产品设计应用案例页面和区块的加载状态设计
Posted 文宇肃然
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了产品设计应用案例页面和区块的加载状态设计相关的知识,希望对你有一定的参考价值。
前言
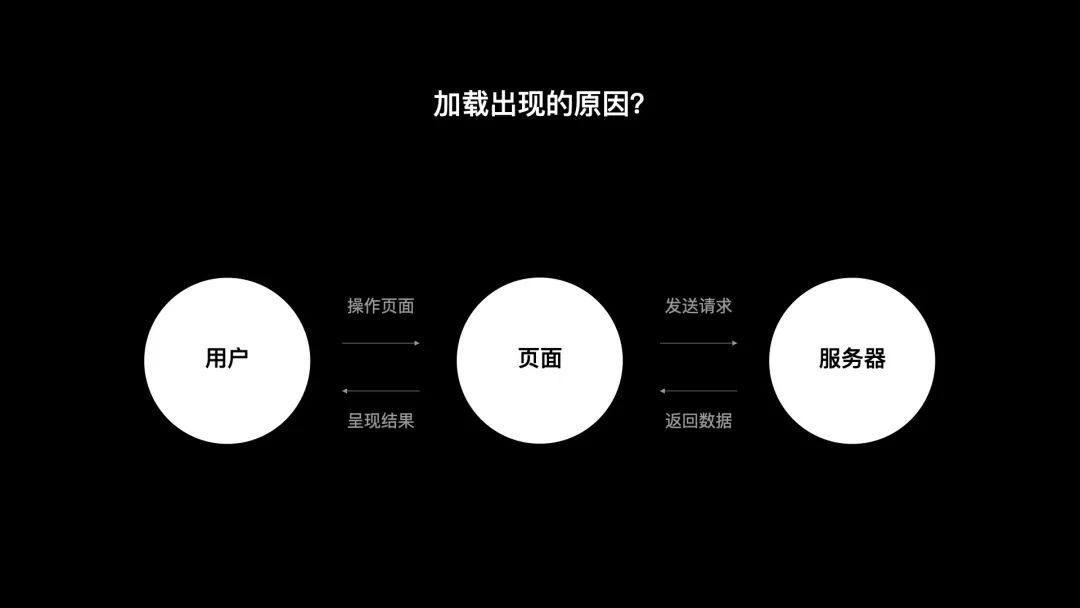
加载用于页面和区块的加载中状态。对用户来说是一种反馈,是用户触发,系统反应的过程。设计师日常需求经常会经常遇到加载,拿新页面来说需要考虑:刷新机制、加载中状态、内容加载顺序、数据加载还是操作加载(是否可以下拉刷新,下拉刷新位置及样式...)还有是原生 or RN(React Native)or H5。
本文章针对加载多场景,多类型,多状态做了针对性的梳理,从产品架构分析到后期落地的一些加载动画进行讲解和展示。
目录:
Part 1 理论篇:加载的逻辑梳理
Part 2 实践篇:基于场景,分析 “加载” 的实际应用
Part 1 理论篇:加载的逻辑梳理

“加载” 很重要!!!
-
对于新用户
首次进入平台没有数据,一定有空页面状态,这时加载和空状态结合就非常重要;
-
对于老用户
也能够提升用户体验度以及更好的深入产品功能和运营玩法。
<以上是关于产品设计应用案例页面和区块的加载状态设计的主要内容,如果未能解决你的问题,请参考以下文章