css页面布局的总结和frameset布局的设置
Posted 健康平安的活着
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css页面布局的总结和frameset布局的设置相关的知识,希望对你有一定的参考价值。
一 布局总结
1.一列固定高度居中:margin:auto;去掉body默认的外边距: margin:0
2.两列固定宽度居中:在两个div之外再加一个div
3.用css的display:inline 将块级元素改为内联元素;也可以用display:block,将内联元素改为块元素。
4.对于去掉无序或者有序表前的标志,设置属性: .menu list-style:none
<ul class="menu">
<li>123</li>
<li>456</li>
</ul>
5.给文字下划线:text-decoration: underline
6.float:将无序列表变为横向排列: float:left
注意:在css中,任何元素都可以浮动,浮动元素会生成一个块级框,且要指明宽度。
#案例1
<style type="text/css">
#liuheight:200;float:left
#jianmargin-left:200px ;with:200px
</style>
<body>
<div id="liu">我是中国人</div>
<div id="jian">我是北京人</div>
</body>
#案例2
<style type="text/css">
body
font-size:18px;
line-height:200%;
#side
float:left; width:202px;background:red;
#main
margin-left:202px;width:202px;background:green;
</style>
<body>
<div id="side"><h1>我是中国人</h1></div>
<div id="main">不是人!</div>
</body>

7.让表格中的行和列的边框具有颜色,border=“red” ;
其中“#666666” 为灰色。
二使用frameset框架布局页面
2.1 工程结构
2.2 竖着着布局
<frameset cols="10%,90%" >
注意的是:这段代码为main.html页面中的代码,引用top.html和mid.html这两个页面中的内容,注意的是,frameset框架的代码不可现在<body></body>之间,否则不管用。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<frameset cols="10%,90%" >
<frame src="top.html" name='liu'>
<frame src="mid.html" name="jian">
</frameset>
</html>
效果图:

2.3 横着布局
<frameset rows="10%,90%" >
注意的是:这段代码为main.html页面中的代码,引用top.html和mid.html这两个页面中的内容,注意的是,frameset框架的代码不可现在<body></body>之间,否则不管用。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<frameset rows="10%,90%" >
<frame src="top.html" name='liu'>
<frame src="mid.html" name="jian">
</frameset>
</html>
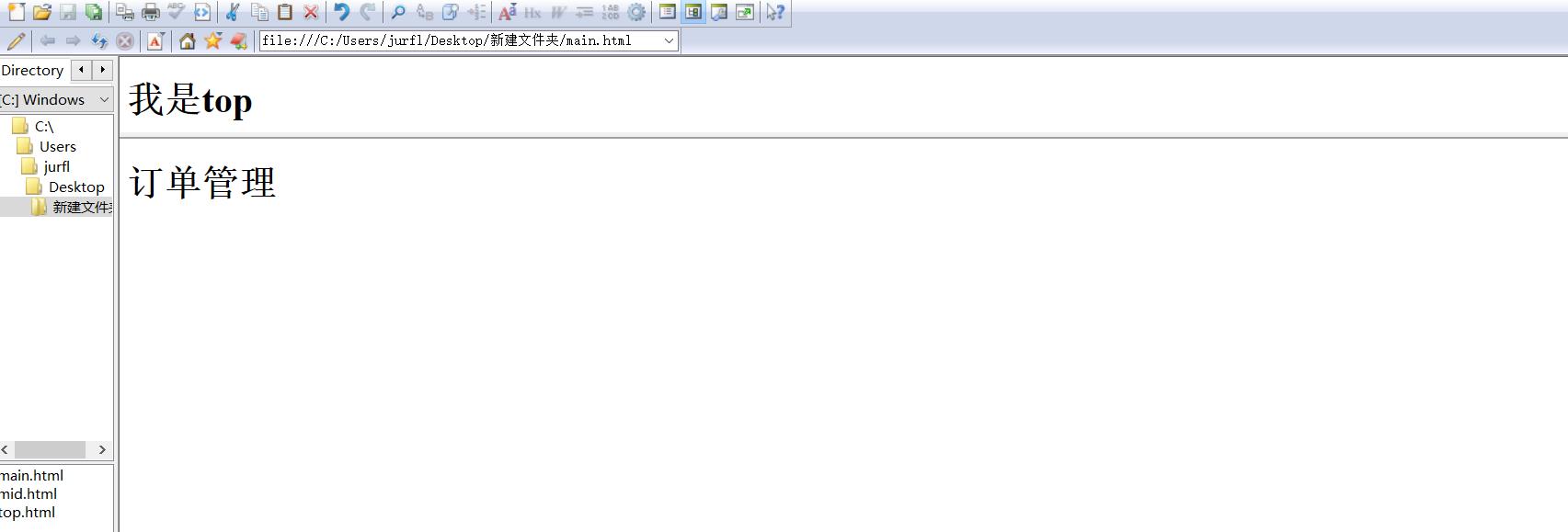
效果图:

 阅读世界,共赴山海
阅读世界,共赴山海
 423全民读书节,邀你共读
423全民读书节,邀你共读
以上是关于css页面布局的总结和frameset布局的设置的主要内容,如果未能解决你的问题,请参考以下文章