长达两千多字的uni-app入门基础,你还不来看看?
Posted 宾有为
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了长达两千多字的uni-app入门基础,你还不来看看?相关的知识,希望对你有一定的参考价值。
文章目录
介绍:
uni-app是一个使用Vue.js语法来开发所有前端应用的框架(也称之为全端开发框架)
目录结构说明:
1、components:uni-app可复用组件目录
2、pages:页面目录,里面每一个文件夹就是一个页面
3、static:静态文件的目录,如:图片、字体
4、App.vue:配置APP全局样式以及监听
5、main.js:vue初始化的入口
6、pages.json:页面配置文件
7、manifest.json:项目配置文件(应用名称、appid、logo、版本等打包信息)
8、uni.css:内置的常用样式变量,可以直接使用
默认启动页:
根目录的pages.json文件“pages” 数组里的第一个数组为默认启动页,如果你新建了一个页面没有在“pages”数组里添加上,在一个页面跳转到该页面时会无反应
组件/标签的变化:
html标签 → 小程序组件:
div → view
span、font → text
a → navigator
img → image
input还在,但type属性改成了confirmtype
select → picker
iframe → web-view
ul、li没有了,都用view替代
新组件:
scroll-view:可区域滚动视图容器
swiper:可滑动区域视图容器
icon:图标
rich-text:富文本
progress:进度条
slider:滑块指示器
switch:开关选择器
camera:相机
live-player:直播
map:地图
生命周期:
应用的生命周期(写在App.vue):
onLaunch:初始化完成时触发一次,全局触发一次
onShow:APP启动或从后台进入前台显示
onHide:APP从前台进入后台
onUniNViewMessage:对nvue页面发送的数据进行监听
页面生命周期(写在页面的script里):
onLode:监听页面加载,其参数为上个页面传递的数据
onShow:监听页面显示
onReady:监听页面初次渲染完成
onHide:监听页面隐藏
onUnload:监听页面卸载
onPullDownRefresh:监听用户下拉动作
onReachBottom:页面上拉触底事件的处理函数
onShareAppMessage:用户点击右上角分享(微信小程序)
onPageScroll:监听页面滚动,参数为Object
onNavigtionBarButtonTap:监听原生标签栏按钮点击事件(5+app)
onBackPress:监听页面返回,详细说明及使用(5+app)
变量声明:
script里或控件方法内声明:
var 变量名;定义的变量可以修改,如果不初始化会输出undefined,不会报错。
const 变量名;定义的变量不可以修改(修改会报错),而且必须初始化。
let 变量名;是块级作用域,函数内部使用let定义后,对函数外部无影响。
赋值:
需要赋值的视图变量要用两个大括号括起来:name,如:<text>name</text>,还可以这样:<text v-model=“name”></text>
赋值方式:
1、name : “value” (data里赋值时)
2、name = “value”(自定义变量赋值时)
3、this.name = “value”(为视图变量赋值时)
方法调用:
在methods声明一个方法后,可使用 this.需要调用的方法名();对其进行调用
引入css样式:
@import ‘样式文件路径,包含文件后缀名’;
引入javascript、vue:
import 自定义名 from ‘…/xxx.js’;
循环语句:
v-for:

item.id与item.name则是把遍历到的对应值放进去
条件语句:
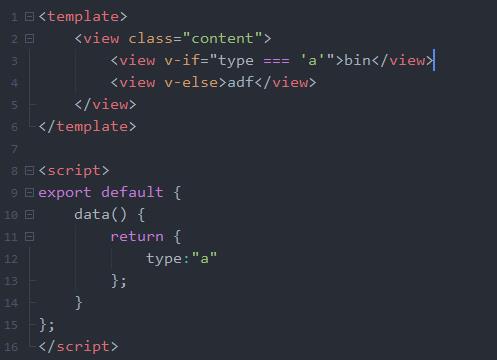
v-if:
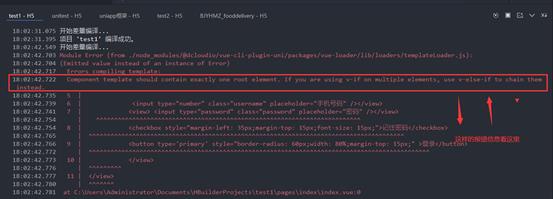
以下图片中,v-if=“type === ‘a’”type判断变量是否类型等于‘a’的同时,也声明了一个type变量,因此type可以在script标签里面作为一个变量赋值,v-if、v-else-if、v-else同理。

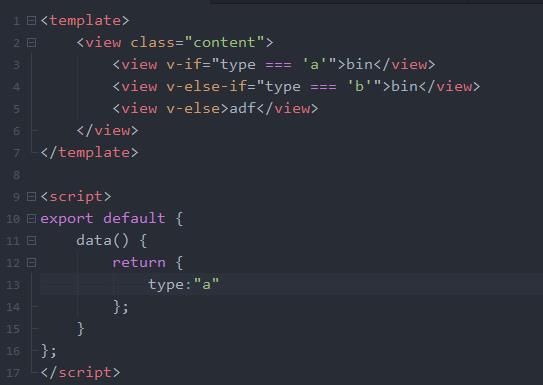
v-else-if:

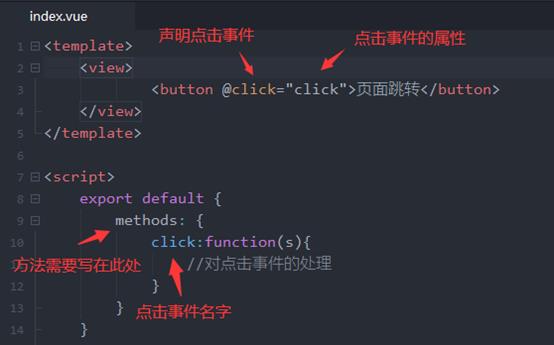
点击事件:
@click=”点击事件名”,其中v-on与@都是表示绑定事件

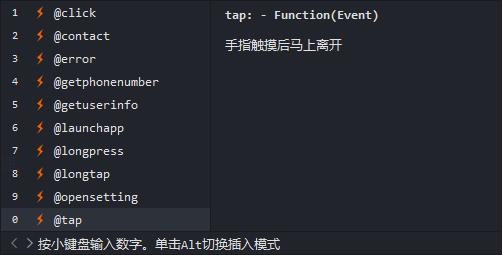
实现点击事件并不仅仅只有@click在一个属性,还有@tab等其他@属性,@click的同时也可以@其他属性,其他点击的属性也可以在这里找到

页面间跳转:
uni.navigateTo():页面跳转
uni.navigateBack():向后导航
使用方法如:
click:function(e)
uni.navigateTo(
url:”../本地文件路径(文件后面无需添加后缀名)”
)
页面间传参:
uni.navigateTo(
url: '../要跳转的页面?传递参数的名字=' + 要传递的参数
);
页面取参:
在页面的生命周期取值,因为传递的时候会把传递的参数转换为json格式,因此在取参的时候要加上 .取参的对象名,如:
onLoad: function(postions)
console.log(postions.传递参数的名字);
为页面参数赋初始值
将需要赋初始值的参数写在data的return方法里,如:
<template>
<view class="content">
<view class="text-area">
<text class="title">title</text>
</view>
</view>
</template>
<script>
export default
data()
return
title: 'Hello'
</script>
日志打印:
console.log()向控制台打印 log 日志
console.debug():向控制台打印 debug日志
console.info():向控制台打印 info 日志
console.error():向控制台打印 error日志
部分运算符:
=== : 等值等型
!== : 不等值或不等型
typeof : 返回变量类型
instanceof : 返回true,如果对象是对象类型的实例
$符号:
$ == 普通符号,无其它意义
uni-app高效开发技巧:
为提高开发效率,HBuidleX将uni-app常用代码封装成了以 u 开头的代码块,如在template标签内输入ulist回车,会自动生成相关代码块。即u+你想快捷生成的代码块,按下回车便可以自动生成。这个快捷生成代码块的方式不仅仅适用于template标签内,其他标签内同样可行。
如何查看代码报错:
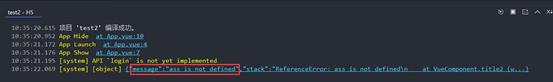
报错时一般都会在控制台输出json格式的报错信息,json对象message便是报错信息,如:

如果你的报错信息不是这样提示出来,那应该就是这样:

该说的说完了,由于本人在学习uni-app的时候已经有一定的微信小程序和html基础,有些可能有点深入,敬请谅解。若解释有误还请各位纠正
看了这么多,如果欠缺学习资料,点击传送门,让你不再为学习资料而犯愁!!!
以上是关于长达两千多字的uni-app入门基础,你还不来看看?的主要内容,如果未能解决你的问题,请参考以下文章