坦克对战 : Flutter&Flame在游戏上的实践
Posted 静水流深zz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了坦克对战 : Flutter&Flame在游戏上的实践相关的知识,希望对你有一定的参考价值。
前言
在Flutter连续大版本的迭代下,发现2年前的项目bladeofgod/tank_combat (github.com)已经没法跑了,为此进行了适配和代码的重构。
相较于老项目,重构后的项目在代码、设计以及注释上更为规范、合理及详尽,借此,希望初学者能有所收获。此外,由于是学习类demo,所以未经过审慎思考,如有设计不合理或不严谨的地方,还望指正。
ps:玩家无敌 :D

Flame
本项目依赖于Flame,而Flame是一个基于flutter的游戏引擎库。
Flame 引擎的目的是为使用 Flutter 开发的游戏会遇到的常见问题提供一套完整的解决方案。
目前 Flame 提供了以下功能:
- 游戏循环 (game loop)
- 组件/对象系统 (FCS)
- 特效与粒子效果
- 碰撞检测
- 手势和输入支持
- 图片、动画、精灵图 (sprite) 以及精灵图组
- 一些简化开发的实用工具类
Flame本身提供很多的组件,辅助管理Game Entity的生命周期、计算等。但是项目中并未完全使用,主要是希望能多一些自定义view(绘制)相关的代码,以辅助初学者练习绘制。
TankCombat
在项目中,不仅可以了解到绘制相关的知识,还可以对Flutter的mixin、接口、抽象类、工厂构造函数、extension等语言特性,以及一些简单地设计模式有个初步的认识。
下面对各节点做一个简单地介绍。
绘制
因为之前做过相关系列的介绍,这里不做赘述,可以参考之前的文章以及代码注释。Flutter&Flame——TankCombat游戏开发(一) - 掘金 (juejin.cn)

Mixin
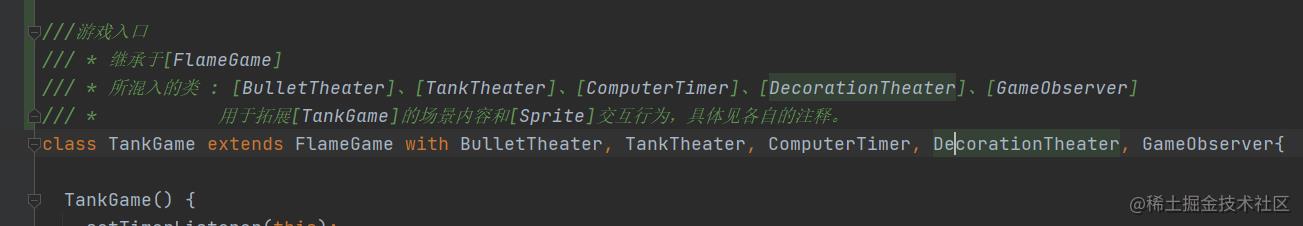
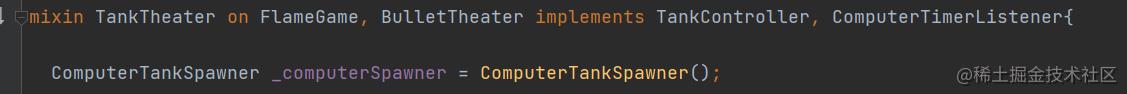
在入口类TankGame中,我们可以看到混入和复合混入的应用。
ps: 复合混入,我自己编的名字。 :D

复合混入:

接口和继承
在tank_model.dart等文件中我们可以看到抽象类和接口的简单应用。

设计模式
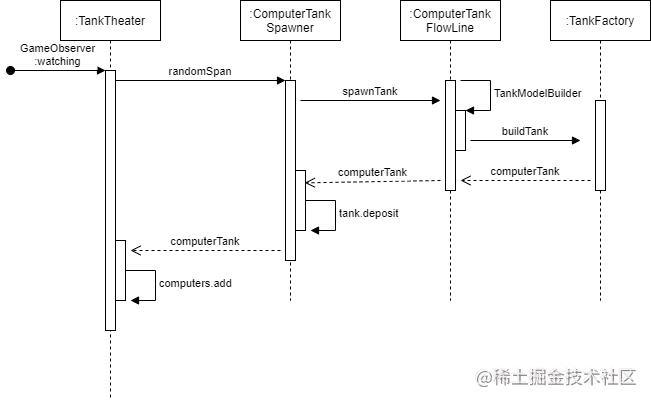
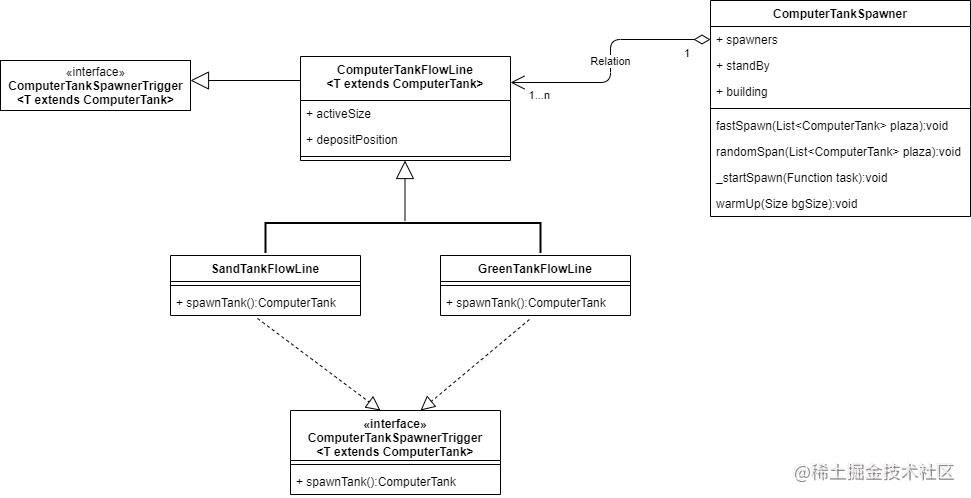
在混入类TankTheater中,通过跟踪电脑tank的生成,我们可以了解到代理,工厂,Builder等设计模式的简单应用。

代理类ComputerTankSpawner的结构图。

工厂构造函数和extension
工厂构造函数
为了方便标准化对象的创建,如:
坦克发射过程中,一辆坦克可以发射n枚炮弹,所以我们需要创建位置相对独立但与坦克相关的拷贝对象
///抽象类
abstract class BaseBullet extends WindowComponent
///...其他构造函数
///抽象
BaseBullet copyWith(
int? tankId,
Size? activeSize,
Offset? position,
double? angle,
BulletStatus status = BulletStatus.none,
);
///.....其它代码
///实现类之一
/// * 玩家炮弹
class PlayerBullet extends BaseBullet
PlayerBullet(required int tankId, required Size activeSize)
: super(tankId: tankId, activeSize: activeSize);
///...其他代码
@override
PlayerBullet copyWith(int? tankId, Size? activeSize, Offset? position, double? angle, BulletStatus status = BulletStatus.none)
final PlayerBullet pb = PlayerBullet(tankId: tankId ?? this.tankId, activeSize: activeSize ?? this.activeSize);
pb.position = position ?? Offset.zero;
pb.angle = angle ?? 0;
pb.status = status;
return pb;
extension
通过对List使用extension,可以简化对List<componenet>的遍历调用:
extension GameExtension<T extends WindowComponent> on List<T>
void onGameResize(Vector2 canvasSize)
forEach((element) => element.onGameResize(canvasSize));
void render(Canvas canvas)
forEach((element) => element.render(canvas));
void update(double dt)
forEach((element) => element.update(dt));
至此,主要节点的介绍便完结了,更多实现细节可以在项目中了解,谢谢阅读。
项目地址
bladeofgod/tank_combat (github.com)
参考文章
flame/README-ZH.md at main · flame-engine/flame (github.com)
以上是关于坦克对战 : Flutter&Flame在游戏上的实践的主要内容,如果未能解决你的问题,请参考以下文章