vue事件监听取消时遇见的问题
Posted 晚星@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue事件监听取消时遇见的问题相关的知识,希望对你有一定的参考价值。

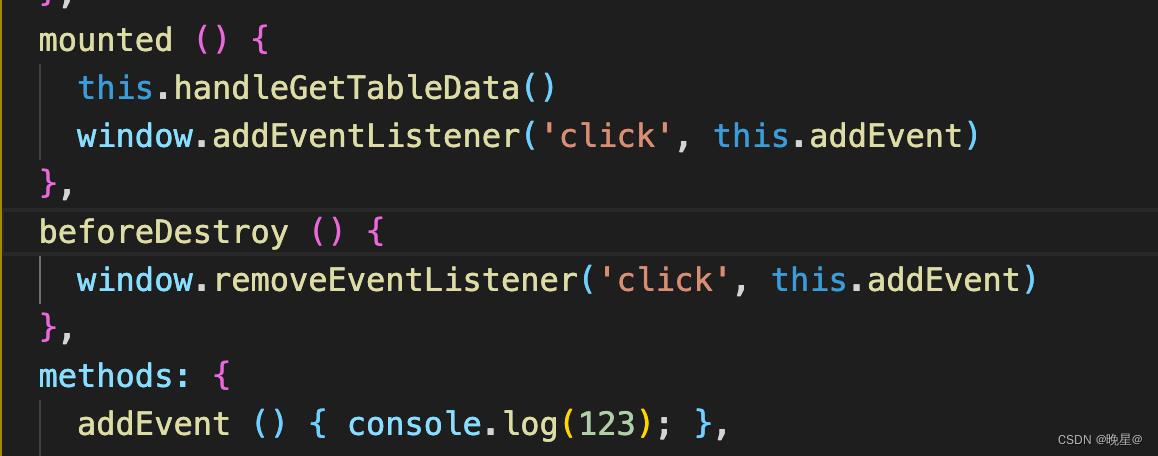
有时候发现这样删除监听,删除不掉,可能是因为keep-alive的原因
使用了 keep-alive, 离开A页面时,因为组件没被销毁,被缓存起来了,所以不会调用 beforeDestroy 和 destroyed 钩子。
在 keep-alive 中创建的组件,会多出两个生命周期的钩子: activated 与 deactivated:
activated:在 keep-alive 组件激活时调用
deactivated:在 keep-alive 组件停用时调用
beforeDestroy ()
window.removeEventListener('click', this.addEvent)
,
// 更改为
deactivated ()
window.removeEventListener('click', this.addEvent)
,
 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于vue事件监听取消时遇见的问题的主要内容,如果未能解决你的问题,请参考以下文章