HMI-57-多媒体收音机 1
Posted DreamLife.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HMI-57-多媒体收音机 1相关的知识,希望对你有一定的参考价值。

HMI-57-【多媒体】收音机 1
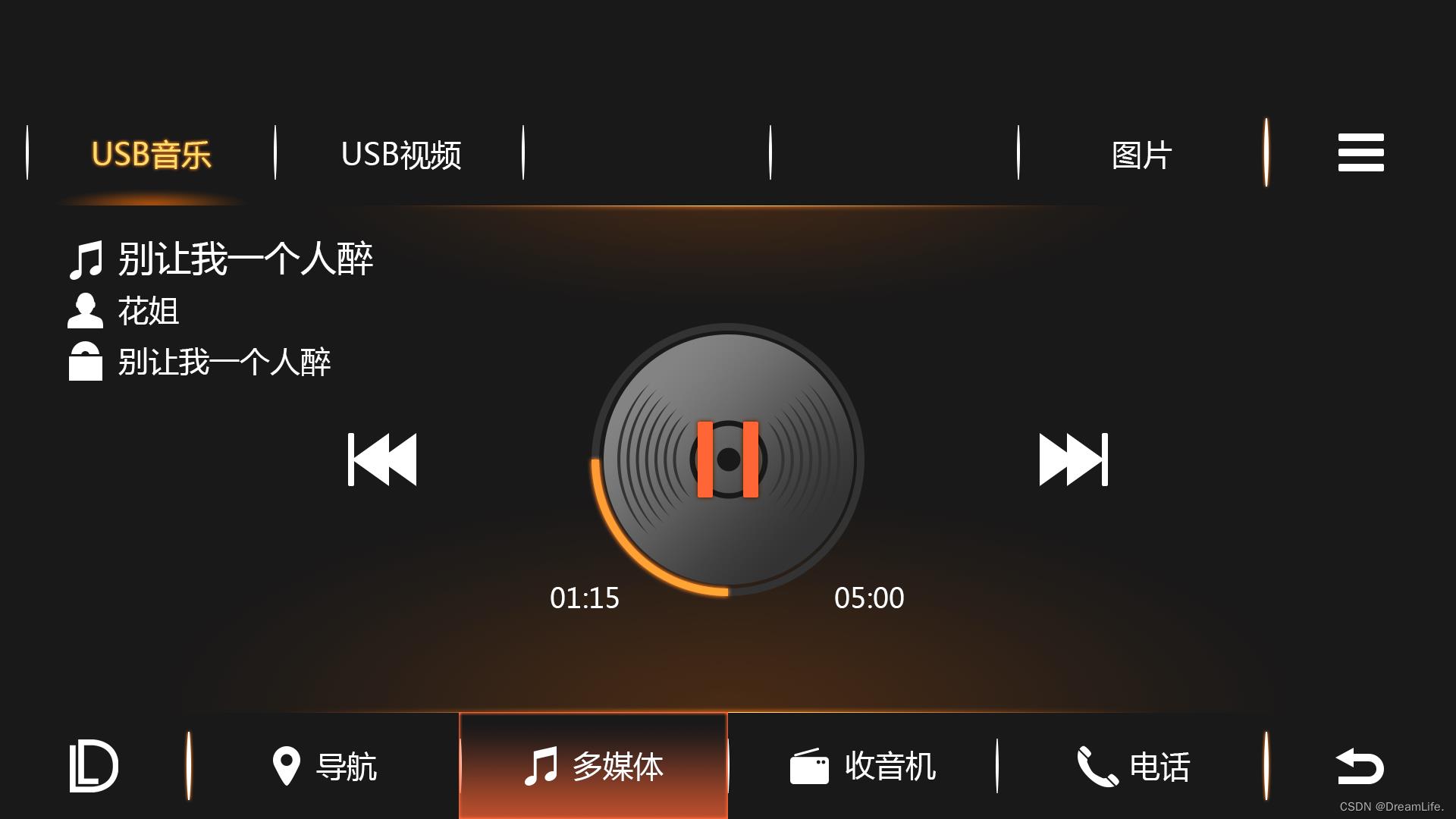
前面几篇已经音乐播放器简单搞了一下,可以放音乐了。今天艺术家发来了收音机的界面,今天先搞搞。

当前进度
今天把上下菜单按钮实现了,和音乐一模一样,下面就直接上代码,没有啥要说的,想知道详细的可以看前面几篇音乐的解析,或者直接看的代码吧。

文章目录
关键字:
HMI、Multifunction、Qt、QMediaPlayer、Music
头文件
#ifndef MFD_RADIO_H
#define MFD_RADIO_H
#include <QWidget>
namespace Ui
class MFD_Radio;
class MFD_Radio : public QWidget
Q_OBJECT
public:
explicit MFD_Radio(QWidget *parent = nullptr);
~MFD_Radio();
private slots:
/**
* @brief on_pushButton_menu_clicked
* 主菜单按钮槽函数
*/
void on_pushButton_menu_clicked();
/**
* @brief on_pushButton_navigation_clicked
* 导航按钮槽函数
*/
void on_pushButton_navigation_clicked();
/**
* @brief on_pushButton_multimedia_clicked
* 音乐按钮槽函数
*/
void on_pushButton_multimedia_clicked();
/**
* @brief on_pushButton_radio_clicked
* 收音机按钮槽函数
*/
void on_pushButton_radio_clicked();
/**
* @brief on_pushButton_phone_clicked
* 收音机按钮槽函数
*/
void on_pushButton_phone_clicked();
/**
* @brief on_pushButton_return_clicked
* 返回按钮槽函数
*/
void on_pushButton_return_clicked();
/**
* @brief on_pushButton_menubtn_clicked
* 子菜单按钮槽函数
*/
void on_pushButton_menubtn_clicked();
/**
* @brief on_pushButton_am_clicked
* AM按钮槽函数
*/
void on_pushButton_am_clicked();
/**
* @brief on_pushButton_fm_clicked
* FM按钮槽函数
*/
void on_pushButton_fm_clicked();
signals:
/**
* @brief signal_returnToMenu
* 返回主菜单信号
*/
void signal_returnToMenu();
/**
* @brief signal_return
* 返回函数
*/
void signal_return();
/**
* @brief signal_ToNavigation
* 转到导航信号
*/
void signal_ToNavigation();
/**
* @brief signal_ToMusic
* 转到音乐
*/
void signal_ToMusic();
/**
* @brief signal_ToPhone
* 转到电话信号
*/
void signal_ToPhone();
private:
/**
* @brief paintEvent
* @param event
* 重绘事件,用于绘制背景
*/
void paintEvent(QPaintEvent* event);
/**
* @brief initBottomPushbutton
* 初始按钮
*/
void initBottomPushbutton();
private:
Ui::MFD_Radio *ui;
;
#endif // MFD_RADIO_H
源文件
#include "mfd_radio.h"
#include "ui_mfd_radio.h"
#include <QPainter>
#include <QTabBar>
MFD_Radio::MFD_Radio(QWidget *parent) :
QWidget(parent),
ui(new Ui::MFD_Radio)
ui->setupUi(this);
ui->label_mainback->hide();
ui->pushButton_menubtn->setStyleSheet("QPushButtonborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menubtn.png);"
"QPushButton:pressedborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menubtn_1.png);");
initBottomPushbutton();
ui->tabWidget_menu->tabBar()->hide();
ui->tabWidget_menu->setStyleSheet("QTabWidget::paneborder-top: 2px solid #00000000;");
ui->tabWidget_menu->hide();
ui->pushButton_am->setStyleSheet("QPushButtonborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/am.png);"
"QPushButton:pressedborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/am_1.png);");
ui->pushButton_fm->setStyleSheet("QPushButtonborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/fm_2.png);"
"QPushButton:pressedborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/fm_1.png);");
MFD_Radio::~MFD_Radio()
delete ui;
void MFD_Radio::paintEvent(QPaintEvent *event)
Q_UNUSED(event)
QPainter painter;
painter.begin(this);
painter.drawPixmap(0,0,width(),height(), QPixmap(":/Radio/Resources/MultifunctionDisplay/Radio/mainback.png")); // 绘制背景
painter.end();
void MFD_Radio::initBottomPushbutton()
ui->pushButton_menu->setStyleSheet("QPushButtonborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menu.png);"
"QPushButton:pressedborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menu_1.png);");
ui->pushButton_return->setStyleSheet("QPushButtonborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/return.png);"
"QPushButton:pressedborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/return_1.png);");
ui->pushButton_multimedia->setStyleSheet("QPushButtonborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/multimedia_2.png);"
"QPushButton:pressedborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/multimedia_1.png);");
ui->pushButton_navigation->setStyleSheet("QPushButtonborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/navigation_2.png);"
"QPushButton:pressedborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/navigation_1.png);");
ui->pushButton_radio->setStyleSheet("QPushButtonborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/radio.png);"
"QPushButton:pressedborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/radio_1.png);");
ui->pushButton_phone->setStyleSheet("QPushButtonborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/phone_2.png);"
"QPushButton:pressedborder-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/phone_1.png);");
void MFD_Radio::on_pushButton_menu_clicked()
emit signal_returnToMenu();
void MFD_Radio::on_pushButton_navigation_clicked()
emit signal_ToNavigation();
void MFD_Radio::on_pushButton_multimedia_clicked()
emit signal_ToMusic();
void MFD_Radio::on_pushButton_radio_clicked()
void MFD_Radio::on_pushButton_phone_clicked()
emit signal_ToPhone();
void MFD_Radio::on_pushButton_return_clicked()
emit signal_return();
void MFD_Radio::on_pushButton_menubtn_clicked()
if(ui->tabWidget_menu->isHidden())
ui->tabWidget_menu->show();
ui->tabWidget_menu->setCurrentIndex(0);
else
ui->tabWidget_menu->hide();
void MFD_Radio::on_pushButton_am_clicked()
ui->pushButton_am->setStyleSheet("QPushButtonborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/am.png);"
"QPushButton:pressedborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/am_1.png);");
ui->pushButton_fm->setStyleSheet("QPushButtonborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/fm_2.png);"
"QPushButton:pressedborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/fm_1.png);");
void MFD_Radio::on_pushButton_fm_clicked()
ui->pushButton_am->setStyleSheet("QPushButtonborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/am_2.png);"
"QPushButton:pressedborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/am_1.png);");
ui->pushButton_fm->setStyleSheet("QPushButtonborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/fm.png);"
"QPushButton:pressedborder-image: url(:/Radio/Resources/MultifunctionDisplay/Radio/fm_1.png);");
今天就到这里了。
第三阶段成果展示
目前已完成液晶仪表三种模式的初步显示,小模块后期根据精力更新了,主要还得找美术来搞资源,自己能力不够。暂未跟新计划。展示如下:
基于Qt的汽车仪表模拟 3.0
B站链接:https://www.bilibili.com/video/BV1WS4y137y1/
第二阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式和运动模式的开发。展示如下:
基于Qt的汽车仪表模拟 2.0
B站链接:https://www.bilibili.com/video/BV1aq4y1t7H7/
第一阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式开发。展示如下:
基于Qt的汽车仪表模拟 1.0)
B站链接:https://www.bilibili.com/video/BV1qJ411X7Gs/
说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
多媒体部分是来自吉利博瑞2017旗舰版界面所有权和解释权都归吉利汽车所有。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均由**打不死的小海**复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。

以上是关于HMI-57-多媒体收音机 1的主要内容,如果未能解决你的问题,请参考以下文章