SwiftUI嵌入Stack样式导航视图(NavigationView)中List显示怪异的解决
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI嵌入Stack样式导航视图(NavigationView)中List显示怪异的解决相关的知识,希望对你有一定的参考价值。

问题现象
在SwiftUI开发中,我们可以在List上应用各种显示样式。比如Sidebar样式对于包含Section的列表来说就尤为适合。
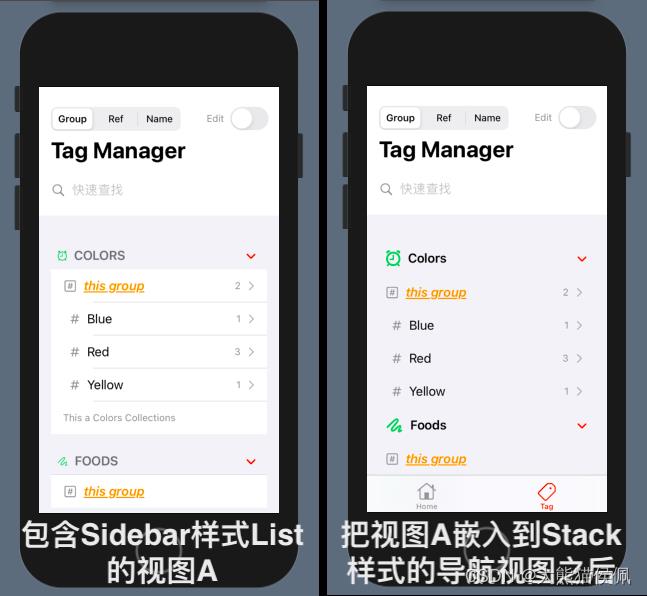
但是,如果将Sidebar样式的List嵌入到Stack样式的NavigationView视图中,它的显示就颇为怪异了:

如上图所示,原本显示正常的视图A,放到Stack样式的导航视图后显示就不正常了:原本Section主体的白色背景消失不见了!
如果使用默认的NavigationView样式就无此问题。
那么我们如何在Stack样式的导航视图中也保留列表的Sidebar显示样式呢?
解决方法出乎意料的简单!
还等什么?Let find out!
以上是关于SwiftUI嵌入Stack样式导航视图(NavigationView)中List显示怪异的解决的主要内容,如果未能解决你的问题,请参考以下文章
如何根据 SwiftUI 中的 @State 更改导航视图的导航视图样式?
从 swiftUI 中的一个嵌入式 UIViewController 导航到 swift UI 中的另一个嵌入式 UIViewcontroller