Vue开发实例(08)之Icon图标的使用
Posted 编程界明世隐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发实例(08)之Icon图标的使用相关的知识,希望对你有一定的参考价值。
作者简介
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、javascript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【07】编写头部页面
► 下一篇【09】按钮的使用
概述
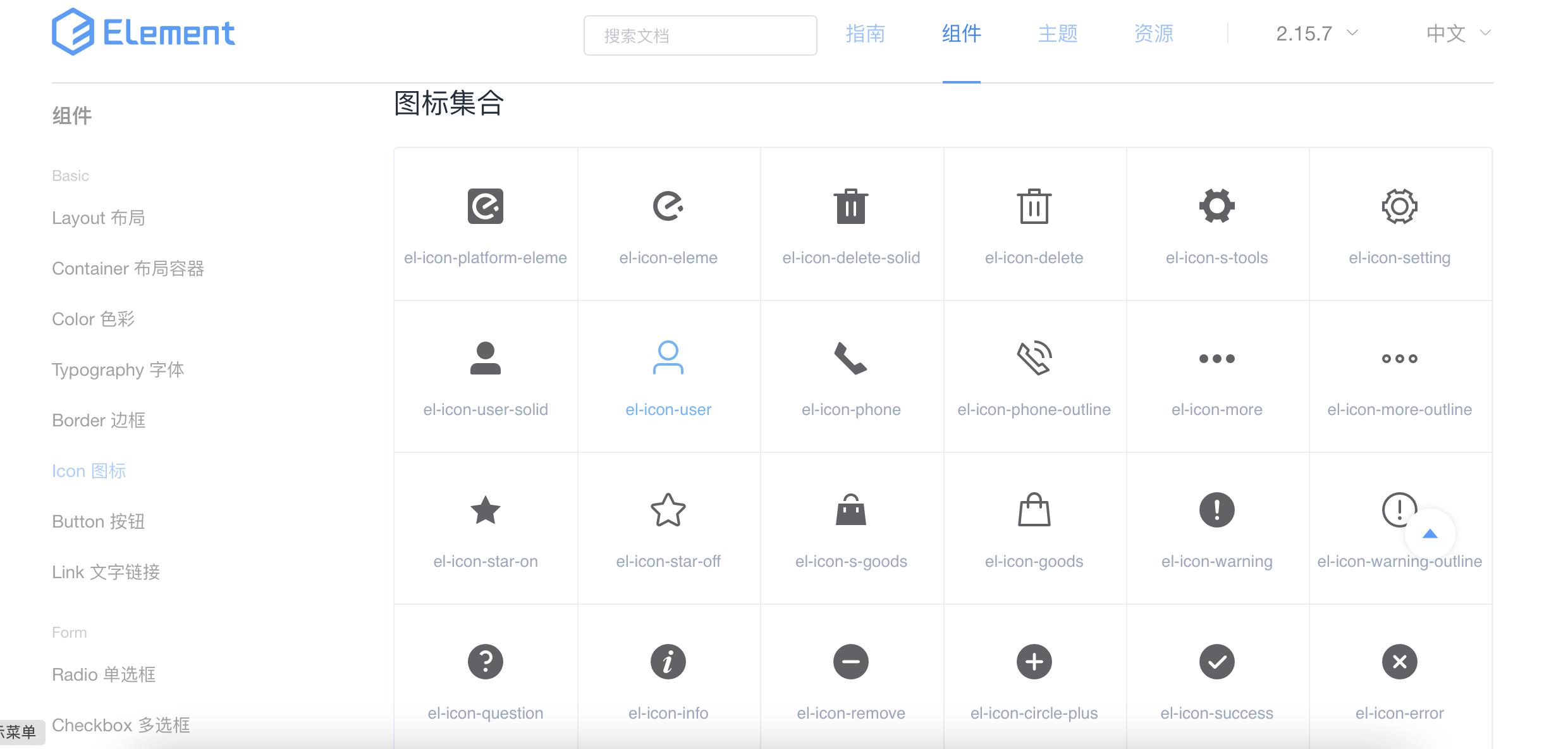
Element提供了丰富的图标,基本能够满足日常的使用,可以到官网去查看。

加入Main和Footer模块
之前的代码中只写了头部Header和Aside模块的代码进去,没有将Main和Footer加入,这次就一并加入吧。
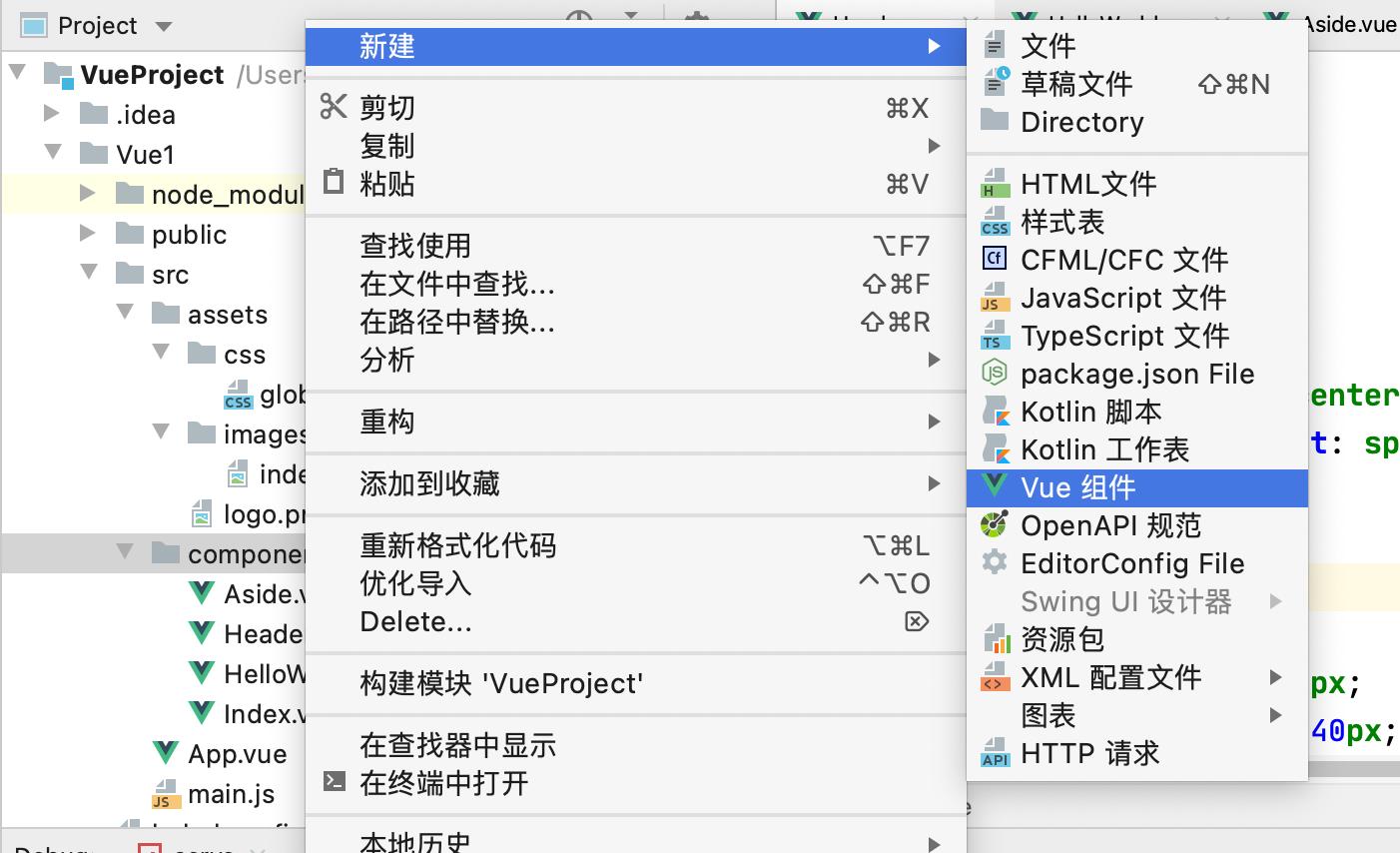
- 新建Main.vue和Footer.vue

Mian.vue的代码
<template>
<div>main div</div>
</template>
<script>
export default
name: "Main"
</script>
<style scoped>
</style>
Footer.vue的代码
<template>
<div>footer div</div>
</template>
<script>
export default
name: "Footer"
</script>
<style scoped>
</style>
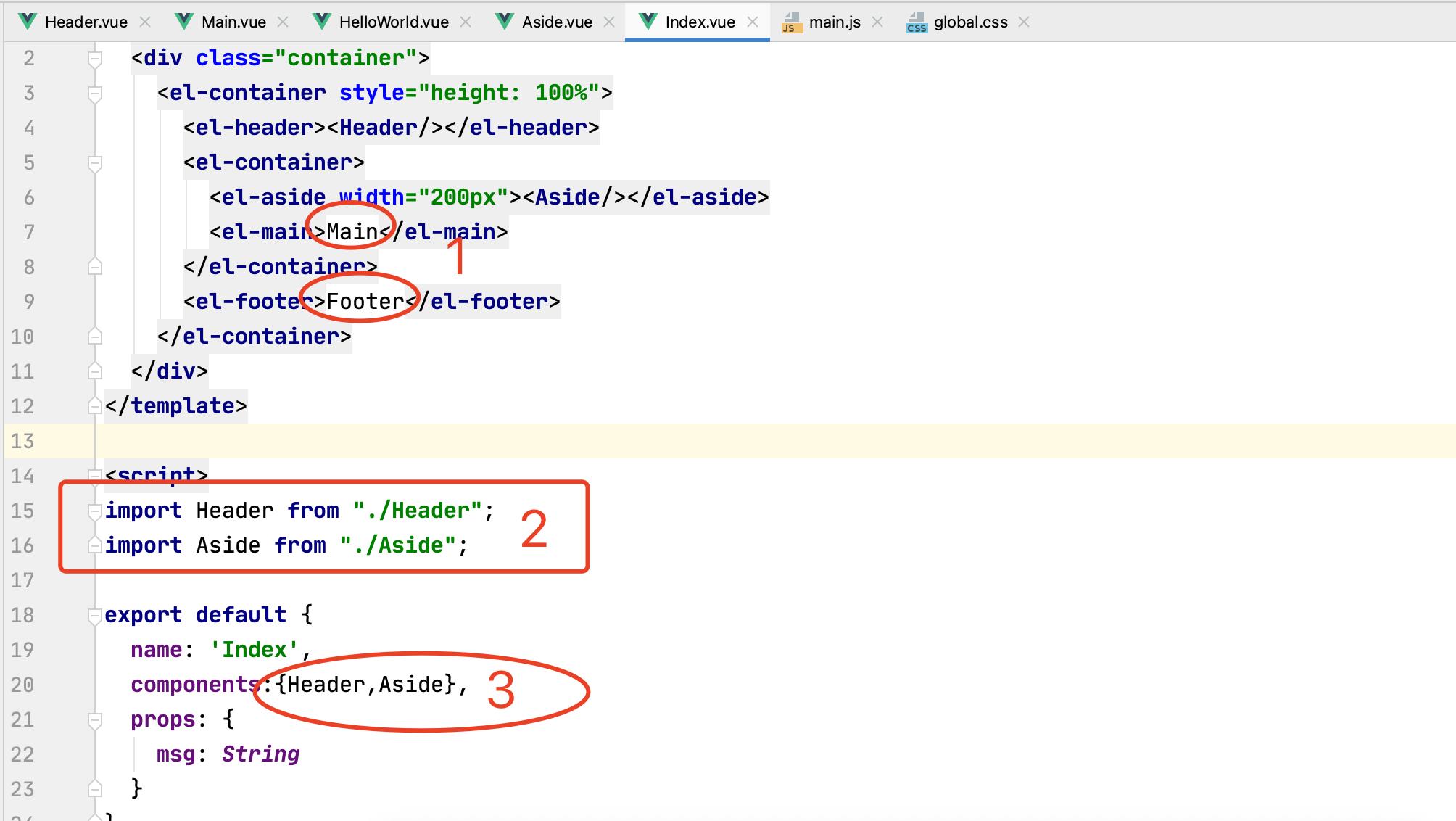
- 修改Index.vue中的几个内容,如下图:

修改后的代码如下:
<template>
<div class="container">
<el-container style="height: 100%">
<el-header><Header/></el-header>
<el-container>
<el-aside width="200px"><Aside/></el-aside>
<el-main><Main/></el-main>
</el-container>
<el-footer><Footer/></el-footer>
</el-container>
</div>
</template>
<script>
import Header from "./Header";
import Aside from "./Aside";
import Main from "./Main";
import Footer from "./Footer";
export default
name: 'Index',
components:Header,Aside,Main,Footer,
props:
msg: String
</script>
<style>
.el-header, .el-footer
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
.el-aside
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
.el-main
background-color: #E9EEF3;
color: #333;
text-align: center;
body > .el-container
margin-bottom: 40px;
.container
position: absolute;
top:0;
left: 0;
width: 100%;
height:100%;
</style>
效果如下,这两个组件已经加入:

1、用 i 标签使用图标
使用格式如下:
<i class=“el-icon-XXX”></i>
这里的XXX表示图标名,比如编辑用的 “edit” 用户头像的"user"
就在Main.vue编写代码吧,在template中写入
<template>
<div>
<i class="el-icon-edit"></i>
<i class="el-icon-user"></i>
</div>
</template>

可以通过样式来改变图标的大小和颜色,比如我们来修改一下user的大小和颜色,在style中加入样式
<style scoped>
.el-icon-user
font-size: 30px;
color: green;
</style>
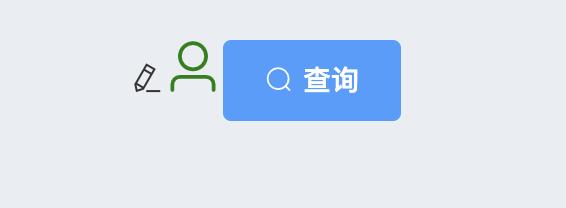
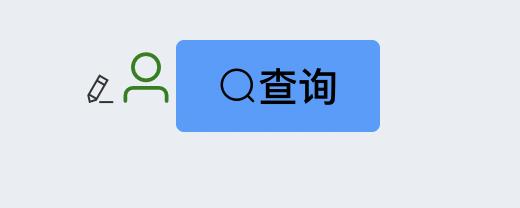
效果如下:

2、 用 el-button 使用图标
使用格式如下:
<el-button type=“primary” class=“el-icon-XXX”>按钮名称</el-button>
- type="primary"也可以不要,但是没那么好看,建议加上
- XXX表示图标的名字
- 按钮名称自己定义
在template中加入el-button代码
<template>
<div>
<i class="el-icon-edit"></i>
<i class="el-icon-user"></i>
<el-button type="primary" class="el-icon-search">查询</el-button>
</div>
</template>

同样的也可以改样式
.el-icon-search
font-size: 20px;
color: black;

完整的Main.vue代码
<template>
<div>
<i class="el-icon-edit" round></i>
<i class="el-icon-user"></i>
<el-button type="primary" class="el-icon-search">查询</el-button>
</div>
</template>
<script>
export default
name: "Main"
</script>
<style scoped>
.el-icon-user
font-size: 30px;
color: green;
.el-icon-search
font-size: 20px;
color: black;
</style>
小结
这节总结了“Icon图标的使用”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【07】编写头部页面
► 下一篇【09】按钮的使用
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通

以上是关于Vue开发实例(08)之Icon图标的使用的主要内容,如果未能解决你的问题,请参考以下文章