实践配置Vue Devtools
Posted 隔壁小王66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实践配置Vue Devtools相关的知识,希望对你有一定的参考价值。
Vue Devtools是Vue 开发调试工具,虽然网络上很多文章写了如何配置,但是还是走了一些弯路,先记录如下
步骤
一:git clone https://github.com/vuejs/vue-devtools
二:切换到vue-devtools目录,使用yarn 下载依赖,yarn对node版本有要求,这里笔者切到到10.0.0版本,执行 yarn install
三:这里会提示Cypress下载error,需要连接网络代理,不用管他
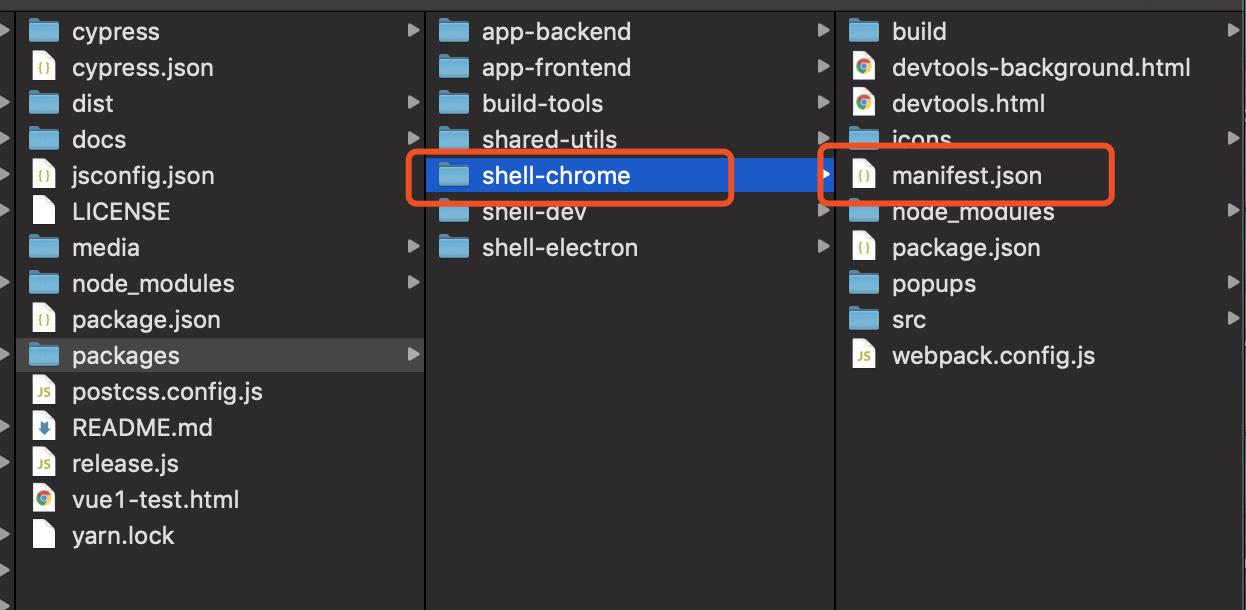
四:在目录里

这里目录跟网络大多不一样,可能是更新了,编辑配置文件的json

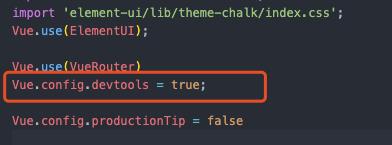
改为true即可
五:直接编译,执行yarn run build即可
六:Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shell-chrome
七:这个时候大多数还是无法在调试模式里面看到vue,需要在项目中添加

然后启动项目,打开调试,可以找到vue了
以上是关于实践配置Vue Devtools的主要内容,如果未能解决你的问题,请参考以下文章