2022 年 JavaScript 开发工具的生态,别再用过时的框架了!
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022 年 JavaScript 开发工具的生态,别再用过时的框架了!相关的知识,希望对你有一定的参考价值。
JS 工具领域的变化实在太快🚀。
本文将自底向上地从「编译器」、「打包器」、「包管理器」、「第三方库开发」、「Web 应用开发」这几个方面来盘点 2022 年 javascript 开发工具的生态。
编译器
编译器负责将输入的代码,转换为某种目标的输出格式。
本文只关注 JS 和 TS 的编译器,它可以将现代的 JS 和 TS 转换成特定版本的 ECMAscript,并兼容浏览器和最新版本的 Node.js。

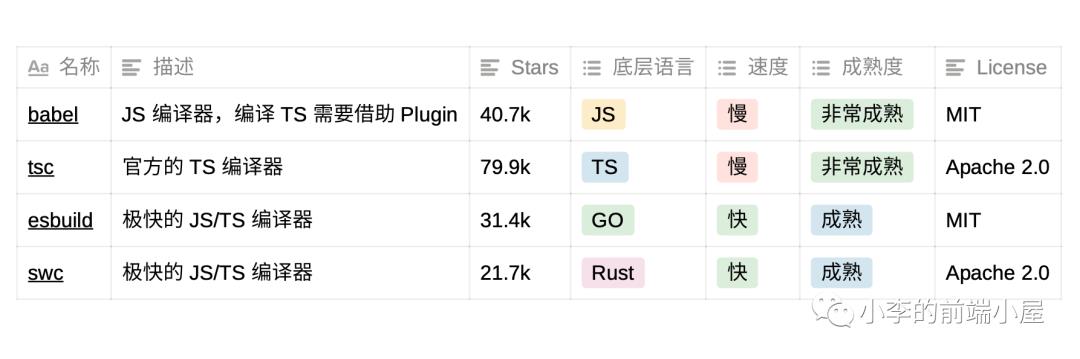
编译器从 tsc 和 babel 到 swc 和 esbuild,编写语言从高级解释语言到更快的编译语言,编译器生态目前正处在一个很重要且巨大的转变过程中。
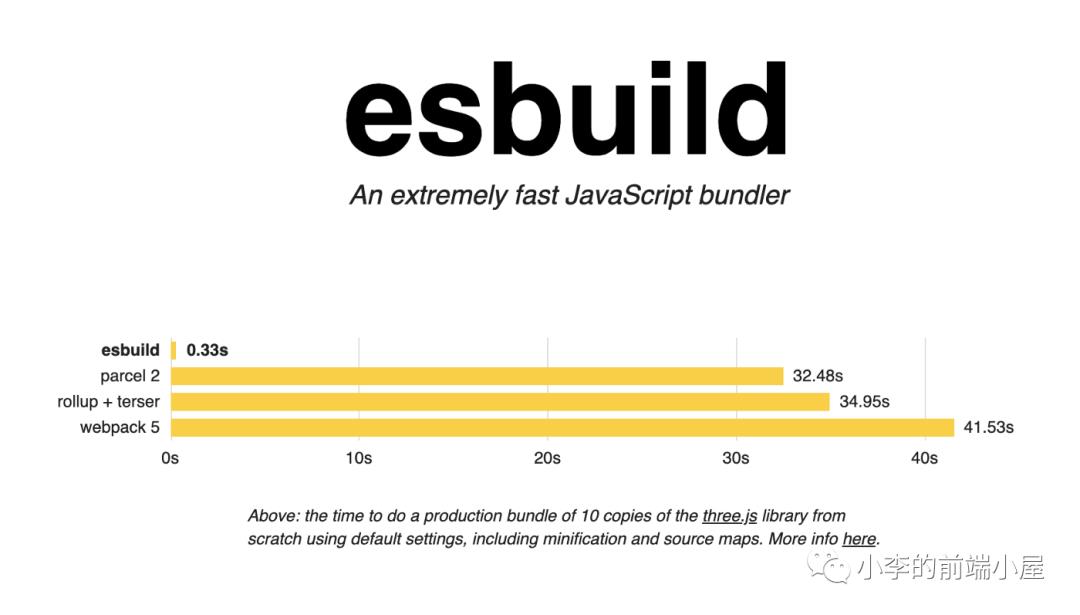
这样的转变让编译速度快了 10 到 100 倍,下图来自 esbuild 官网。

如果你正在升级开发工具或者新启项目,可以尝试使用这些下一代的编译器。虽然成熟度不如 tsc 或 babel,但是近 100 倍提速的构建,是真的香。
遗憾的是 swc 和 esbuild 都不能类型检查,它们只会尽可能的提速。如果项目正在使用 TS,最好还是在工具链中使用 tsc 来进行类型检查,不要弃用了这个能力。另外,鉴于很多项目都对 tsc 有依赖,为了突破这个瓶颈,swc 的作者正在将 tsc 移植到 Go。
babel vs tsc
之前有对两者进行过一次比较,传送门:2022 年,Babel vs TypeScript,谁更适合代码编译。
总结一下,项目中两者都存在时,最好使用 babel 编译代码,使用 tsc 进行类型检查和生成 .d.ts 文件。
swc vs esbuild
swc 和 esbuild 都是优秀且极速的 JS/TS 编译器,性能也不相上下,很多大公司都开始在生产环境里使用它们了。
在权衡比较它们时,更多情况是比较集成了它们的上层工具,而不是比较他们本身。
使用了 swc 上层工具有:
Vercel 和 Next.js
Deno 的 linter,formatter 和 docs
Parcel
nx
使用了 esbuild 的上层工具有:
Vite
Nuxt.js
Remix
SvelteKit
tsup
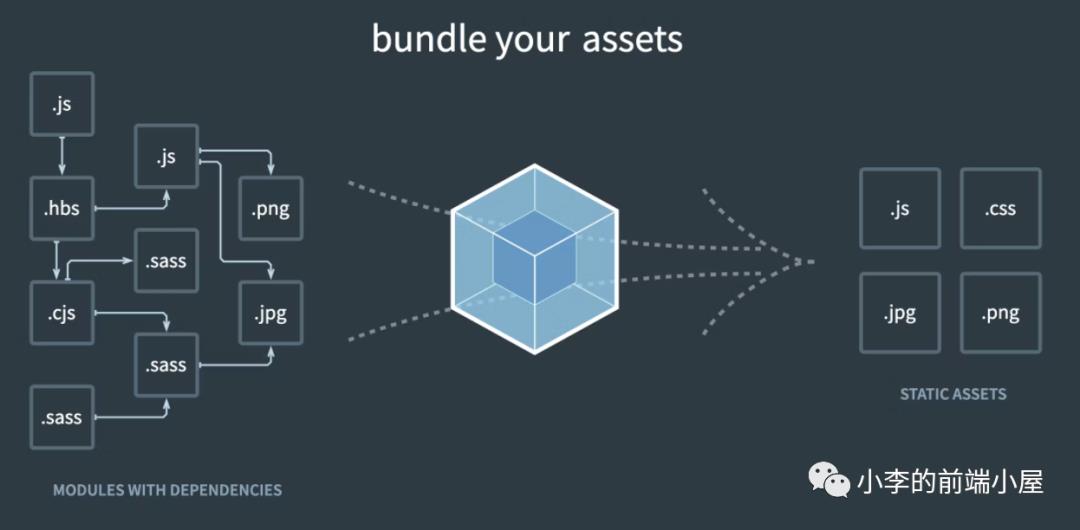
打包器

打包器负责将所有的源文件打包到一起,通常用于打包第三方库和 web 应用。

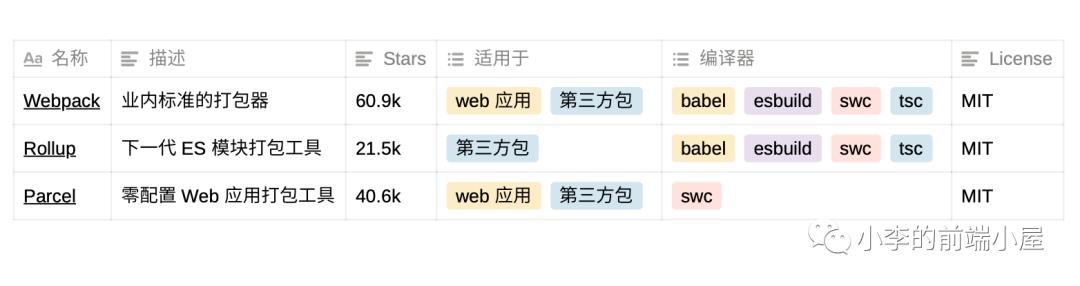
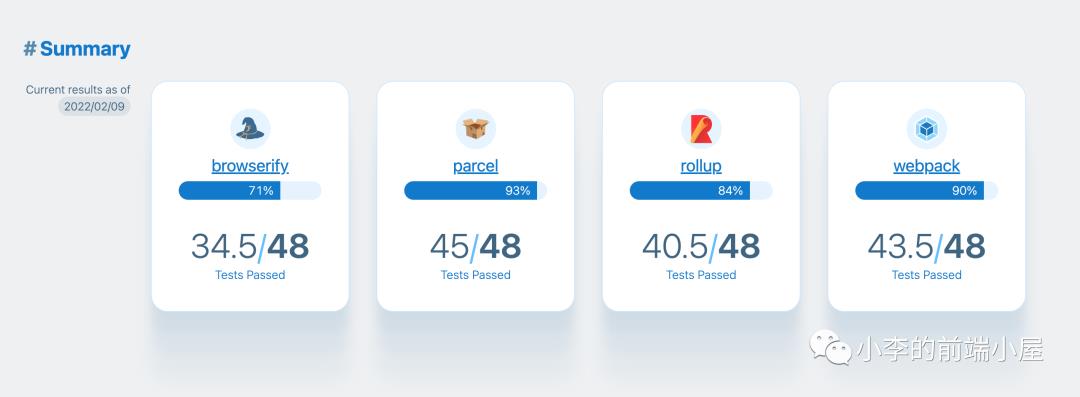
webpack 和 rollup 就好比现代打包器中的瑞士军刀。扩展性都非常强,社区里的插件生态也很好,能覆盖极大多数打包场景,比如,在 webpack 和 rollup 中,可以使用上述的任意一种编译器来编译 TS 代码。
而 parcel 提供了一种零配置的极速打包方式。它更注重简单而不是可扩展性,内部使用的是 swc 作为编译器。
其实,swc 和 esbuild 也提供了基本的打包能力,但是与这些打包器相比,功能还不够全面,所以在这里没有列举出来,更详细的对比可以参考 tool.report。

包管理器
包管理器负责管理 NPM 包依赖。

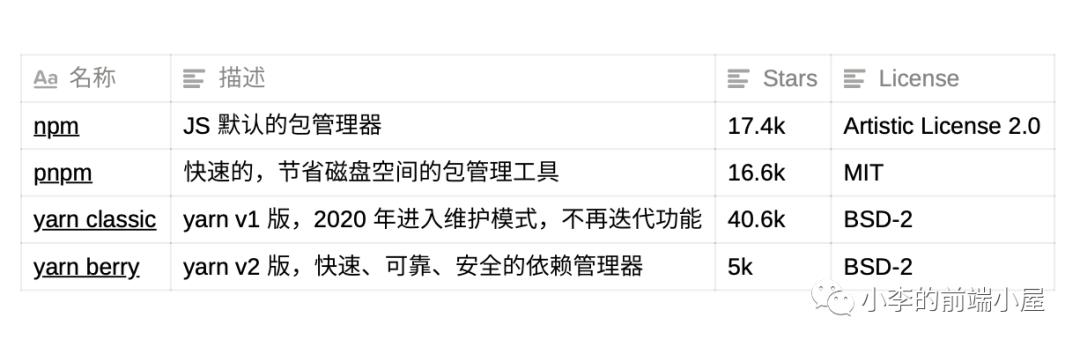
包管理器有许多的历史,这里总结一下:
这些包管理器在当下功能都差不太多,不用太纠结一定要用哪一个,follow your heart。
pnpm作为后起之秀,解决了其他包管理器留下的痛点,最近比较火热,相信未来也会越来越好。随着
yarnv1 的淘汰和 v2 的诞生,虽然近几年 v2 在飞快的进步,但很多人已经不再用 yarn 了。yarn的 Plug’n’Play(PnP)特性虽然不错,能将同一个系统上不同项目引用的相同依赖相同版本指向同一个缓存目录,来提升依赖安装速度。但实践时通常只会用在非常大的 monorepos 项目中。
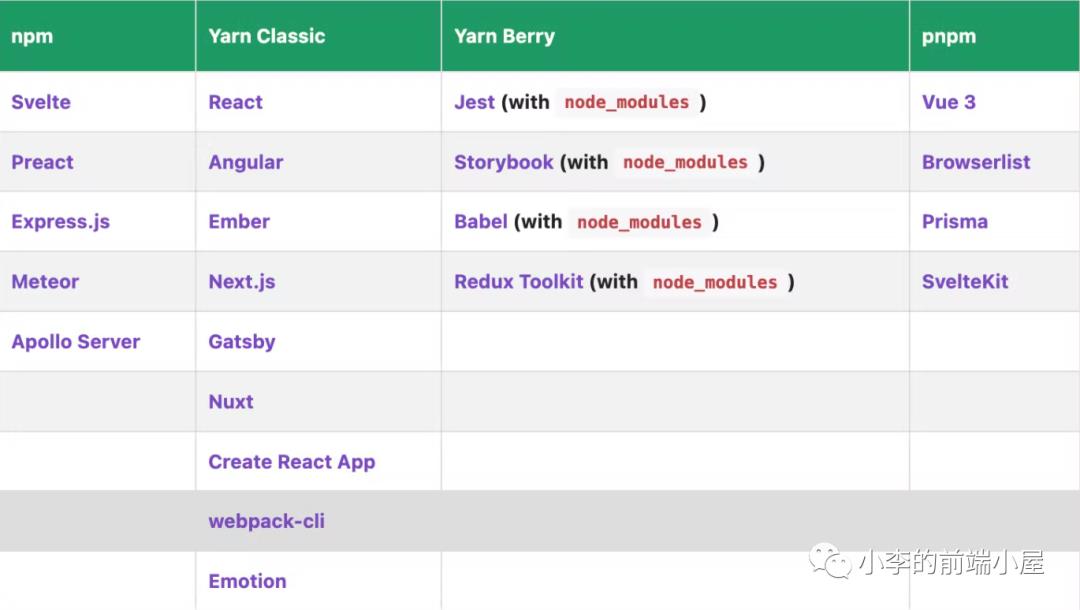
来看看明星项目是怎么选择的:

这些项目都没有使用 yarn PnP。
第三方库开发
这些工具会帮助开发者打包和发布第三方 NPM 包。

在 2022 年如果想要开发一个新库,可以用它们来简化工作流。
如果要构建 TS 库,想用 esbuild 来提速的话可以考虑
tsup,想要附加功能的话可以考虑tsdx。microbundle可以用来构建 JS/TS 库。Vite主要用来构建 web 应用,但也支持库的构建,整体来说比较全面。对于 monorepos,
nx未来可期。
但是,这些工具大多数目前对 TS monorepos 的支持都不太给力(TS monorepos 可以发挥 project references 的优势,将 TS 代码结构拆分地更小)。在这种情况下,建议使用 tsc 检查类型和生成 d.ts 文件,用 tsup 来编译每个子包。真实案例可参考 react-notion-x。
Web 应用开发
这些高级工具和框架会帮助开发者屏蔽掉所有细节,来更好地构建现代 web 应用。

开发 React web 应用,强烈推荐
Next.js。Next.js 目前社区支持度很高很活跃,而且还与部署平台 Vercel 有着深度集成。Remix可以看作是 Next.js 的替代品,与 react-router 出自同一个开发团队,但目前相对较新,可以持续关注。开发 Vue web 应用,选择
Nuxt.js或Vite都没问题,国内环境的话还是推荐 Vite。Snowpack已经在 2022 年 4 月 20 日官宣不再积极维护,意味着不推荐用于新项目了,可以选择 Vite 作为替代。如果想要轻量一点的工具,可以尝试下
Parcel。
结语
从上面来看,使用 swc 或 esbuild 作为编译器,以及使用 webpack 或 rollup 作为打包器的开发工具,数量几乎是五五开的。
现代 Web 应用开发在近几年有了飞速发展,在工具领域,如今我们有很多很多选择,希望这篇文章能对你未来的技术选型有所帮助。
参考
https://bundlers.tooling.report
https://transitivebullsh.it/javascript-dev-tools-in-2022
https://2021.stateofjs.com/en-US/libraries/
https://blog.logrocket.com/javascript-package-managers-compared
https://loveky.github.io/2019/02/11/yarn-pnp/
谢谢支持❤️
如果觉得有用,就点赞、在看、分享吧,谢谢大家啦~
以上是关于2022 年 JavaScript 开发工具的生态,别再用过时的框架了!的主要内容,如果未能解决你的问题,请参考以下文章
共建开源组件生态 2022 OpenHarmony组件大赛等你来