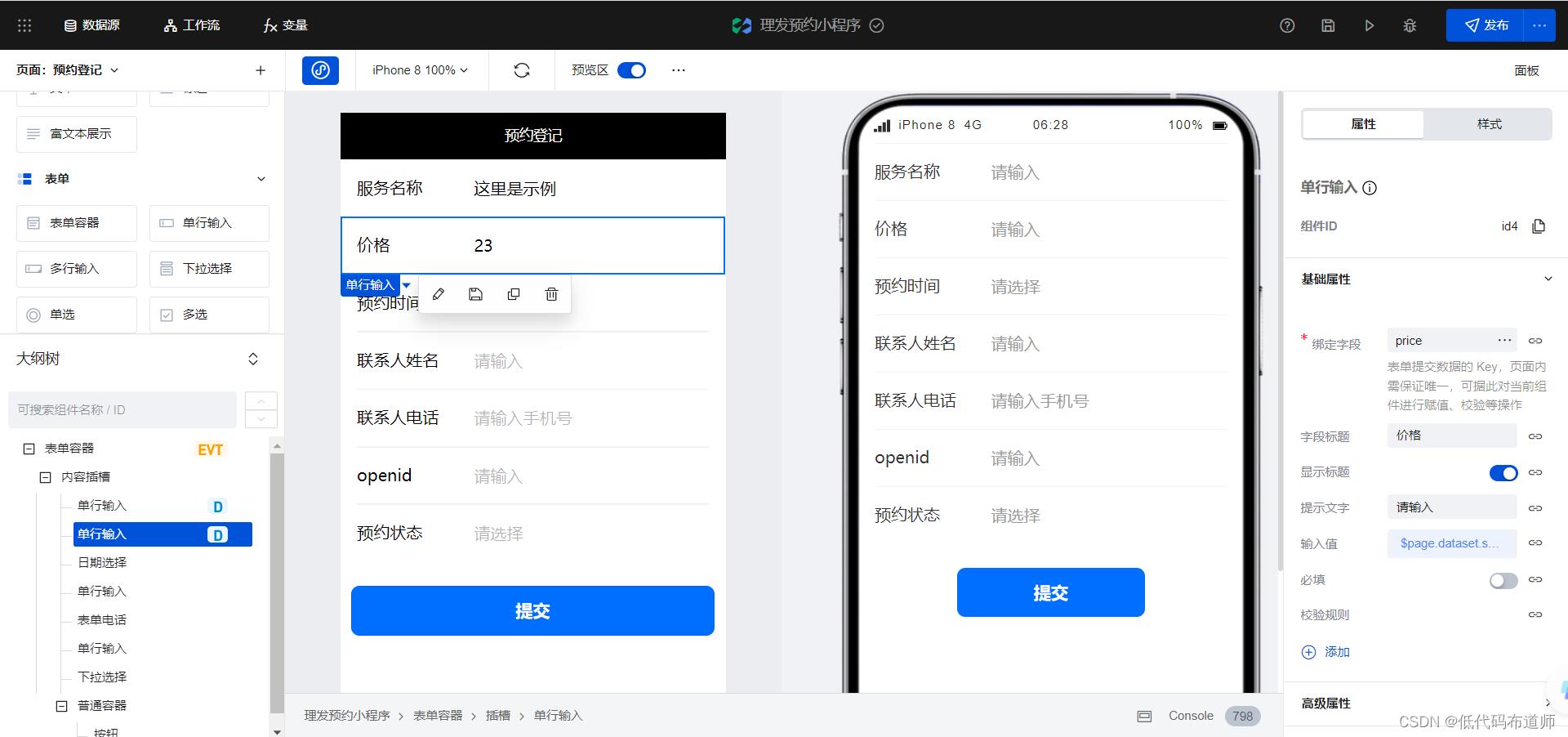
给服务名称和价格填入变量中的值

这里需要注意的就是openid的值绑定,openid是小程序登录用户的唯一标识,我们可以在全局生命周期里获取并赋值给全局变量。
/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const OPENID, FROM_OPENID = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId)
const wedaId = await app.cloud.getUserInfo()
userId = wedaId
app.dataset.state.openid = userId
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
我的页面
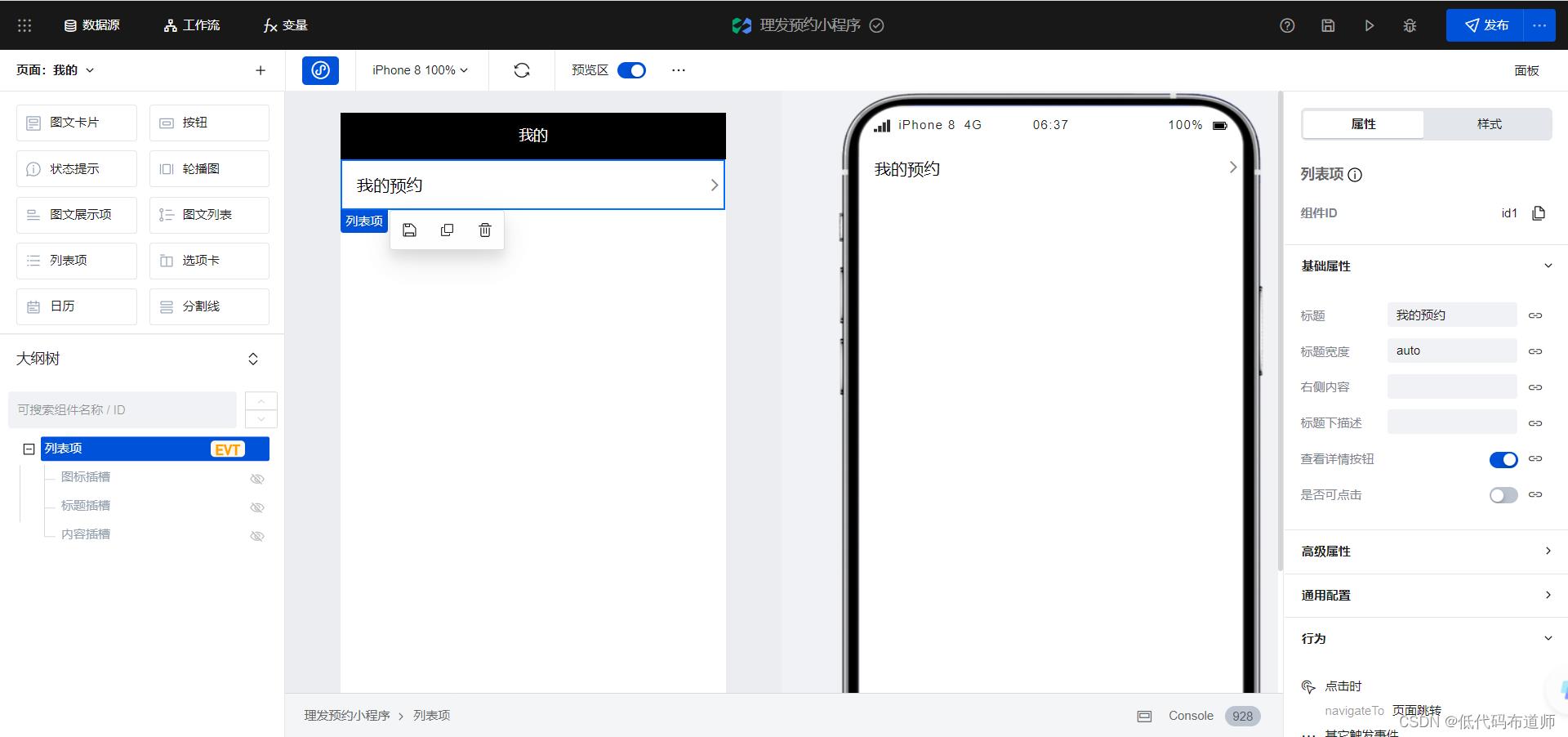
我的页面我们可以放置一个我的预约功能,查询历史自己发起的预约数据

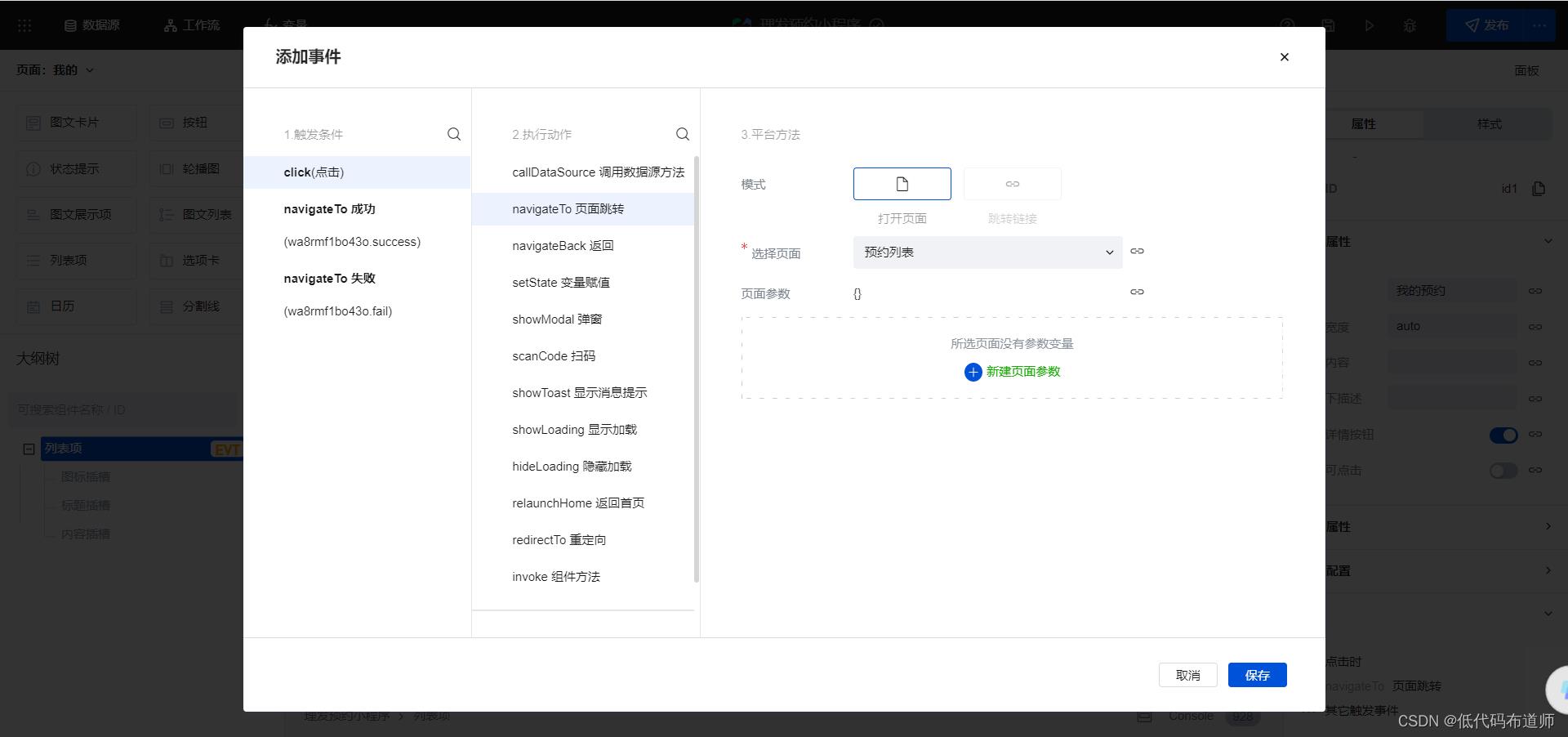
点击的时候我们跳转到预约列表页面

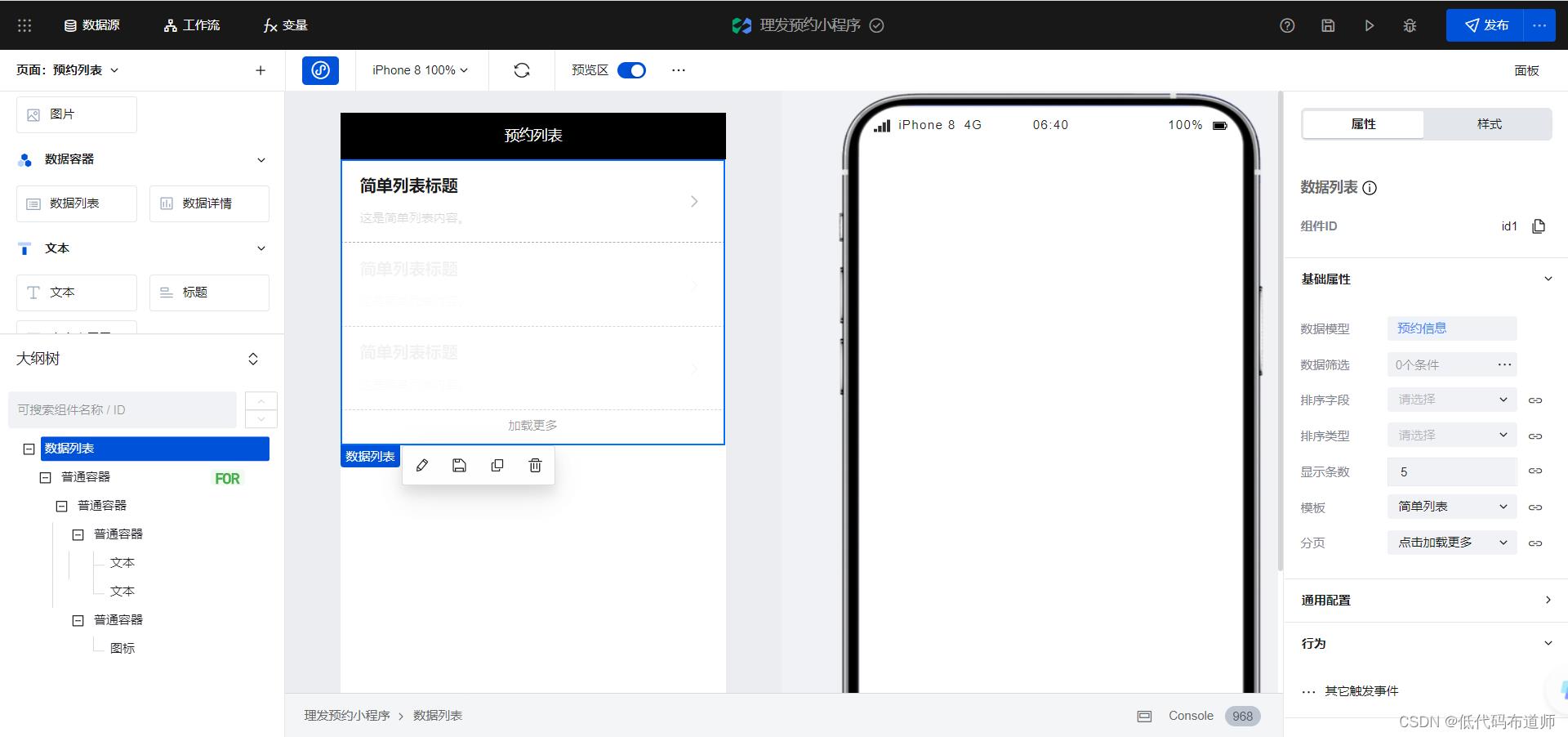
预约列表页面
往页面添加一个数据列表组件,数据源选择预约信息

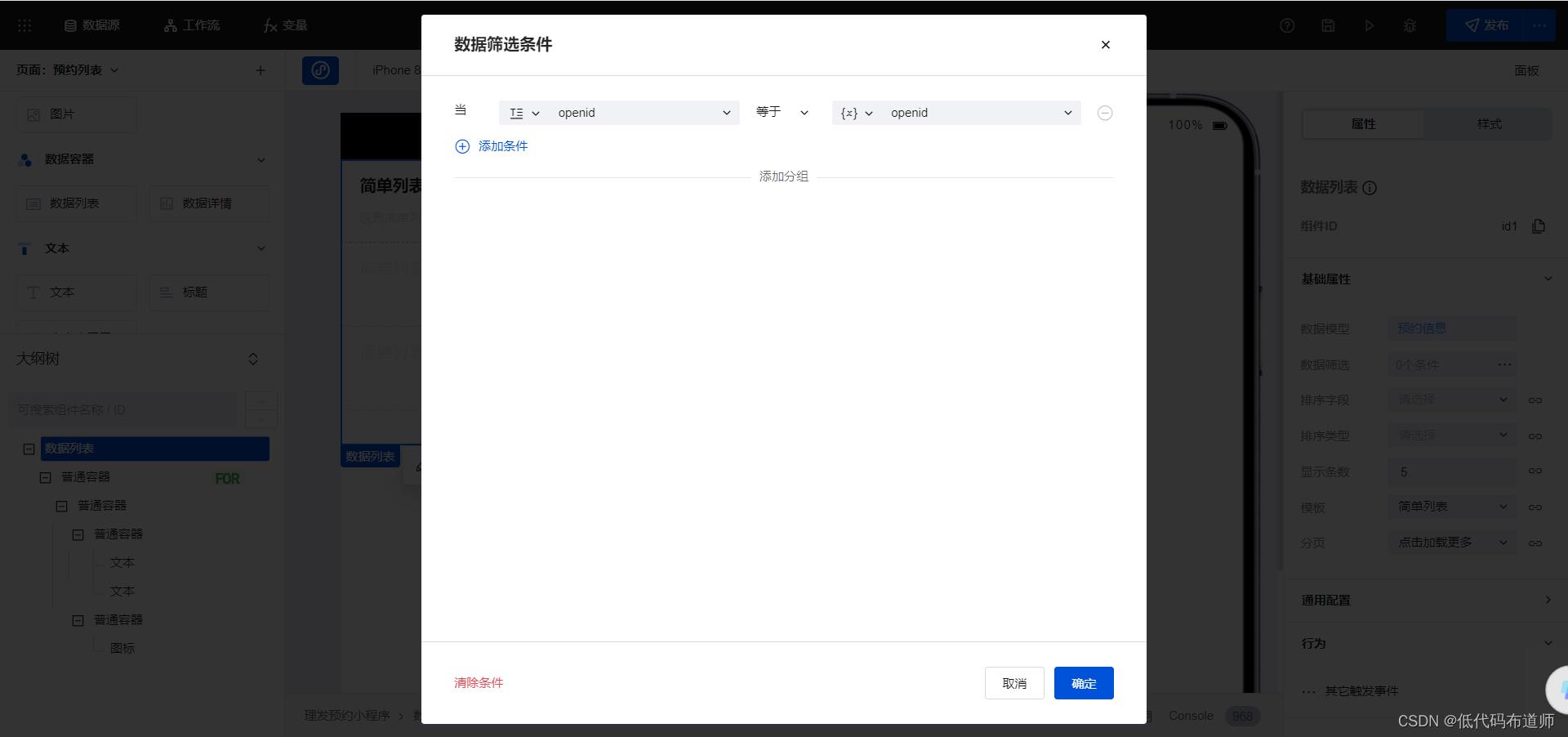
筛选条件我们根据openid来过滤自己提交的数据

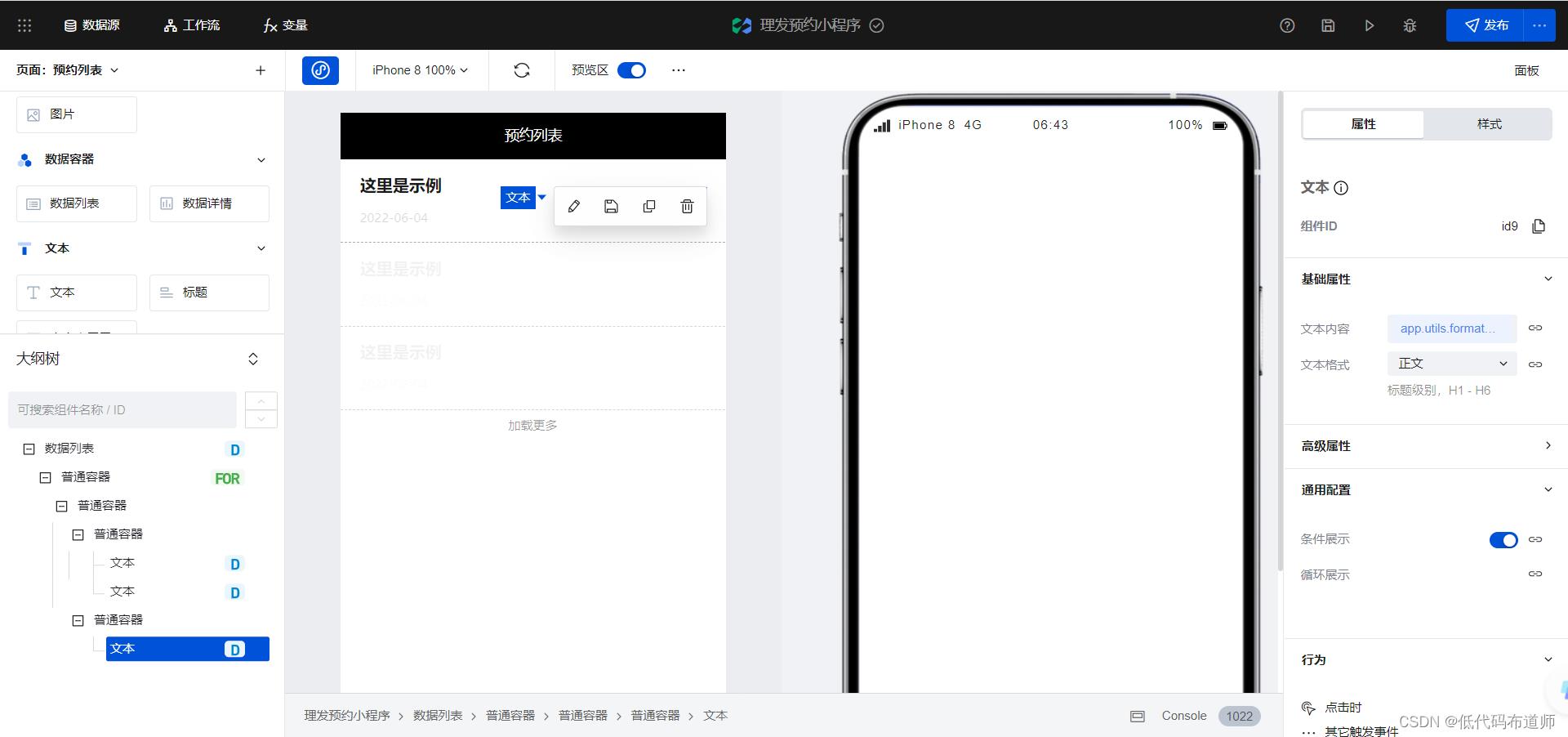
依次绑定好数据字段

总结
我们本篇介绍了用组件使用配置的形式搭建一款理发预约小程序的方法,使用拖拽式编程还是比较方便的,尤其对于这种相对简单的业务,开发成本也比较低,后续发布之后也免去了运维的烦恼。
以上是关于理发预约小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章