移动WEB开发之flex布局附携程网首页案例制作
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动WEB开发之flex布局附携程网首页案例制作相关的知识,希望对你有一定的参考价值。
本篇目录
3.3 justify-content 设置主轴上的子元素排列方式
3.5 align-items 设置侧轴上的子元素排列方式(单行 )
3.6 align-content 设置侧轴上的子元素的排列方式(多行)
3.7 align-content 和 align-items 区别
4.2 align-self 控制子项自己在侧轴上的排列方式
一、flex布局体验
传统布局
兼容性好
布局繁琐
局限性,不能再移动端很好的布局
1.1 flex弹性布局:
操作方便,布局极为简单,移动端应用很广泛
PC 端浏览器支持情况较差
IE 11或更低版本,不支持或仅部分支持
建议:
1. 如果是PC端页面布局,我们还是传统布局。
2. 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
1.2 初体验

搭建HTML结构:
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>里面的3个span是行内元素
CSS样式:
① span 直接给宽度和高度,背景颜色,还有蓝色边框
② 给 div 只需要添加 “display:flex” 即可
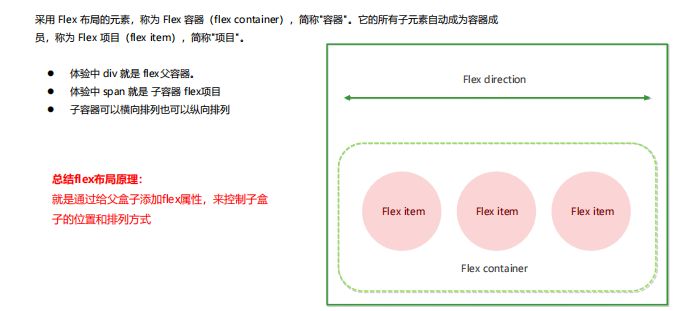
二、flex布局原理
2.1 布局原理
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以
指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局

三、flex布局父项常见属性
3.1 常见父项属性
以下由6个属性是对父元素设置的
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
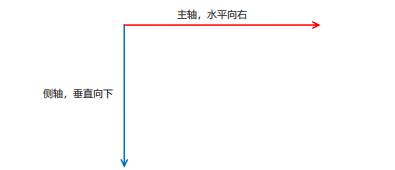
3.2 flex-direction
主轴与侧轴
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下

属性值:
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

3.3 justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个

3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

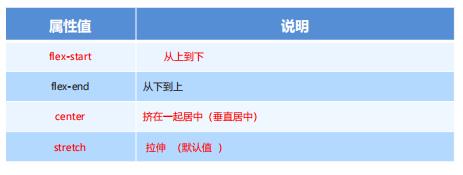
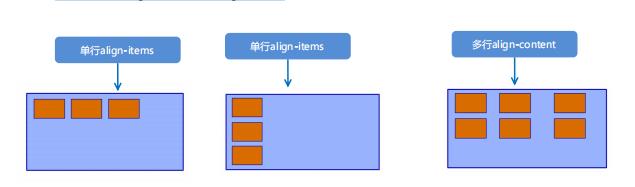
3.5 align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

3.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

3.7 align-content 和 align-items 区别
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找 align-items 多行找 align-content

3.8 flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
四、flex布局子项常见属性
flex 子项目占的份数
align-self 控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
4.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item
flex: <number>; /* default 0 */
4.2 align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2)
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样
.item
order: <number>;
五、携程网首页案例制作

5.1 技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
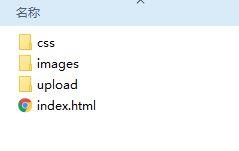
5.2 搭建相关文件夹结构

5.3. 设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">5.4 常用初始化样式
body
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft
Yahei",STXihei,hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
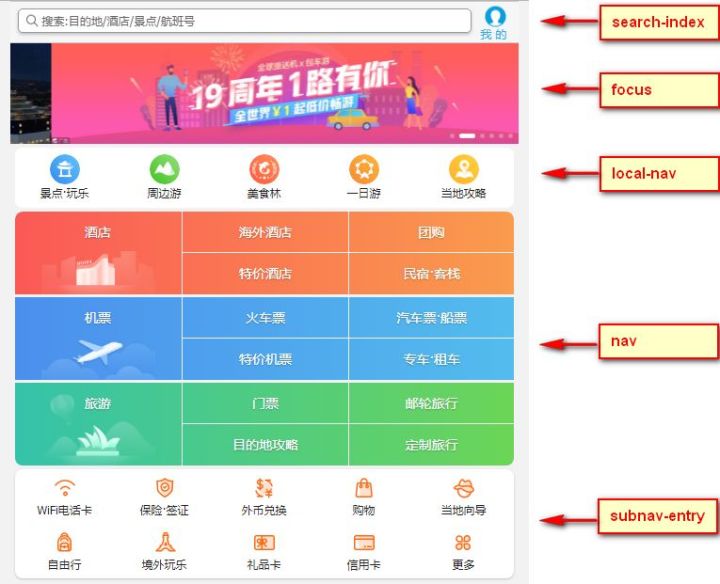
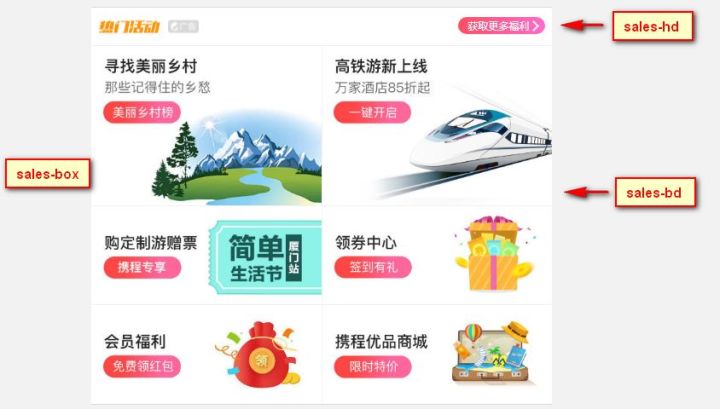
5.5 常见模块命名


5.6 flex布局思路

5.7 背景线性渐变

语法1:
background: linear-gradient(起始方向, 颜色1, 颜色2, ...);
background: -webkit-linear-gradient(left, red , blue);
background: -webkit-linear-gradient(left top, red , blue);背景渐变必须添加浏览器私有前缀
起始方向可以是: 方位名词 或者 度数 , 如果省略默认就是 top
六、往期笔记回顾直达车
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
- 黑马程序员前端-CSS之浮动知识点汇总
- 黑马程序员前端-CSS前端基础了解PS切图
- 黑马程序员前端-CSS属性书写顺序(重点)
- 黑马程序员前端-CSS定位的4种分类
- 黑马程序员前端-CSS练手之学成在线页面制作
- 黑马程序员前端-HTML+CSS之定位(position)的应用
- 黑马程序员前端-HTML+CSS案例:淘宝轮播图
- 黑马程序员前端-CSS之元素的显示与隐藏
- 黑马程序员前端-HTML+CSS综合案例:土豆网鼠标经过显示遮罩
- 黑马程序员前端-【重点】CSS之精灵图
- 黑马程序员前端-CSS字体图标
- 黑马程序员前端-CSS三角以及京东三角案例
- 黑马程序员前端-CSS用户界面样式源码
- 黑马程序员前端-CSS之vertical-align 属性应用
- 黑马程序员前端-CSS:溢出的文字省略号显示
- 黑马程序员前端-CSS常见布局技巧+案例
- 黑马程序员前端-面试的时候你能说出几个HTML5的新特性?
- HTML+CSS大项目1:品优购项目笔记+源码(万字收藏)
- HTML+CSS大项目2:品优购项目笔记+源码(万字收藏)
- 移动WEB开发之入门&视口
- 移动WEB开发之二倍图
- 移动端web开发主流方案选择
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于移动WEB开发之flex布局附携程网首页案例制作的主要内容,如果未能解决你的问题,请参考以下文章