使用Springboot+MybatisPlus+Echarts+Mysql从0-1完成中国疫情地图可视化动态展示
Posted 梦与光同行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Springboot+MybatisPlus+Echarts+Mysql从0-1完成中国疫情地图可视化动态展示相关的知识,希望对你有一定的参考价值。
最近北京疫情也严重了起来,突然想到了这个动态的echarts全国疫情数据动态展示,做的不好仅供参考
前言:用到的技术栈:Springboot+MybatisPlus+Echarts+Mysql
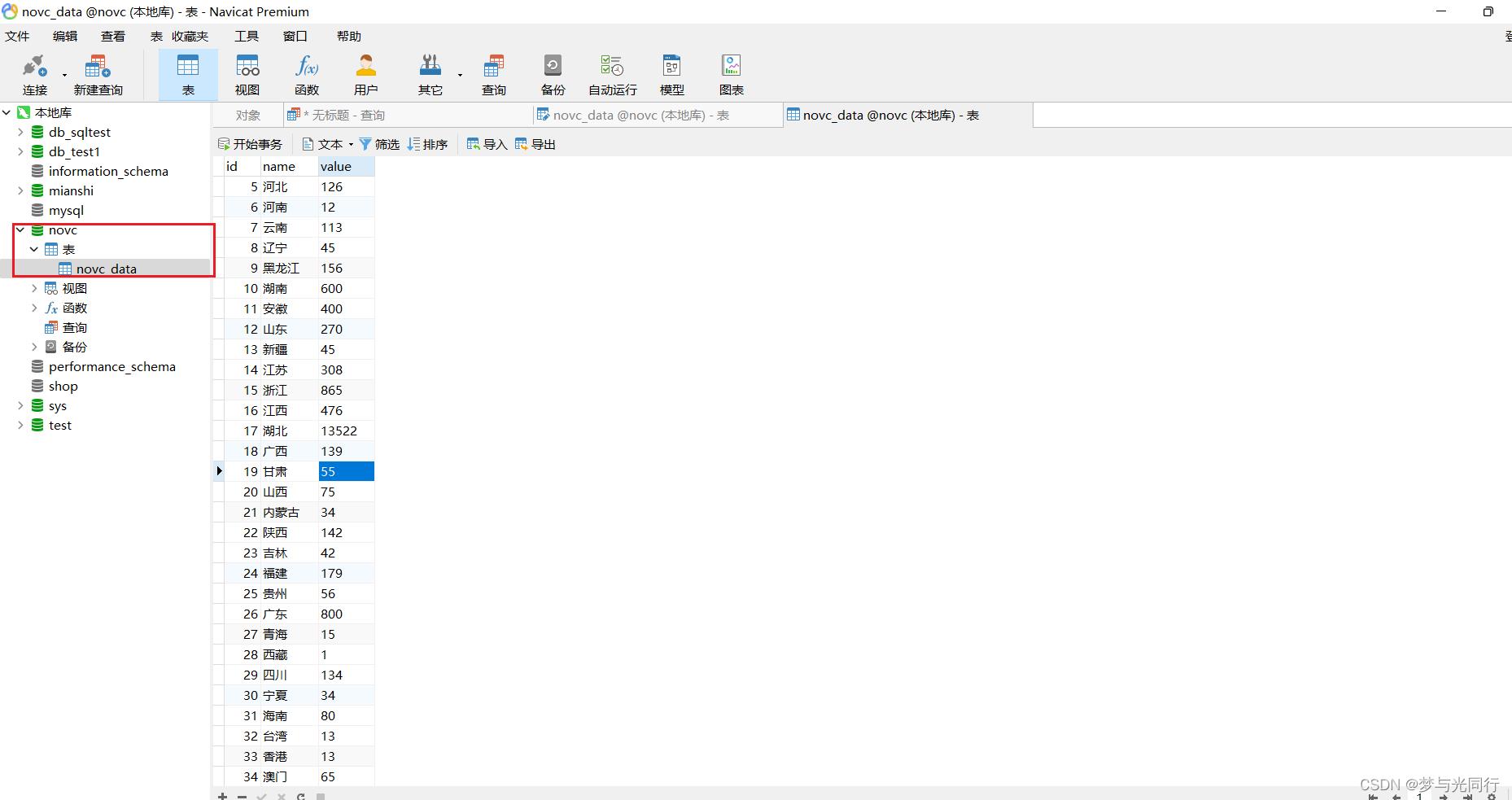
1 创建数据库表和新增基本的数据

方便大家使用我直接导出了.直接运行即可
/*
Navicat Premium Data Transfer
Source Server : 本地库
Source Server Type : mysql
Source Server Version : 80017
Source Host : localhost:3306
Source Schema : novc
Target Server Type : MySQL
Target Server Version : 80017
File Encoding : 65001
Date: 13/05/2022 14:11:21
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for novc_data
-- ----------------------------
DROP TABLE IF EXISTS `novc_data`;
CREATE TABLE `novc_data` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT 'id',
`name` varchar(32) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '省区名称',
`value` varchar(32) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '确诊人数',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of novc_data
-- ----------------------------
INSERT INTO `novc_data` VALUES (1, '北京', '212');
INSERT INTO `novc_data` VALUES (2, '天津', '233');
INSERT INTO `novc_data` VALUES (3, '上海', '32');
INSERT INTO `novc_data` VALUES (4, '重庆', '34');
INSERT INTO `novc_data` VALUES (5, '河北', '126');
INSERT INTO `novc_data` VALUES (6, '河南', '12');
INSERT INTO `novc_data` VALUES (7, '云南', '113');
INSERT INTO `novc_data` VALUES (8, '辽宁', '45');
INSERT INTO `novc_data` VALUES (9, '黑龙江', '156');
INSERT INTO `novc_data` VALUES (10, '湖南', '600');
INSERT INTO `novc_data` VALUES (11, '安徽', '400');
INSERT INTO `novc_data` VALUES (12, '山东', '270');
INSERT INTO `novc_data` VALUES (13, '新疆', '45');
INSERT INTO `novc_data` VALUES (14, '江苏', '308');
INSERT INTO `novc_data` VALUES (15, '浙江', '865');
INSERT INTO `novc_data` VALUES (16, '江西', '476');
INSERT INTO `novc_data` VALUES (17, '湖北', '13522');
INSERT INTO `novc_data` VALUES (18, '广西', '139');
INSERT INTO `novc_data` VALUES (19, '甘肃', '55');
INSERT INTO `novc_data` VALUES (20, '山西', '75');
INSERT INTO `novc_data` VALUES (21, '内蒙古', '34');
INSERT INTO `novc_data` VALUES (22, '陕西', '142');
INSERT INTO `novc_data` VALUES (23, '吉林', '42');
INSERT INTO `novc_data` VALUES (24, '福建', '179');
INSERT INTO `novc_data` VALUES (25, '贵州', '56');
INSERT INTO `novc_data` VALUES (26, '广东', '800');
INSERT INTO `novc_data` VALUES (27, '青海', '15');
INSERT INTO `novc_data` VALUES (28, '西藏', '1');
INSERT INTO `novc_data` VALUES (29, '四川', '134');
INSERT INTO `novc_data` VALUES (30, '宁夏', '34');
INSERT INTO `novc_data` VALUES (31, '海南', '80');
INSERT INTO `novc_data` VALUES (32, '台湾', '13');
INSERT INTO `novc_data` VALUES (33, '香港', '13');
INSERT INTO `novc_data` VALUES (34, '澳门', '65');
SET FOREIGN_KEY_CHECKS = 1;
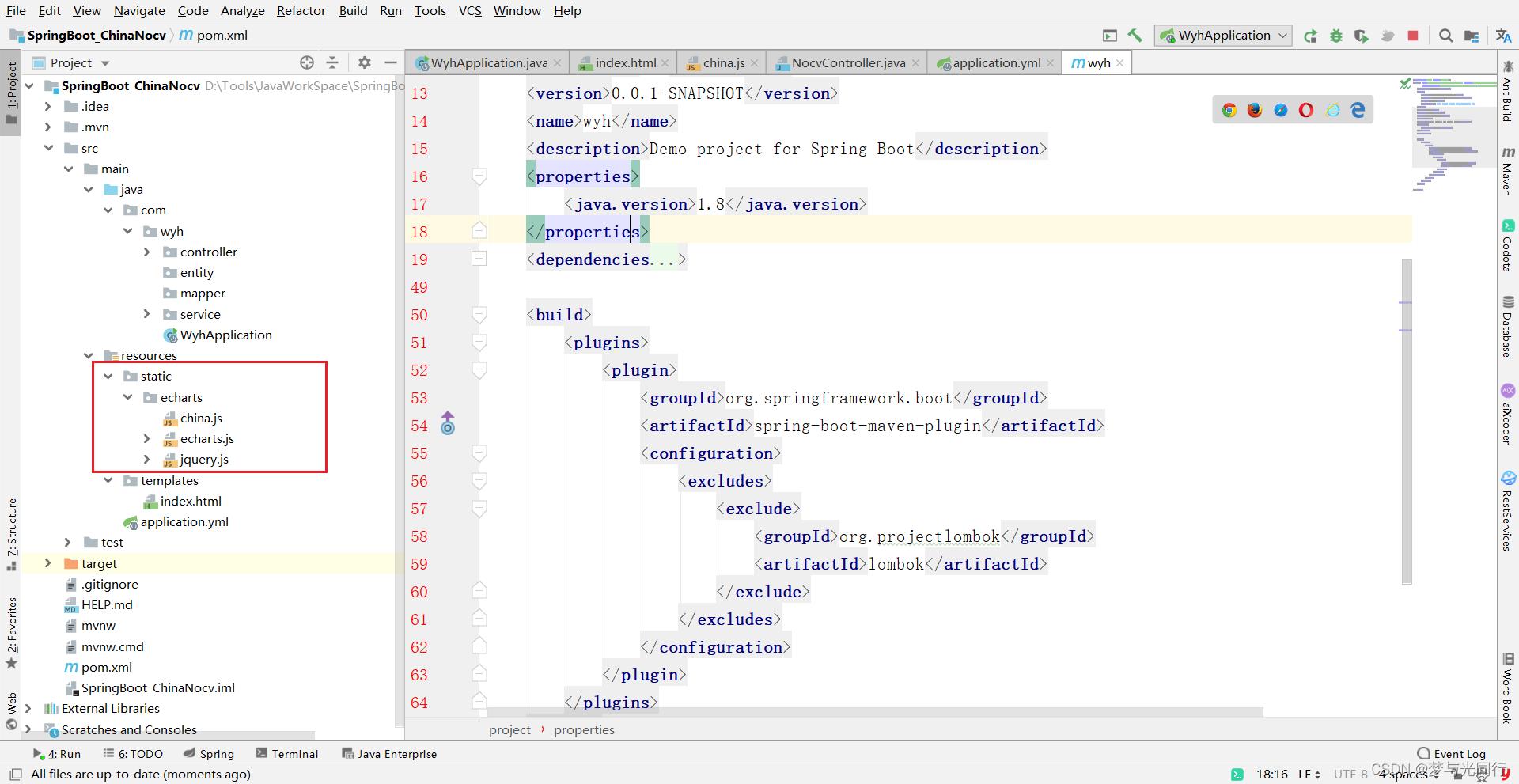
2 新建项目并且引入相关依赖和相关js
相关依赖
<dependencies>
<!--spring web-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.11</version>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--mybatisPlus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.1.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
相关js(注:china.js目前无法从echarts获取,大家可以通过一下链接获取.或者私聊我)
China.js链接:https://pan.baidu.com/s/1QLnaI0UZAi1WI9TRZuTSbw?pwd=2000
提取码:2000

3 编写基本的模块代码
配置
spring:
datasource:
#mysql
driver-class-name: com.mysql.cj.jdbc.Driver
password: root
url: jdbc:mysql:///novc?serverTimezone=GMT&allowPublicKeyRetrieval=true&useSSL=false&characterEncoding=utf8
username: root
#web
web:
resources:
static-locations: classpath:/META-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/public/, classpath:/templates/
index配置
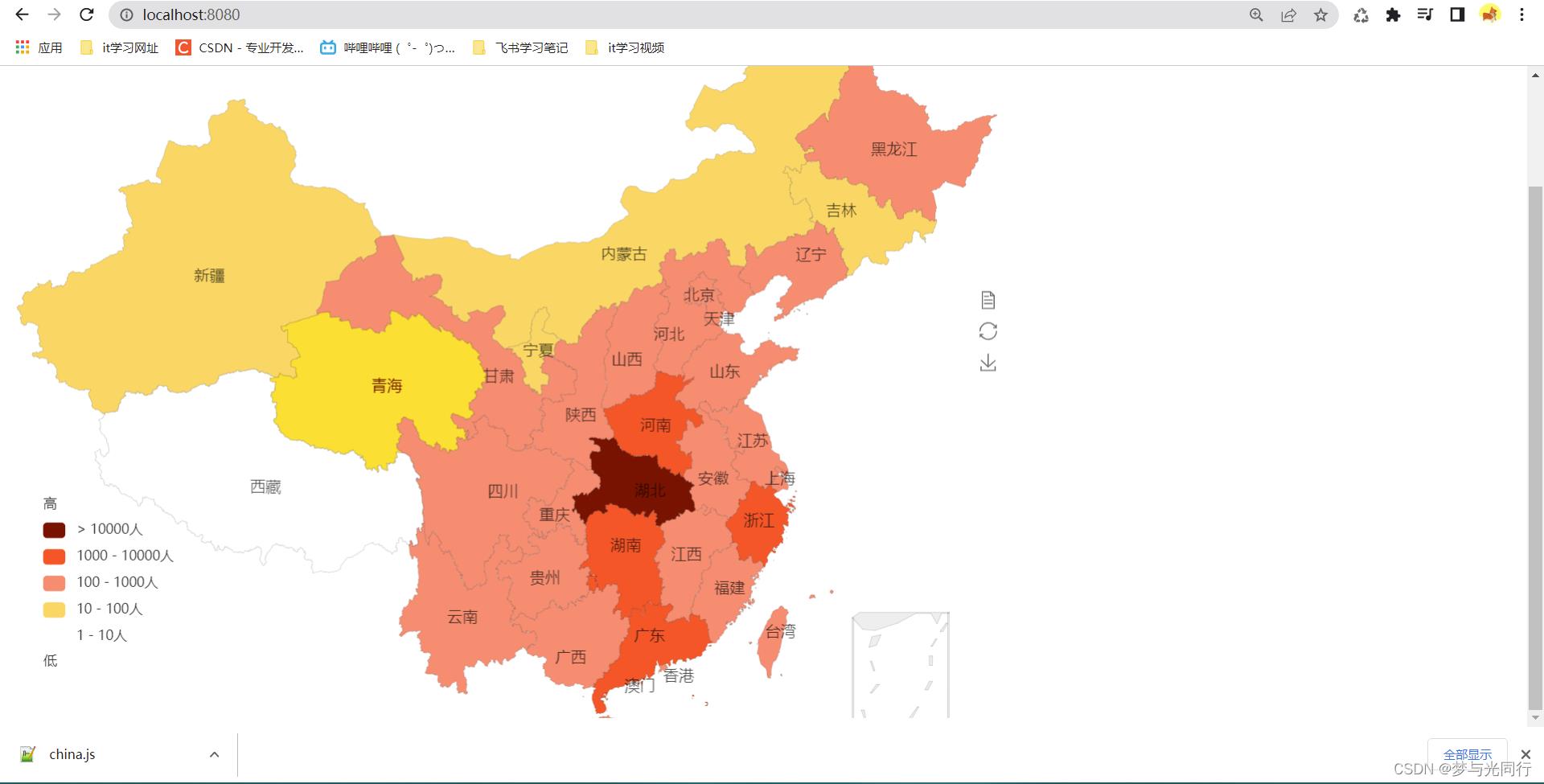
4 静态页面(echarts写死数据)
推荐一个echarts网址:https://www.isqqw.com
我参考的是这个:https://www.isqqw.com/echartsdetail?id=23968
spring:
datasource:
#mysql
driver-class-name: com.mysql.cj.jdbc.Driver
password: root
url: jdbc:mysql:///novc?serverTimezone=GMT&allowPublicKeyRetrieval=true&useSSL=false&characterEncoding=utf8
username: root
#web
web:
resources:
static-locations: classpath:/META-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/public/, classpath:/templates/
index页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--引入相关js文件-->
<script src="../echarts/echarts.js"></script>
<script src="/echarts/china.js"></script>
<script src="/echarts/jquery.js"></script>
<title>中国疫情图</title>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 900px;height:700px"></div>
</body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
window.dataList = [
name: '澳门', value: 18,
name: '香港', value: 273,
name: '台湾', value: 153,
name: '新疆', value: 76,
name: '宁夏', value: 75,
name: '青海', value: 18,
name: '甘肃', value: 134,
name: '陕西', value: 248,
name: '西藏', value: 1,
name: '云南', value: 176,
name: '贵州', value: 146,
name: '四川', value: 543,
name: '重庆', value: 576,
name: '海南', value: 168,
name: '广西', value: 254,
name: '广东', value: 1407,
name: '湖南', value: 1018,
name: '湖北', value: 67800,
name: '河南', value: 1273,
name: '山东', value: 765,
name: '江西', value: 936,
name: '福建', value: 307,
name: '安徽', value: 990,
name: '浙江', value: 1237,
name: '江苏', value: 633,
name: '上海', value: 394,
name: '黑龙江', value: 484,
name: '吉林', value: 93,
name: '辽宁', value: 126,
name: '内蒙古', value: 75,
name: '山西', value: 133,
name: '河北', value: 319,
name: '天津', value: 137,
name: '北京', value: 512
];
option =
tooltip:
triggerOn: "click",
formatter: function(e, t, n)
return '.5' == e.value ? e.name + ":有疑似病例" : e.seriesName + "<br />" + e.name + ":" + e.value
,
toolbox:
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature:
dataView: readOnly: false,
restore: ,
saveAsImage:
, // 提供下载工具
visualMap:
min: 0,
max: 100000,
left: 26,
bottom: 40,
showLabel: !0,
text: ["高", "低"],
pieces: [
gt: 10000,
label: "> 10000人",
color: "#7f1100"
,
gte: 1000,
lte: 10000,
label: "1000 - 10000人",
color: "#ff5428"
,
gte: 100,
lt: 1000,
label: "100 - 1000人",
color: "#ff8c71"
,
gt: 10,
lt: 100,
label: "10 - 100人",
color: "#ffd768"
,
gt: 1,
lt: 10,
label: "1 - 10人",
color: "#ffffff"
],
show: !0
,
geo:
map: "china",
roam: !1,
scaleLimit:
min: 1,
max: 2
,
zoom: 1.23,
top: 120,
label:
normal:
show: !0,
fontSize: "14",
color: "rgba(0,0,0,0.7)"
,
itemStyle:
normal:
//shadowBlur: 50,
//shadowColor: 'rgba(0, 0, 0, 0.2)',
borderColor: "rgba(0, 0, 0, 0.2)"
,
emphasis:
areaColor: "#f2d5ad",
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0
,
series: [
name: "确诊病例",
type: "map",
geoIndex: 0,
data: window.dataList
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>
访问 http://localhost:8080 出现地图说明完成,接下来进行改动,数据动态从数据库获取


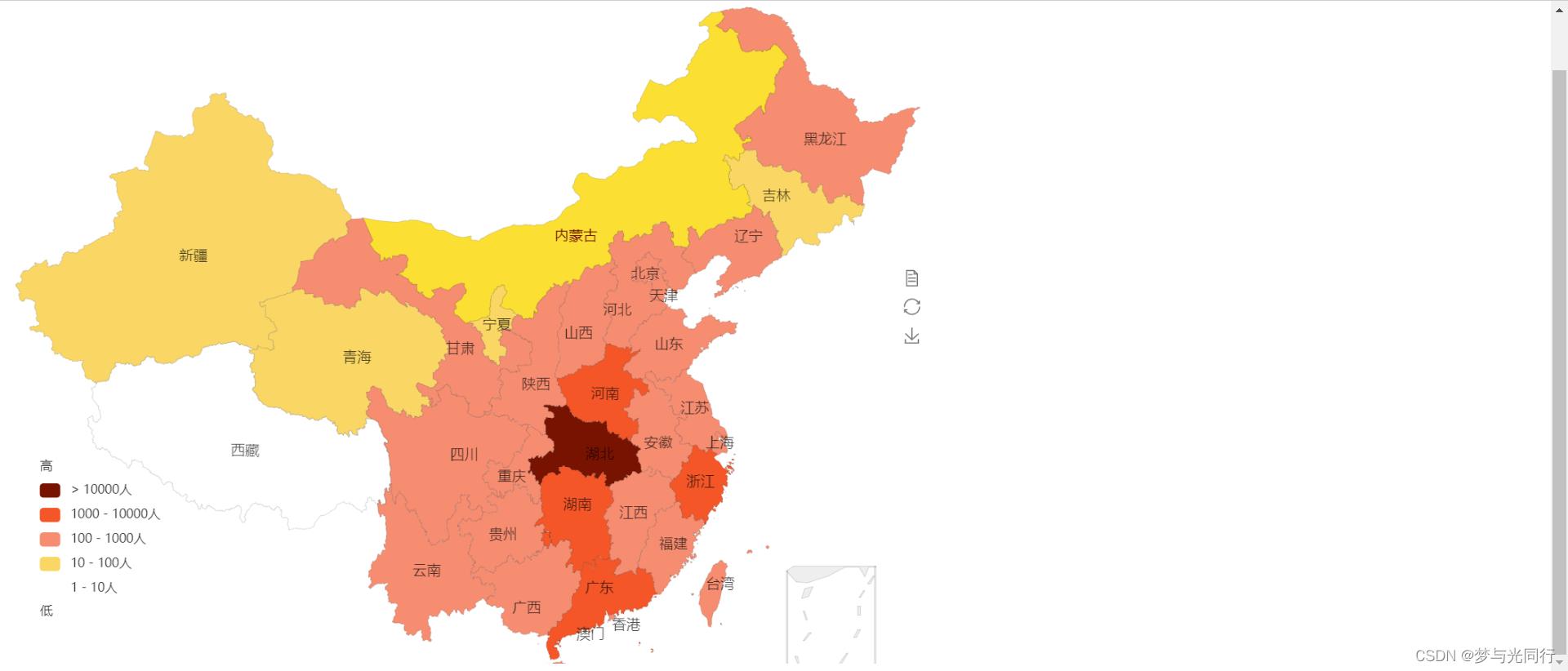
5 动态页面(数据从数据库查询进行展示)
6 后端业务编写
entity
package com.wyh.entity;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
/**
* @program: SpringBoot_ChinaNocv
* @description: novc实体类
* @author: 魏一鹤
* @createDate: 2022-05-13 14:36
**/
@Data
@TableName("novc_data")
public class NovcData
//id
private Integer id;
//省
private String name;
//确诊人数
private Integer value;
mapper
package com.wyh.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.wyh.entity.NovcData;
import org.apache.ibatis.annotations.Mapper;
/**
* @program: SpringBoot_ChinaNocv
* @description: index mapper
* @author: 魏一鹤
* @createDate: 2022-05-13 14:31
**/
@Mapper
//在mapper需要使用mybatisPlus需要继承BaseMapper<实体类>
public interface NovcMapper extends BaseMapper<NovcData>
service
package com.wyh.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.wyh.entity.NovcData;
/**
* @program: SpringBoot_ChinaNocv
* @description: novc service
* @author: 魏一鹤
* @createDate: 2022-05-13 14:41
**/
//在service需要使用mybatisPlus需要继承IService<实体类>
public interface NovcService extends IService<NovcData>
serviceImpl
package com.wyh.service.impl;
import com.baomidou.mybatisplus.extension.service.IService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.wyh.entity.NovcData;
import com.wyh.mapper.NovcMapper;
import com.wyh.service.NovcService;
import org.springframework.stereotype.Service;
/**
* @program: SpringBoot_ChinaNocv
* @description: novc service接口实现
* @author: 魏一鹤
* @createDate: 2022-05-13 14:42
**/
@Service
//实现类使用mybatisPlus需要继承extends ServiceImpl<实体mapper,实体类>
public class NovcServiceImpl extends ServiceImpl<NovcMapper, NovcData> implements NovcService
controller
package com.wyh.controller;
import com.wyh.entity.NovcData;
import com.wyh.service.NovcService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @program: SpringBoot_ChinaNocv
* @description: 控制器
* @author: 魏一鹤
* @createDate: 2022-05-13 12:14
**/
@RestController
public class NovcController
@Autowired
private NovcService novcService;
@RequestMapping("/query")
public