JavaScript获取变量数据类型
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript获取变量数据类型相关的知识,希望对你有一定的参考价值。
JavaScript前文回顾:
一、获取变量数据类型
1.1 获取检测变量的数据类型
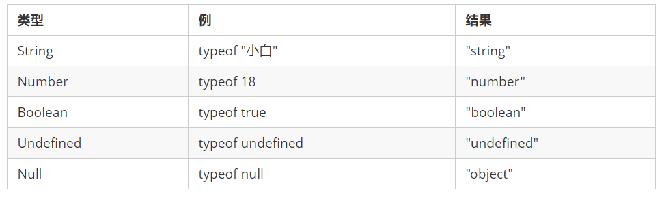
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
不同类型的返回值

1.2 字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:'黑马程序员', "大前端"
- 布尔字面量:true,false
二、数据类型转换
2.1 什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
2.2 转换为字符串

- toString() 和 String() 使用方式不一样。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
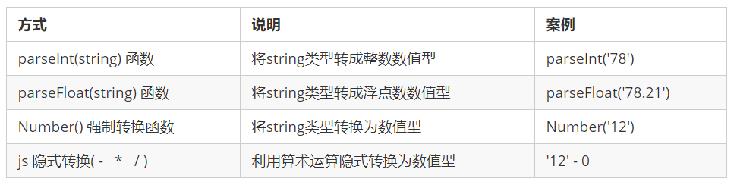
2.3 转换为数字型(重点)

注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
案例1:计算年龄
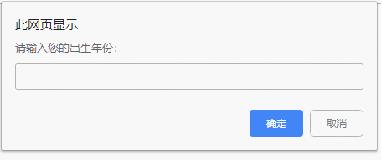
此案例要求在页面中弹出一个输入框,我们输入出生年份后, 能计算出我们的年龄。

案例分析:
弹出一个输入框(prompt),让用户输入出生年份 (用户输入)
把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄 (程序内部处理)
弹出警示框(alert) , 把计算的结果输出 (输出结果)
案例代码:
// 1. 弹出输入框,输入出生年份,并存储在变量中
var year = prompt('请输入您的出生年份:'); // 用户输入
// 2. 用今年减去刚才输入的年份
var result = 2019 - year; // 程序内部处理
// 3. 弹出提示框
alert('您的年龄是:' + result + '岁'); // 输出结果
案例 2:简单加法器
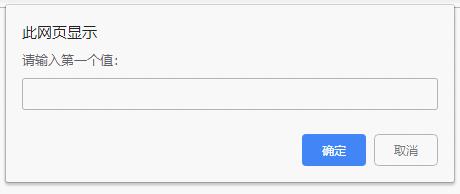
计算两个数的值, 用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。

案例分析:
先弹出第一个输入框,提示用户输入第一个值 保存起来
再弹出第二个框,提示用户输入第二个值 保存起来
把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
弹出警示框(alert) , 把计算的结果输出 (输出结果)
案例代码:
// 1. 先弹出第一个输入框,提示用户输入第一个值
var num1 = prompt('请输入第一个值:');
// 2. 再弹出第二个框,提示用户输入第二个值
var num2 = prompt('请输入第二个值:');
// 3. 将输入的值转换为数字型后,把这两个值相加,并将结果赋给新的变量
var result = parseFloat(num1) + parseFloat(num2);
// 4. 弹出结果
alert('结果是:' + result);
2.4 转换为布尔型

代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于JavaScript获取变量数据类型的主要内容,如果未能解决你的问题,请参考以下文章