不写一行代码,如何实现前端数据发送到邮箱?
Posted AI科技大本营
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不写一行代码,如何实现前端数据发送到邮箱?相关的知识,希望对你有一定的参考价值。

作者 | 刘早起
来源 | 早起学Python
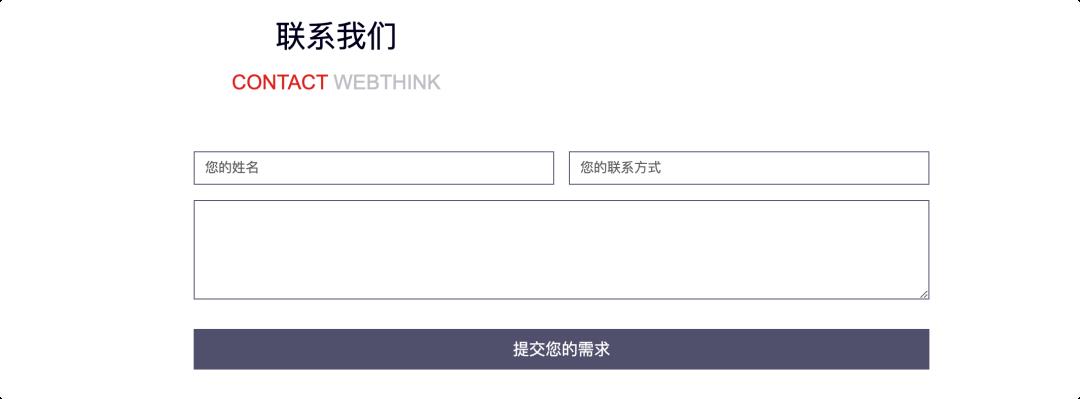
经常在很多网站上都能看到类似的表单信息功能,用户只需要填写相关内容,点击提交按钮,就可以将表单内容发送到管理员邮箱。

恰好最近在折腾我的网站时,也想添加一个这样的功能,但是搜了一圈后,这样的功能要么是使用Wordpress构建的网站,后台有现成的功能,要么就是使用php或者C#作为后端实现的,而我的网站是基于原生H5写的,没有相关后端与数据库交互,该怎样实现呢?
稍加思考后,就会发现,本质上就是要将点击按钮和发送邮件功能进行绑定,那么有没有什么简单的方法呢?本文就将介绍如何使用Google Apps Script来实现网站发送表单数据到邮箱
“后端”操作(Google Apps Script)
虽然本文介绍的方法比较简单,无需写一行代码,但是仍需要你进行一些“后端”的操作,来将前后按钮和发送邮件功能进行绑定。
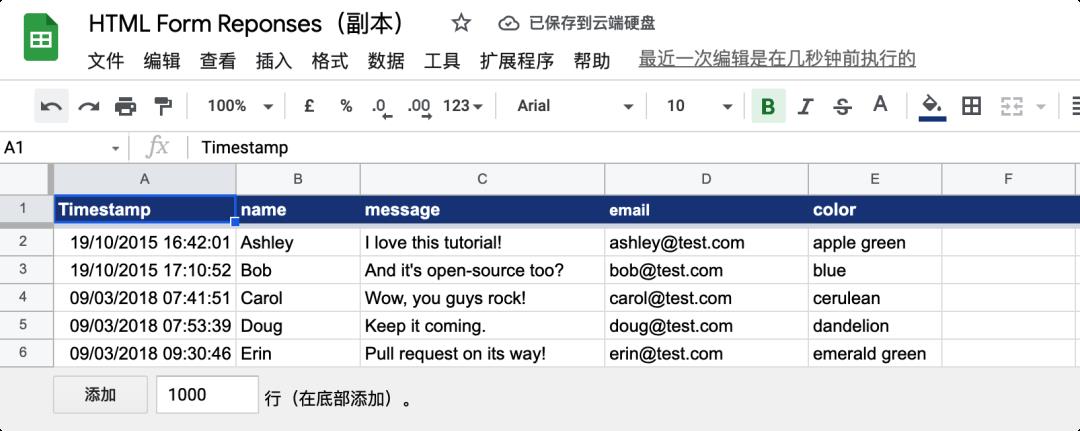
1.制作存储表格
首先我们需要登陆Google表格并创建一个用于存储邮件信息的电子表格,注意需要设置好你需要的字段

当然可以直接打开下面的模版来创建一个副本
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy2.创建脚本
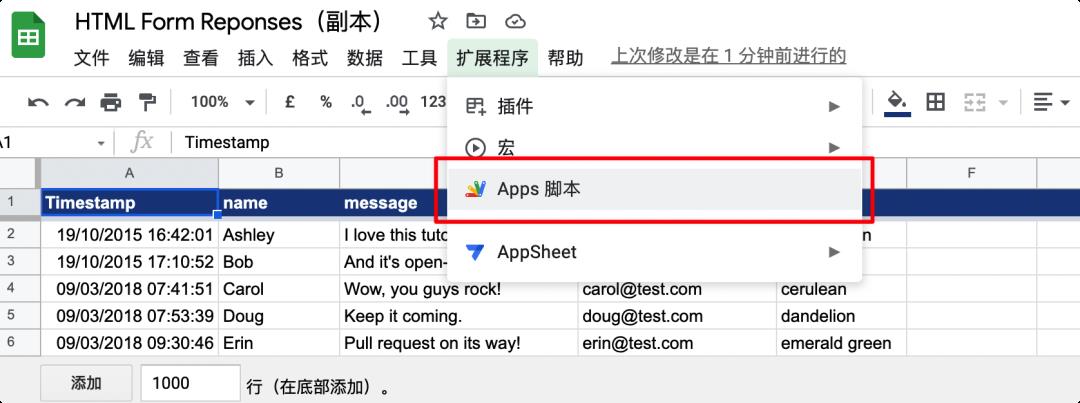
现在,我们进入刚刚创建的表格来启动Apps脚本

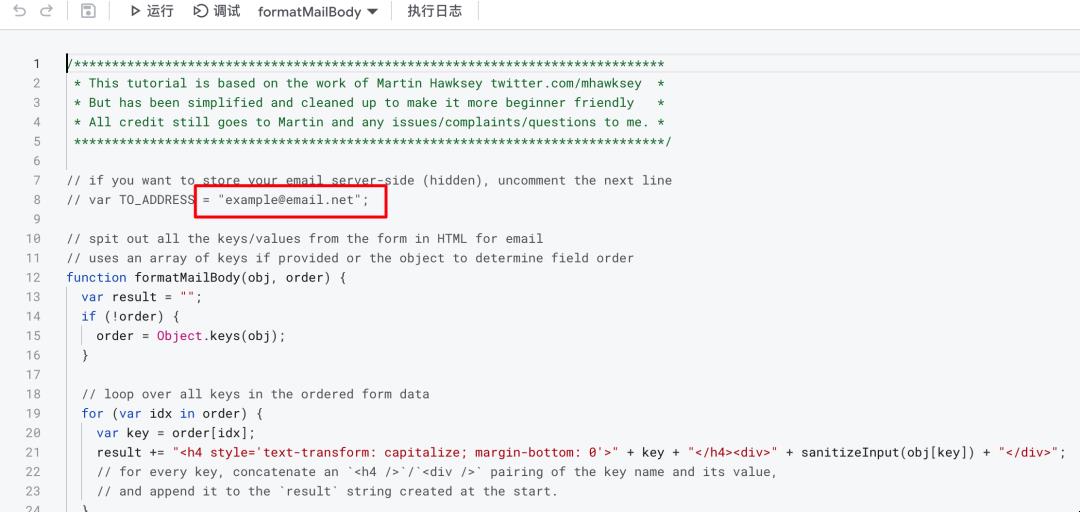
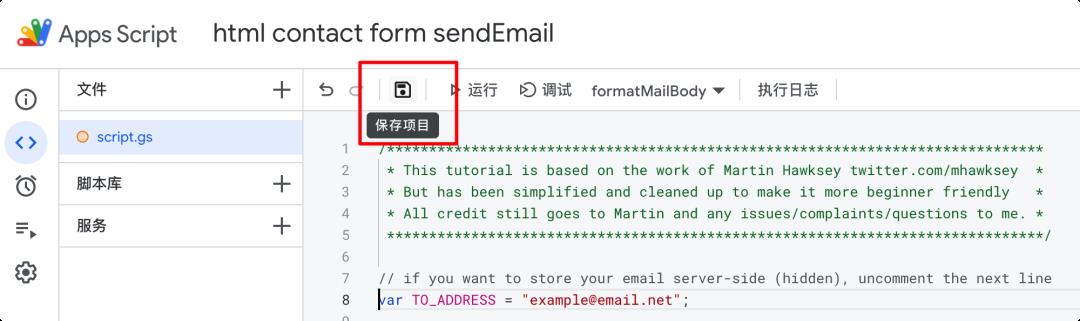
3.修改目标邮箱
现在我们需要修改刚刚打开的js文件中的参数来指定发送邮箱

注如果你不修改这行参数的话,只要别人进入你的网站,F12修改相关参数即可将邮件数据发送至他的邮箱!
当然,你也可以在不在这里指定发送邮箱,反之将这个关键词做为表单选项,来在填写时指定!

修改之后,保存即可。
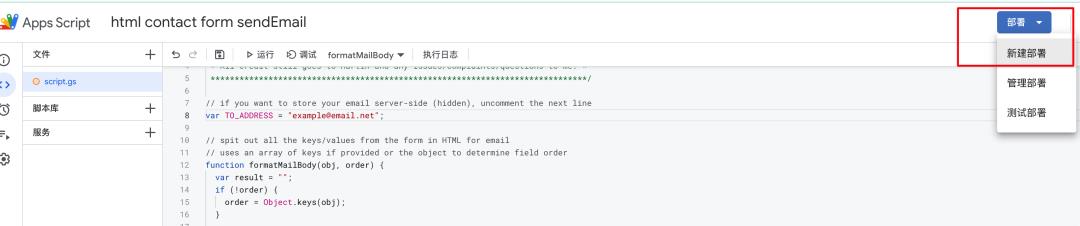
4.发布 Web 程序
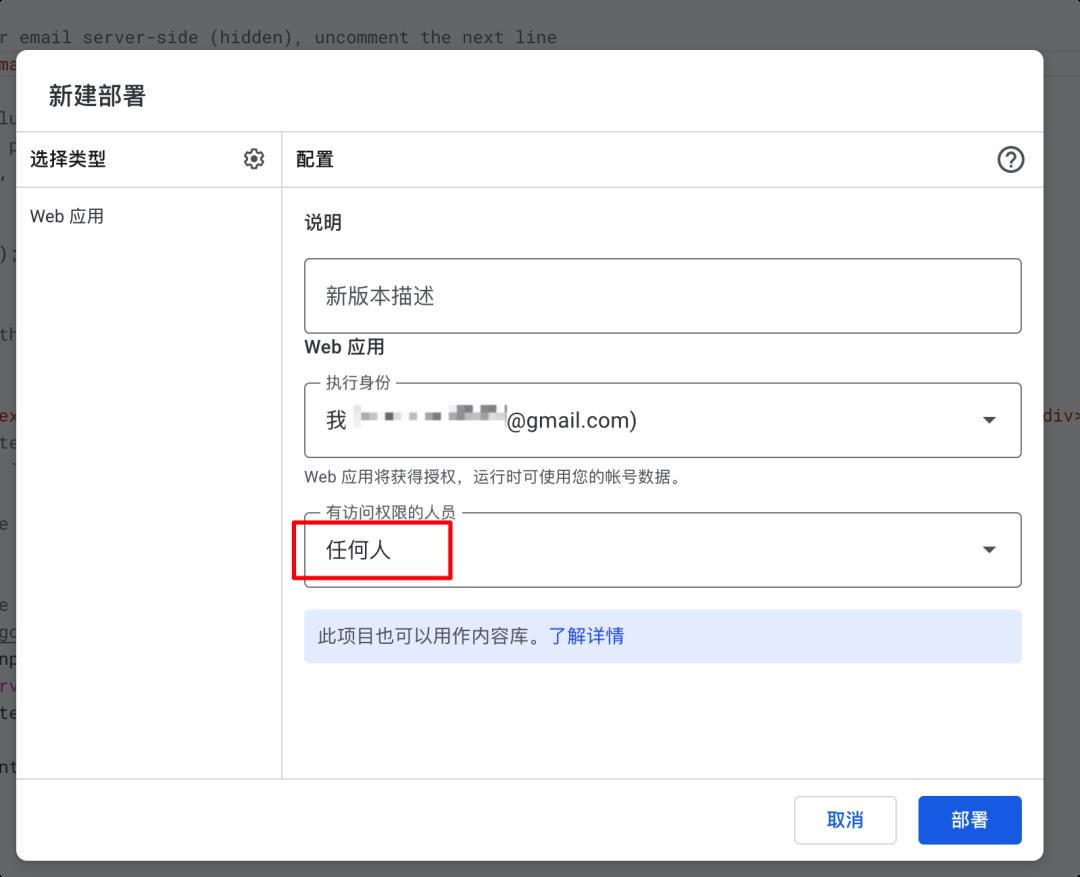
现在,我们需要发布并部署脚本

需要注意的是,要将权限设置为所有人

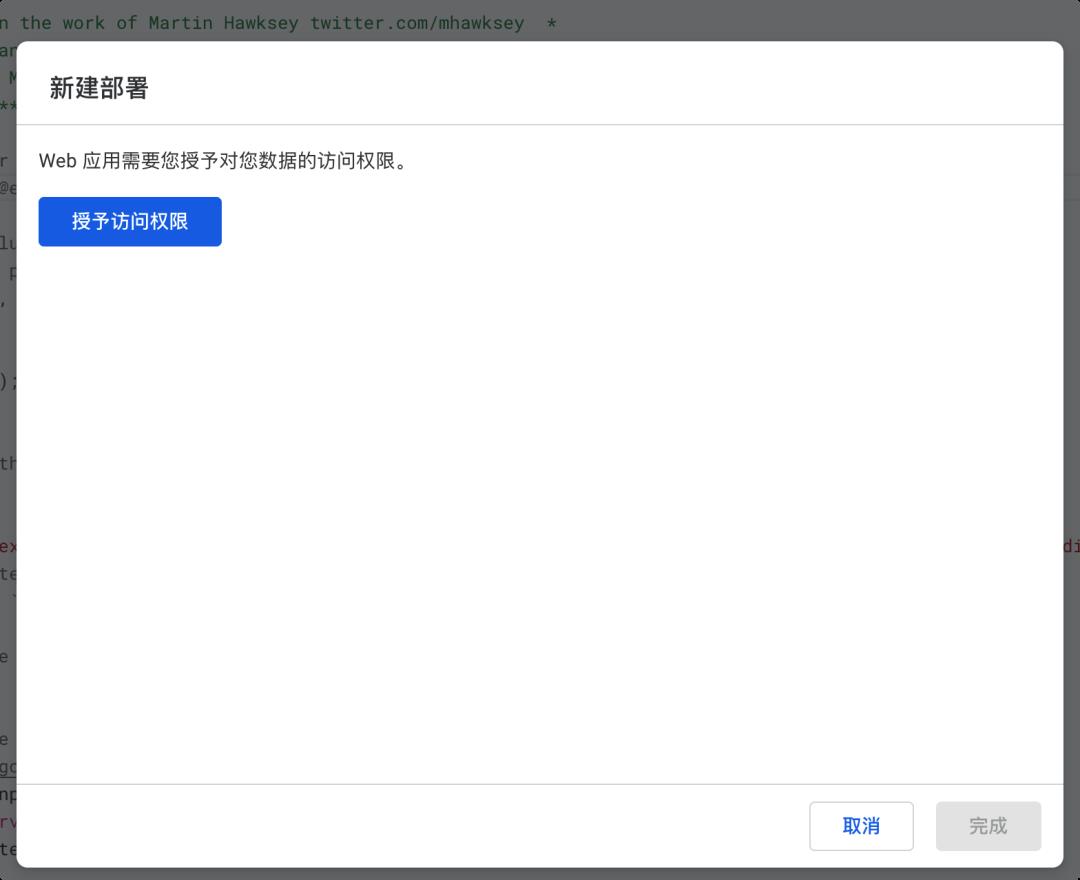
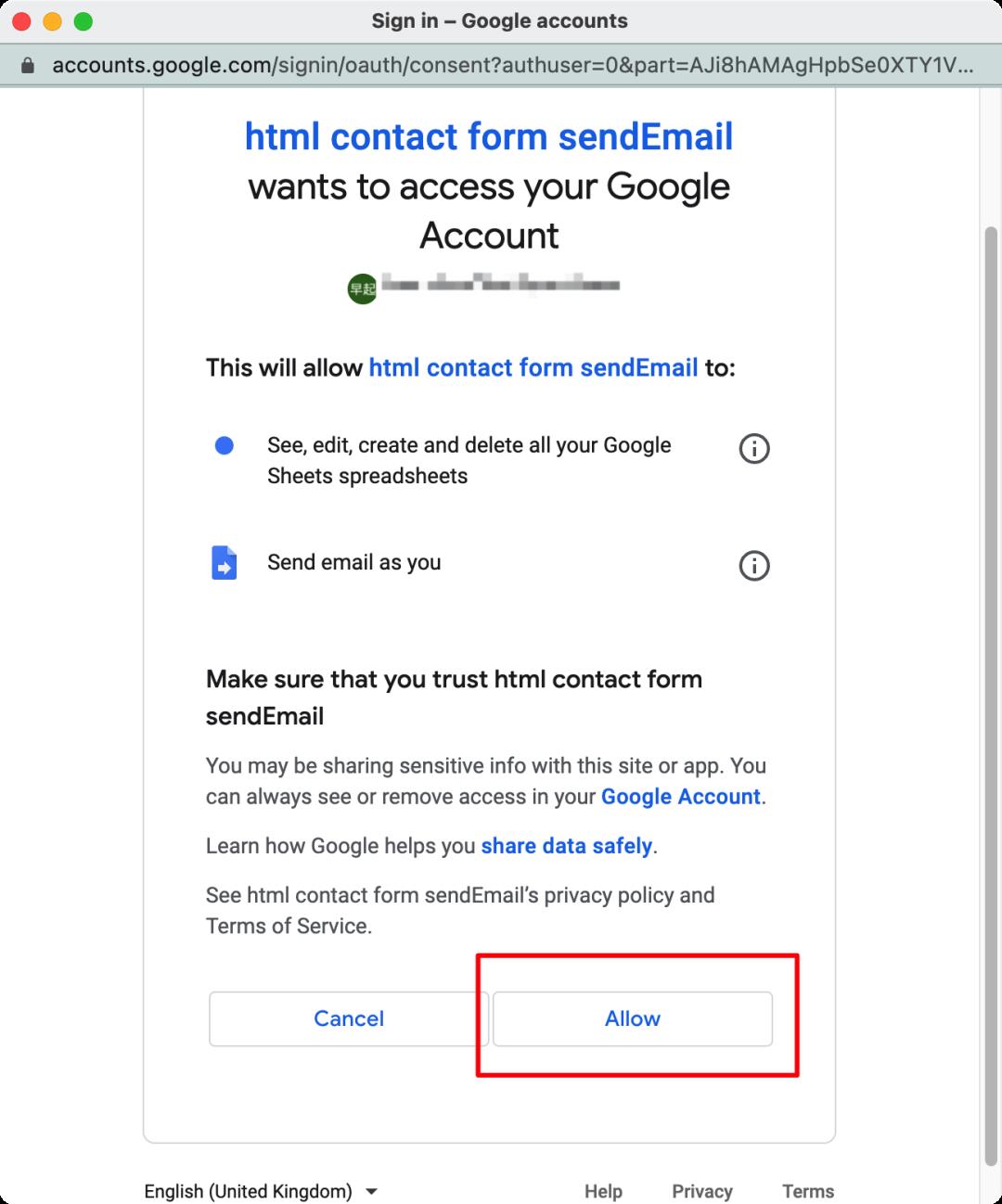
5.授权脚本发送邮件
现在,我们已经创建了一个能够发送邮件的脚本,下一步需要对它进行授权

点击后按照提示进行授权

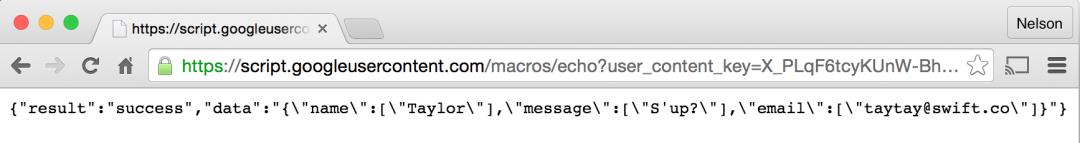
最后,你会得到一串网站,将它复制保存

到这里,我们“后端”操作就完成了!虽然步骤有些复杂,但是比 php 或者 C# 等代码实现还是要简单很多。
前端操作
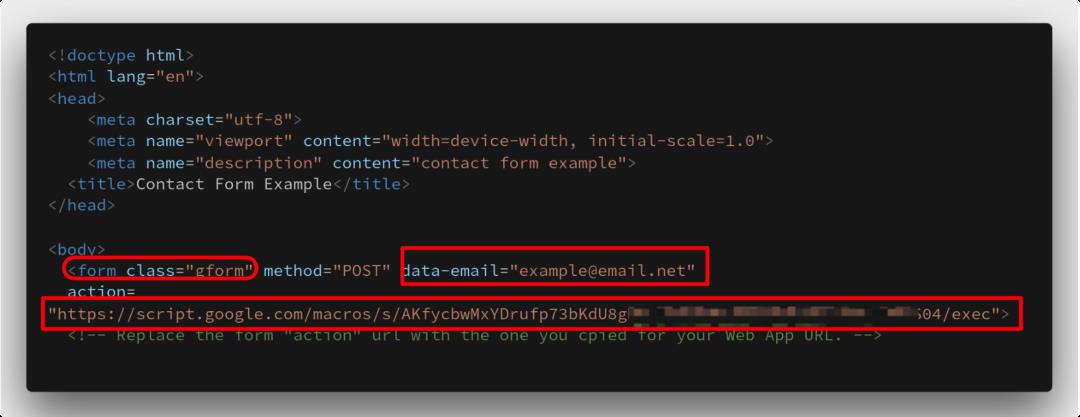
6.修改 form 标签参数
现在,可以打开我们表单所在的html文件,按照如下提示进行修改
每个表单元素的
name属性都必须与Google表格中的列名相同表格
class必须是gform,即<form class="gform">action修改为刚刚复制的链接

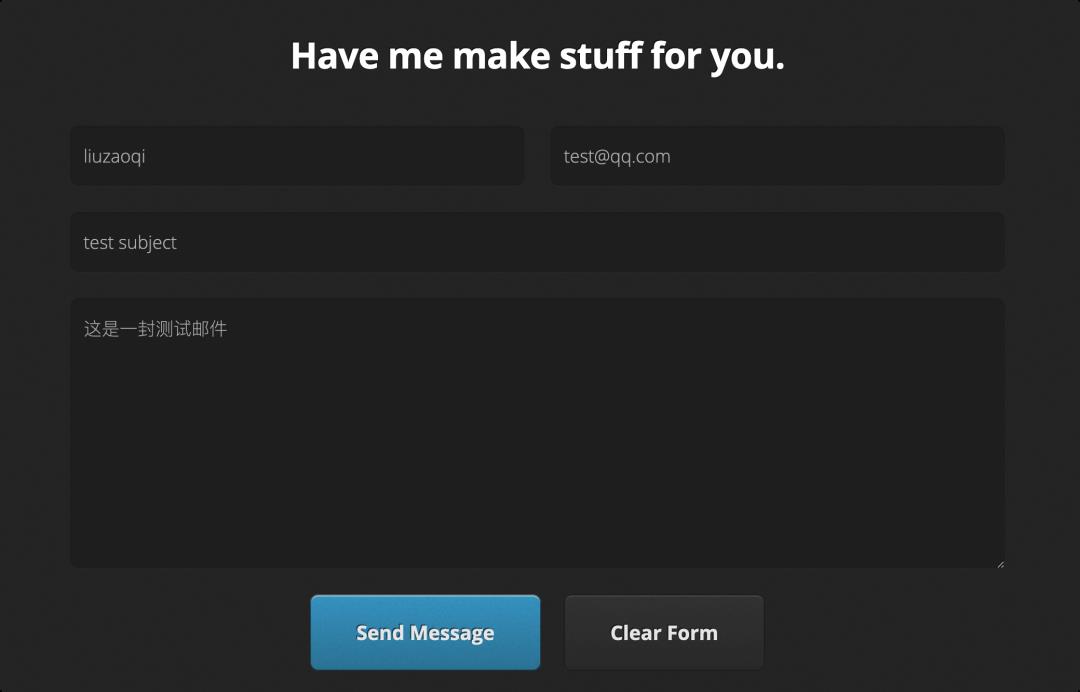
7. 发送表单数据
现在,任何人都可以填写对应表格内容,并点击发送

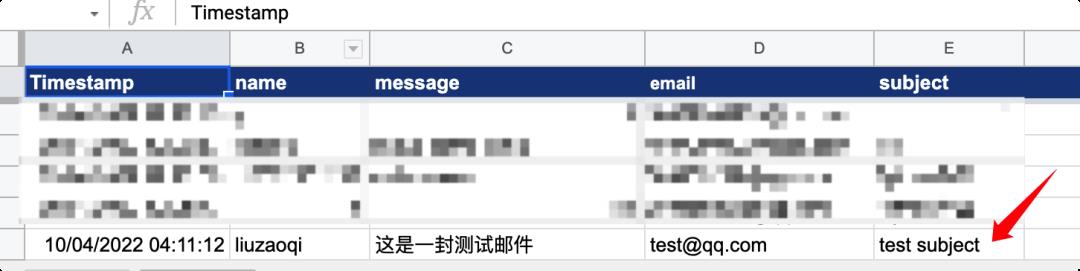
你的 Google 表格中就会增加一条数据

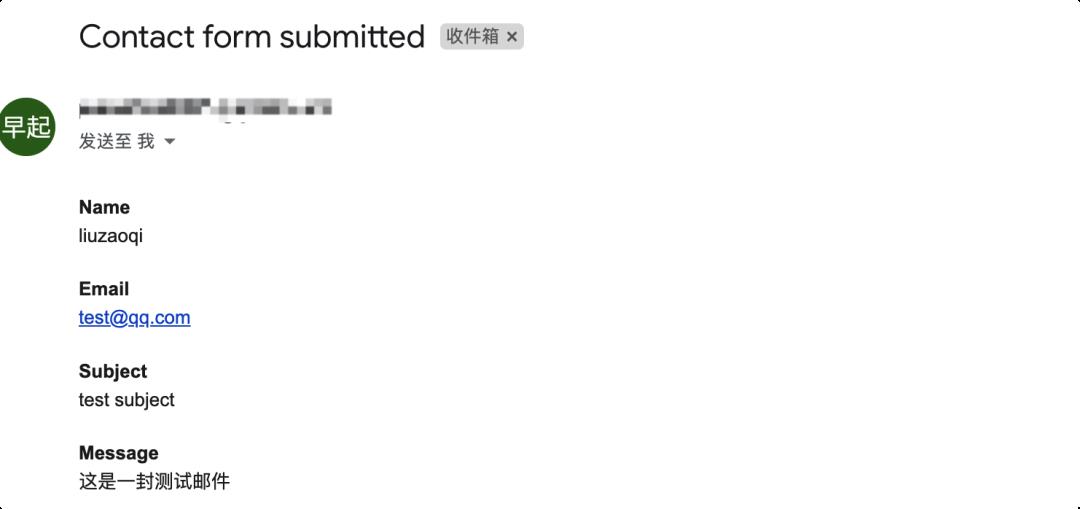
并且你的邮箱中也会收到一封新增内容的邮件

至此,我们仅通过 Google 表格与简单的脚本修改就完成的 html 表单数据发送至邮箱!
8.(可选)使用 Ajax
虽然我们的需求已经实现,但是在刚刚点完发送之后,会跳转到一个新的页面

为了页面不修改,我们需要使用AJAX提交表单,首先需要从下面的链接中下载对应的js文件到项目目录
https://github.com/dwyl/learn-to-send-email-via-google-script-html-no-server/blob/master/form-submission-handler.js并将下方代码添加到网页文件中
<script data-cfasync="false" type="text/javascript" src="form-submission-handler.js"></script>刷新页面,现在我们可以直接在当前页面提交表单!
9.(可选)添加感谢
如果你想在用户提交表单后发送一段感谢语,可以将下面的内容插入在form标签结束之前
<div style="display:none" class="thankyou_message">
<!-- 修改下方内容 -->
<h2><em>Thanks</em> for contacting us! We will get back to you soon!
</h2>
</div>当然你也可以使用CSS、JS来让你的表单更加酷炫,但这不是本文要讨论的主要内容。
好了,至此,你应该学会如何利用 Google 表格来快速的实现前端数据发送到指定邮箱,如果你对本文的内容感兴趣,不妨亲自动手尝试一下~

往
期
回
顾
技术
资讯
技术
技术

分享

点收藏

点点赞

点在看
以上是关于不写一行代码,如何实现前端数据发送到邮箱?的主要内容,如果未能解决你的问题,请参考以下文章