如何使用模板Thymeleaf来自动生成java代码
Posted 栗子~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用模板Thymeleaf来自动生成java代码相关的知识,希望对你有一定的参考价值。
文章目录
前言
如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。
而且听说点赞的人每天的运气都不会太差,实在白嫖的话,那欢迎常来啊!!!
如何使用模板Thymeleaf来自动生成java代码
最近有点累,写个博文聊聊天,感觉已经很久没有静下心写一篇博文了,絮絮叨叨的别烦我就行,
看这标题是不是感觉有点奇怪,因为自动生成这种组件业界已经有很完善的技术方案了,为什么还要自己写呢,其实我想写这篇文章的起因是这样的,有一轮面试,在面试过程中,我得知了他们并没有用mybatis,而是自己写了一套出来。
等我回去了我就在想,如果没有自动生成,那有些公有的东西还要手写会不会很麻烦,既然有了兴趣那我就随机查些资料,自己尝试着写了一个小demo,这就是这篇文章的由来。
01 Thymeleaf 是什么?
官方话是这样的:
Thyme leaf 是一个表现层的模板引擎, 一般被使用在 Web 环境 中,它可以处理 html, XML、 JS 等文档,简单来说,它可以将 JSP 作为 Java Web 应用的表现层,有能力展示与处理数据。Thyme leaf 可以让表现层的界面节点与程序逻辑被共享,这样的设计, 可以让 界面设计人员、业务人员与技术人员都参与到项目开发中。
它的官网是:https://www.thymeleaf.org/
下面是他的文档:

感兴趣的话可以点进去看看,不过这不是今天的重点,就稍微带一下就可以了。
那么说使用Thymeleaf 的好处是什么,我个人感觉它最大的好处就是跟springBoot兼容比较好,
不像freemarker。
02 Thymeleaf与springBoot的集成即使用
这也不是我今天想说的话题,我就简单带过一下。
首先建立一个springBoot
添加依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>ognl</groupId>
<artifactId>ognl</artifactId>
<version>3.2.10</version>
</dependency>
这样就可以了,这里说一下如果你的项目不是springBoot怎么办?
引用下面的依赖就可以:
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.0.9.RELEASE</version>
</dependency>
感兴趣的可以自己玩一下。
说回正事,application.yml配置
server:
port: 13145 # 默认端口
tomcat:
uri-encoding: UTF-8
spring:
application:
name: ThymeleafDemo # 项目名称
thymeleaf:
model: HTML #模板模式、默认为HTML5
prefix: classpath:/thymeleaf/ #模板前缀
suffix: .html #模板后缀 默认为.html
cache: false #是否打开模板配置 、默认为true
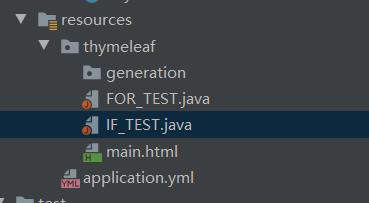
看着这个部分了吗
prefix: classpath:/thymeleaf/ #模板前缀
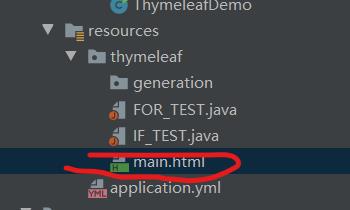
我先在这个文件下面建一个main.html

内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
变量模板:<input type='text' th:value="'学生-'+$name">
</body>
</html>
这里我就简单说一下集成,就不详细的说一下Thymeleaf的语法,毕竟这不是今天的重点。
建立一个controller
/**
* @description: TODO
* @author 杨镇宇
* @date 2022/4/7 23:30
* @version 1.0
*/
@Controller
public class HtmlThymeleafController
@RequestMapping("/hello")
public String hello(Model model)
model.addAttribute("name","age");
return "main";
在这里因为我们已经在application.yml中配置了模板的前缀和后缀,并且模式选为HTML
model: HTML #模板模式、默认为HTML5
prefix: classpath:/thymeleaf/ #模板前缀
suffix: .html #模板后缀 默认为.html
因此我们只要 return 文件名就可以了,即main
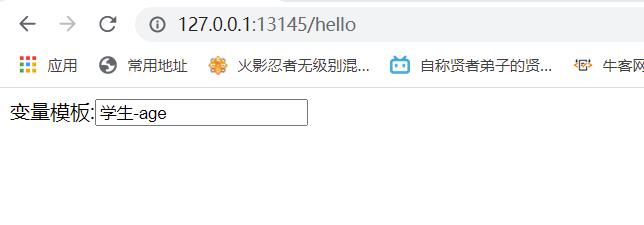
启动项目、测试一下

ok!!! 集成成功。
03 如何使用模板Thymeleaf来自动生成java代码
重点来了,这是我今天想要讲的东西。
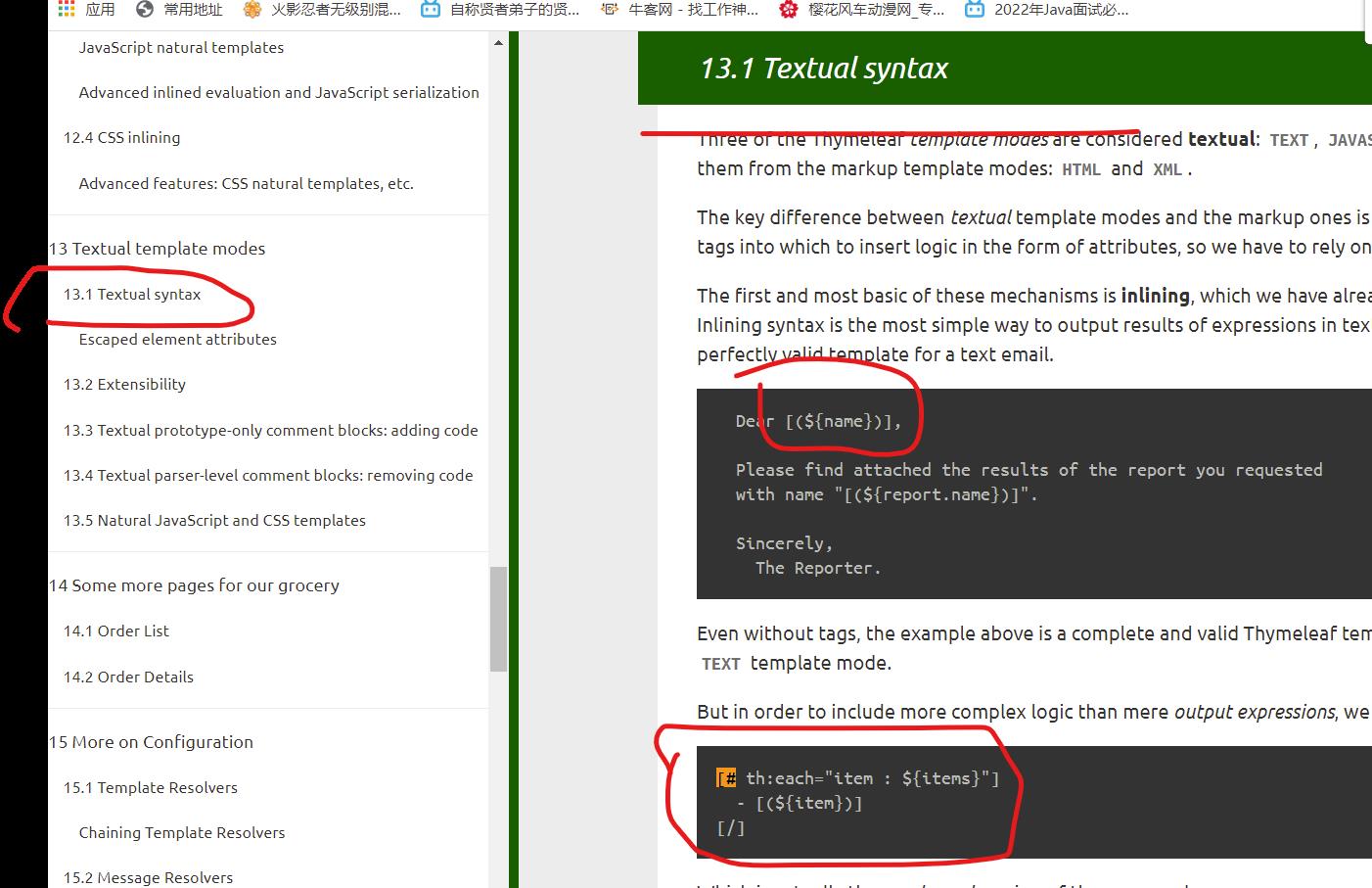
因为Thymeleaf其实对非前端页面其实不是很友好,但是不是不能做,我们用下面这个:

看到了吗,我们可以使用TEXT模式。
感兴趣的小伙伴可以自己阅读一下,通过我上面介绍的进入doc的方式或者直接访问下面的链接都可以。
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#textual-syntax
下面是例子
03::01 变量替换、和if判断
准备模板文件

import org.springframework.context.annotation.Primary;
[# th:if="$flag"]@Primary[/]
private String [($name)] ;
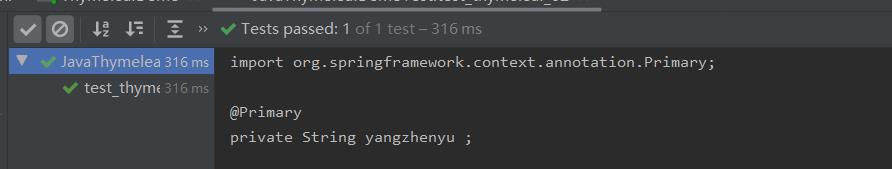
下面是我写的一个单元测试,我们来看一下:
/**
* if 语法
* */
@Test
public void test_thymeleaf_02()
//模板引擎
TemplateEngine engine = new TemplateEngine();
//读取磁盘中的模板文件
ClassLoaderTemplateResolver resolver = new ClassLoaderTemplateResolver();
//路径
resolver.setPrefix("thymeleaf/");
//后缀
resolver.setSuffix(".java");
//设置模板模式、默认是HTML
resolver.setTemplateMode("TEXT");
//设置引擎使用 resolve
engine.setTemplateResolver(resolver);
//准备数据 使用context
Context context = new Context();
//添加基本类型
context.setVariable("name","yangzhenyu");
context.setVariable("flag",true);
String out = engine.process("IF_TEST",context);
System.out.printf(out);
执行一下,看看结果:

03::02 for循环
同样准备模板文件

文件内容:
[# th:each="vo:$lists"]
/**
* [($vo.remarks)]
*/
private String [($vo.fieldName)] ;
[/]
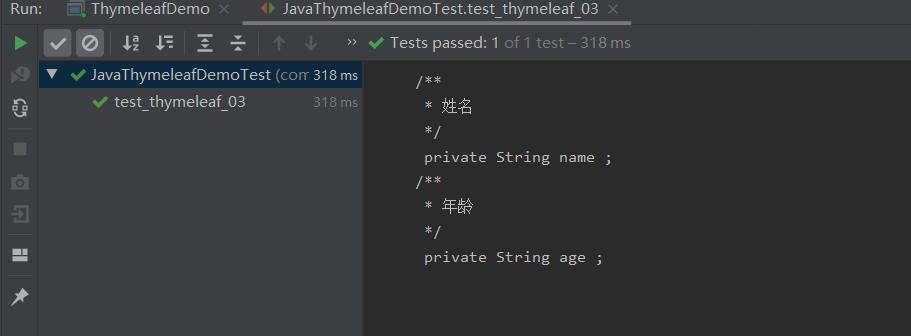
下面是我写的单元测试:
/**
* for 语法
* */
@Test
public void test_thymeleaf_03()
//模板引擎
TemplateEngine engine = new TemplateEngine();
//读取磁盘中的模板文件
ClassLoaderTemplateResolver resolver = new ClassLoaderTemplateResolver();
//路径
resolver.setPrefix("thymeleaf/");
//后缀
resolver.setSuffix(".java");
//设置模板模式、默认是HTML
resolver.setTemplateMode("TEXT");
//设置引擎使用 resolve
engine.setTemplateResolver(resolver);
//准备数据 使用context
Context context = new Context();
//添加基本类型
List<Map<String,String>> list = new ArrayList<>();
Map<String,String> map = new HashMap<>();
map.put("fieldName","name");
map.put("remarks","姓名");
Map<String,String> map1 = new HashMap<>();
map1.put("fieldName","age");
map1.put("remarks","年龄");
list.add(map);
list.add(map1);
context.setVariable("lists",list);
String out = engine.process("FOR_TEST",context);
System.out.printf(out);
执行一下,看看结果:

好了,基于上面两种方式就可以想写你的代码生成的逻辑了,今天就说到这吧,今天絮絮叨叨了一回。
以上是关于如何使用模板Thymeleaf来自动生成java代码的主要内容,如果未能解决你的问题,请参考以下文章