使用a标签下载文件,浏览器会直接打开解决方案
Posted 秋天1014童话
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用a标签下载文件,浏览器会直接打开解决方案相关的知识,希望对你有一定的参考价值。
使用a标签下载文件,浏览器会直接打开解决方案
背景
在使用a标签进行下载文件时,chrome浏览器是会打开支持预览的文件(如txt、json等),而不下载。
一、html中的a标签实现点击下载
通常在咱们写项目的时候会遇到上传下载什么的,在上传完文件后会把文件的路径保存到数据库里以便下载,如果想不通过后台直接下载的话,可以把文件路径给a标签的属性href;
<a href="/user/test/xxxx.txt">点击下载</a>
这样当用户打开浏览器点击链接的时候就会直接下载文件。
但是有个情况,比如txt,png,jpg等这些浏览器支持直接打开的文件是不会执行下载任务的,而是会直接打开文件,这个时候就需要给a标签添加一个属性“download”;
<a href="/user/test/xxxx.txt" download="文件名.txt">点击下载</a>
这里download也可以不写任何信息,会自动使用默认文件名。
二、即使使用a标签的download属性,chrome浏览器还是会打开
追查问题原因:

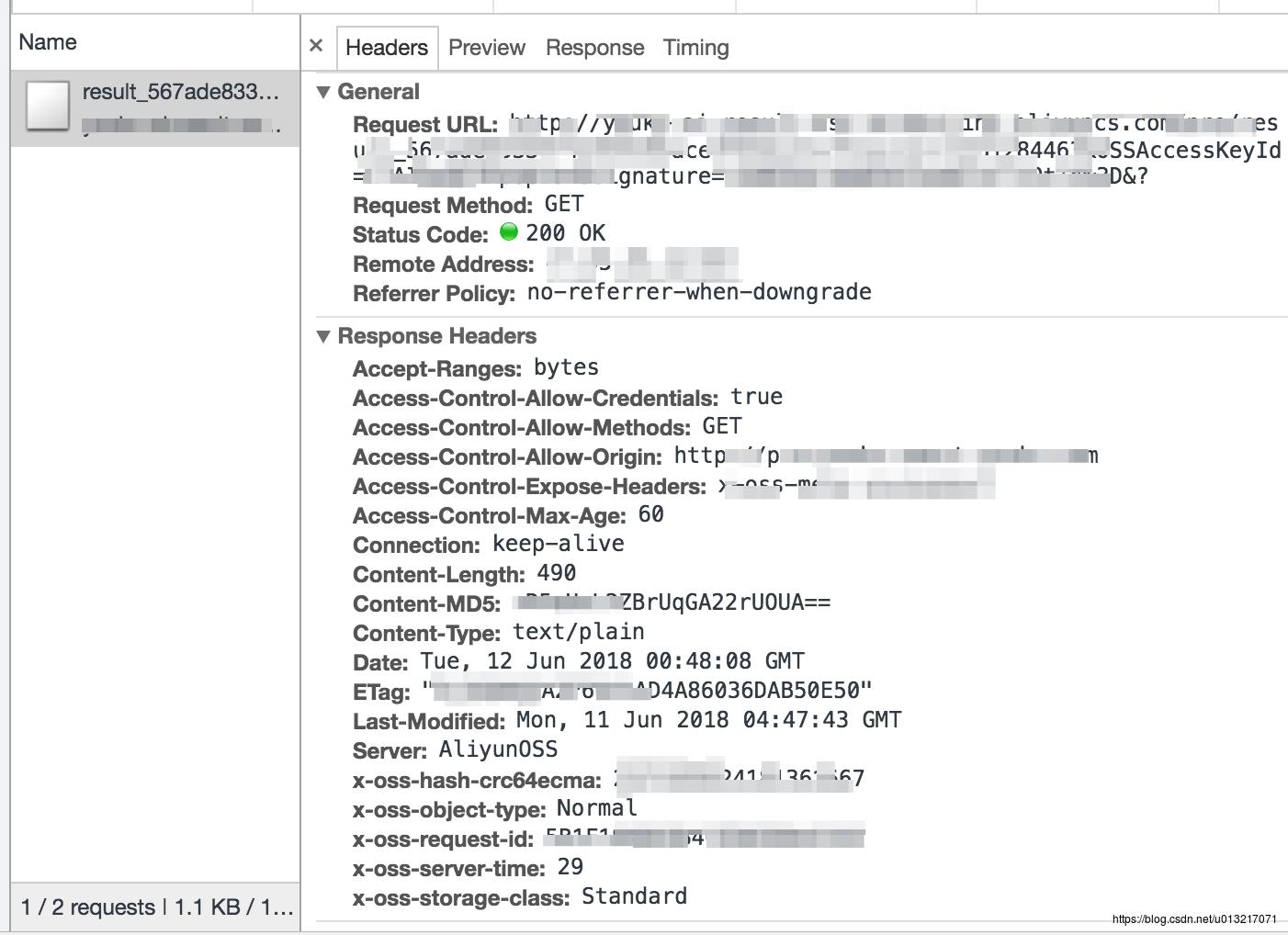
服务器端返回的response中,content-type为text/plain,即数据以纯文本形式(text/json/xml/html)进行编码,其中不含任何控件或格式字符。chrome浏览器直接打开了该文本,并没有下载。
三、解决方案
解决方案一:使用ajax请求该url,获取到文本内容,手动实现下载。
//html代码:
<a
onClick=() =>
this.downLoad(href);
disabled=href ? false : true
>
下载执行结果
</a>
//js代码:
downLoad = url =>
//后面加上‘&’,防止请求时,url后面添加问号会影响原来的url参数值
let newurl = url + "&";
let fileName = url.slice(url.lastIndexOf("/") + 1, url.indexOf("?"));
let result = '';
fetchGet(newurl, , credentials: "include" ).then(response =>
result = JSON.stringify(response);
var datastr = `data:text/json;charset=utf-8,$result`;
var downloadAnchorNode = document.createElement("a");
downloadAnchorNode.setAttribute("href", datastr);
downloadAnchorNode.setAttribute("download", fileName + ".json");
downloadAnchorNode.click();
downloadAnchorNode.remove();
);
;
解决方案二:设置Content-Type
chrome浏览器对与txt,json等文件直接打开应该是因为浏览器对这些类型的文件支持阅览,可以设置Content-Type:application/octet-stream来解决此问题,告知浏览器这是一个字节流,浏览器处理字节流的默认方式就是下载。
可以参考这个OSS文档:
可以手动在OSS上设置这个类型,如果是公共读类型的文件也可以直接在链接后面加上,比如:window.open(‘https://xxx.json?response-content-type=application%2Foctet-stream’)
四、写在最后
对于jar,zip等浏览器不支持预览的文件,使用a标签href+download属性的方法还是不错的。方法二简单方便,适合多种类型文件下载。
以上是关于使用a标签下载文件,浏览器会直接打开解决方案的主要内容,如果未能解决你的问题,请参考以下文章