小tips:单复选框与文字对齐问题的研究
Posted 恪愚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小tips:单复选框与文字对齐问题的研究相关的知识,希望对你有一定的参考价值。
以前来说,单复选框与后跟文字的对其问题其实大多出现在 font-size 为 12px 的场景下。在现在默认和常用的 14px下其实应该是不会出现的。
随着浏览器的不断发展,对css的支持程度以及不同的实现方式,我们大概要时刻注意相关问题的产生。
场景复现
笔者遇到这个问题还是因为elementUI ——
在我司的一个项目场景中,我们需要判断优惠券的可用时段,有两个选项:不限或是在周一到周末进行选择。它们的排布是这样的:
<div class="form-li fl--cb">
<div class="form-left fl--b">可用时段:</div>
<div class="form-right">
<FormSelect :disabled="isModify" sel_time="可用时段" :use_list="['周一','周二','周三','周四','周五','周六','周日']"></FormSelect>
</div>
</div>
其中 FormSelect 是笔者自己封装的组件,用于在很多地方复用这个场景!
首先,
这里css中对齐用的是 flex 中的align-item: baseline; —— 基于图中的布局要求,我们是不适合用center或其它属性的。
为什么不用flex-start?
我们来看一下各自的效果:
- flex-start:与文档流方向相关。默认表现为容器顶部对齐。
效果:(将鼠标放在控制台元素上)

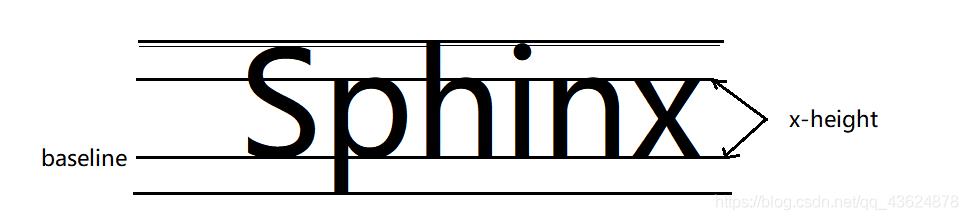
- baseline:表现为所有flex子项都相对于flex容器的基线(在容器中放一个字母x,它的下边缘)对齐。

效果:

这样左右两列是对齐了,但是问题来了:你有没有发现在图中文字是和 radio 的按钮有一些高低差异的?
这是因为radio框和文字的“重心”是不一样的 —— 仔细看图中效果的话不难看出:左边文字和右边第一行的文字是对齐的,但是右边文字的radio框却比它们要高出一些!
即使针对上面 flex-start 时的样式,如果将其拿到IE下,我们将控制台 - 布局 - 弹性容器下的按钮打开会看到:

记得张大(@张鑫旭)说过,radio其实并不是单单的一个圈,它和后面的文字有一个默认间距是因为自带一个margin。在IE8前更过分,它其实外部还有一个隐藏的border!
所有单复选框产生的对齐问题基本都是由
baseline属性值造成的!
如何解决
- 有个非常巧妙的方法:字体。将选择框后面的文字字体设置为“Tahoma”,然后修改样式为:(包括下面的所有方法都是针对框本身修改样式)
.xxx
vertical-align:middle;
margin-top:0;
但是我司的css架构在先,字体样式是全局复用的。遵循“极限复用”的思想笔者不能重新设置,这种方法只能作罢。
这种方法忘了在哪看的了,效果出奇,一直记录在案。
- 利用
vertical-align属性
vertical-align 作用于行内/行内块元素,一般用于“垂直居中”。它的默认值是baseline,基线对齐。
不同的是,这个属性的负值是控制往下偏移,而正值表示往上偏移。而且数值大小全部都是相对于基线位置计算的!
所以说:vertical-align 是一个偏移属性!它并不能造成绝对的“居中”。但是我们却可以以此来解决像素级的偏差:
.xxx
vertialc-align:-3px;
这种方法以前人人网也用过,效果很好!
特别提示:如果您的项目中使用了 line-height 属性,我也是非常建议你使用 vertialc-align 的:毕竟 vertical-align的百分比值(的计算)取决于元素上的line-height值!
一般来说,对字符来讲,
font-size越大,基线位置越靠下。
- 如果
font-size值 ≥14px,而且设置了vertical-align为middle,那么可以试试margin-top偏移解决:
.xxx
vertical-align:middle;
margin-top:-2px;
margin-bottom:1px;
- 如果设置了height,可以为radio/checkbox框也设置
height(必要时可以加上width属性)。其大小和元素的font-size值对应(控制台自己根据情况调整):
比如:设置了 font-size:14px; 可设置单复选框的height:13px; 并且为单复选框添加css属性:vertical-align:text-top;。
以上是关于小tips:单复选框与文字对齐问题的研究的主要内容,如果未能解决你的问题,请参考以下文章