css基础 CSS 图片廊CSS 图像透明/不透明CSS 图像拼合技术
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css基础 CSS 图片廊CSS 图像透明/不透明CSS 图像拼合技术相关的知识,希望对你有一定的参考价值。
阅读目录
CSS 图片廊
公共的html布局
首先是我们用到的公共的HTML布局,下面的例子都将用到:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style>
</style>
</head>
<body>
/* HTML */
<div class="responsive">
<div class="img">
<a target="_blank" href="3.jpg">
<img src="3.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="5.jpg">
<img src="5.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="a.jpg">
<img src="a.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="shopping_cart.png">
<img src="shopping_cart.png" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
</body>
</html>
CSS 创建图片廊
/* CSS */
div.img
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
div.img:hover
border: 1px solid #777;
div.img img
width: 100%;
height: auto;
div.desc
padding: 15px;
text-align: center;

响应式图片廊
使用 CSS3 的媒体查询来创建响应式图片廊:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style>
div.img
border: 1px solid #ccc;
div.img:hover
border: 1px solid #777;
div.img img
width: 100%;
height: auto;
div.desc
padding: 15px;
text-align: center;
*
box-sizing: border-box;
.responsive
padding: 0 6px;
float: left;
width: 24.99999%;
@media only screen and (max-width: 700px)
.responsive
width: 49.99999%;
margin: 6px 0;
@media only screen and (max-width: 500px)
.responsive
width: 100%;
.clearfix:after
content: "";
display: table;
clear: both;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="3.jpg">
<img src="3.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="5.jpg">
<img src="5.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="a.jpg">
<img src="a.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="shopping_cart.png">
<img src="shopping_cart.png" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">这里添加图片文本描述</div>
</div>
</div>
</body>
</html>
CSS 图像透明/不透明
使用CSS很容易创建透明的图像。
注意:CSS Opacity 属性是W3C的CSS3建议的一部分。
创建一个透明图像
CSS3中属性的透明度是 opacity。首先,我们将向您展示如何用CSS创建一个透明图像。
正常的图像

相同的图像带有透明度:

看看下面的CSS:
img
opacity:0.4;
filter:alpha(opacity=40); /* IE8 及其更早版本 */
IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从0.0 - 1.0。值越小,使得元素更加透明。
IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 - 100。较低的值,使得元素更加透明。
图像的透明度 – 悬停效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style>
img
opacity:0.4;
filter:alpha(opacity=40); /* IE8 及其更早版本 */
img:hover
opacity:1.0;
filter:alpha(opacity=100); /* IE8 及其更早版本 */
</style>
</head>
<body>
<img src="3.jpg" alt="图片文本描述" width="300" height="200">
</body>
</html>
第一个CSS块是和例1中的代码类似。
此外,我们还增加了当用户将鼠标悬停在其中一个图像上时发生什么。
在这种情况下,当用户将鼠标悬停在图像上时,我们希望图片是清晰的。
此CSS是:opacity=1.
IE8和更早版本使用: filter:alpha(opacity=100).
当鼠标指针远离图像时,图像将重新具有透明度。
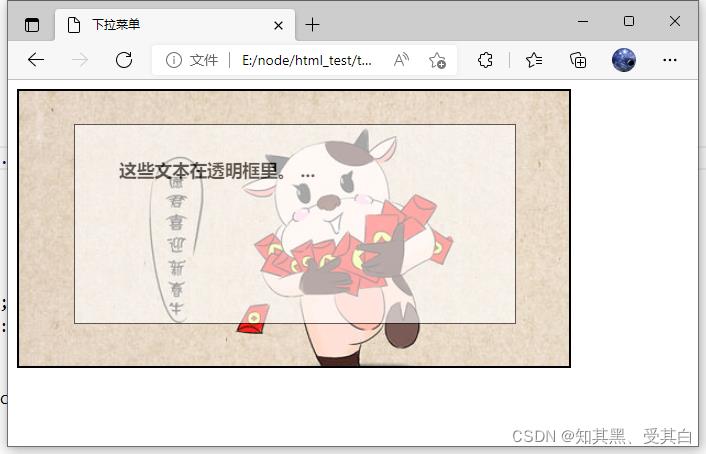
透明的盒子中的文字

首先,我们创建一个固定的高度和宽度的 div 元素,带有一个背景图片和边框。
然后我们在第一个 div 内部创建一个较小的 div 元素。
这个div也有一个固定的宽度,背景颜色,边框 – 而且它是透明的。透明的div里面,我们在P元素内部添加一些文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style>
div.background
width:500px;
height:250px;
background:url(3.jpg) repeat;
border:2px solid black;
div.transbox
width:400px;
height:180px;
margin:30px 50px;
background-color:#ffffff;
border:1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* IE8 及更早版本 */
div.transbox p
margin:30px 40px;
font-weight:bold;
color:#000000;
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>这些文本在透明框里。
...
</p>
</div>
</div>
</body>
</html>
CSS 图像拼合技术
图像拼合
图像拼合就是单个图像的集合。
有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。
使用图像拼合会降低服务器的请求数量,并节省带宽。
图像拼合 – 简单实例
与其使用三个独立的图像,不如我们使用这种单个图像( ”img_navsprites.gif” ):

有了CSS,我们可以只显示我们需要的图像的一部分。
在下面的例子CSS指定显示 “img_navsprites.gif” 的图像的一部分:
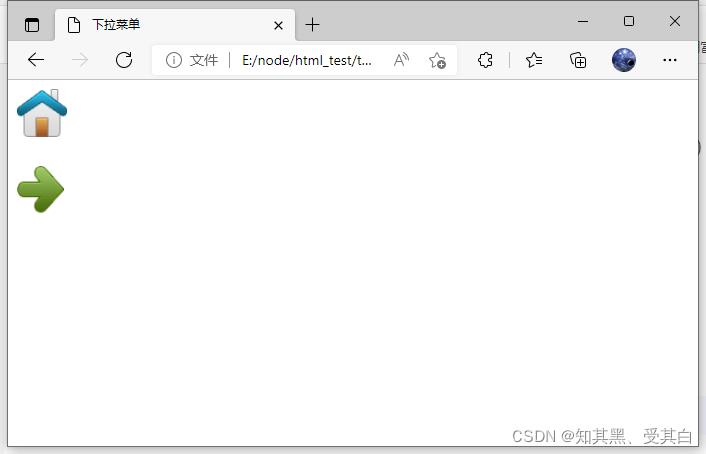
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style>
img.home
width: 46px;
height: 44px;
background: url(img_navsprites.gif) 0 0;
img.next
width: 43px;
height: 44px;
background: url(img_navsprites.gif) -91px 0;
</style>
</head>
<body>
<img class="home" src="Background.png"><br><br>
<img class="next" src="Background.png">
</body>
</html>
以下 Background.png:透明图片:
实例解析:
<img class="home" src="img_trans.gif" /> - 因为不能为空,src属性只定义了一个小的透明图像。显示的图像将是我们在CSS中指定的背景图像
宽度:46px;高度:44px; – 定义我们使用的那部分图像
background:url(img_navsprites.gif) 0 0; – 定义背景图像和它的位置(左0px,顶部0px)
这是使用图像拼合最简单的方法,现在我们使用链接和悬停效果。
图像拼合 – 创建一个导航列表
我们想使用拼合图像 (“img_navsprites.gif”) ,以创建一个导航列表。
我们将使用一个HTML列表,因为它可以链接,同时还支持背景图像:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图像拼合 – 创建一个导航列表</title>
<style>
#navlist
position: relative;
#navlist li
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
#navlist li,
#navlist a
height以上是关于css基础 CSS 图片廊CSS 图像透明/不透明CSS 图像拼合技术的主要内容,如果未能解决你的问题,请参考以下文章