3天学会Vue之基本知识(第一天:语法基础):结合项目开发经验,总结最关键的内容
Posted 诸葛弩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3天学会Vue之基本知识(第一天:语法基础):结合项目开发经验,总结最关键的内容相关的知识,希望对你有一定的参考价值。
VUE官网教程内容比较多,结合项目经验,总结了些内容。
掌握这些基本的,应该可以满足日常90%以上需要。
前置知识:
1、javascript(基本js语法,部分ES6语法)
2、css(知道语法规则即可,无需全部掌握)
3、html(知道标签规则即可)
Vue所要掌握的关键知识点:
1、数据驱动(js中的object要了解基本概念)
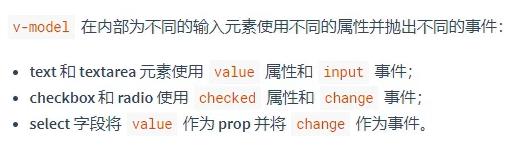
2、双向绑定v-model

3、Vue的API
(1)Vue的基本应用需掌握的API:
data--初始化时的静态数据,
computed--计算后的数据,如:data里是出生日期,可以在此计算为年龄,
methods--方法,与标签事件绑定相配合
watch--观测值是否发生变化,一旦发生变化,则执行相应方法,类似onpropertychange. 但这个是作用在数据上
理论上,用data和method可以实现所有功能性交互式应用。
(2)生命周期
理解为事件,当……发生的时候前端要去做什么。做什么由自己定义,是一个方法(function)
知道有哪些方法就可以,一般情况下用不到,如果有需要用到了,一看API便知。
4、流控制语句(顺序、选择、循环)
(1)主要是掌握标签内的选择和循环,方法内的选择和循环与js完全一致,也可用ts语法,支持es6语法
纯数字循环,即控制标签显示多少次:
index
循环data或computed中的数组变量(若users为对象数组):
<div v-for="item of users">id:item.id, name:item.name, gender:item.gender</div>
(2)循环和选择在标签内均只控制标签的显示,仅此而已,不做其它考虑。
5、绑定值或事件
(1)标签内自定义属性的绑定:“:变量名=data/computed中的属性”,标签内的绑定不需要 , 直接饮用变量名即可;
(2)标签外的内容绑定:data/computed中的属性
(3)事件:“@js事件名=methods中自定义的方法”,如:js 中标签的onclick事件,直接@click
练习(两个小练习,帮助掌握上面知识):
(1)五星好评
(2)交互式界面
两个练习内容及源代码点击上面链接
以上是关于3天学会Vue之基本知识(第一天:语法基础):结合项目开发经验,总结最关键的内容的主要内容,如果未能解决你的问题,请参考以下文章