flutter进阶
Posted 有心好书
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter进阶相关的知识,希望对你有一定的参考价值。
之前调研过FN和flutter,附上调研链接:
RN 调研学习(进行中)
https://blog.csdn.net/a910626/article/details/87371134
flutter调研
https://blog.csdn.net/a910626/article/details/81316146
缘由
因为要做准备一个flutter的分享,且这一年flutter非常火。所以有了这篇文章。这篇文章的目的:
- 将准备过程输出
- 简要整理如何快速学习一门语言的方法
- 梳理flutter的知识体系
- 梳理一些flutter的key point(暂时未弄明白的,打个断点在这里,等需要用到项目中的时候,直接从key point快速进阶)
- 梳理flutter的相关资料
准备过程
- 一个Demo
- 梳理分享大纲
- 搜集资料,完善大纲完成简略的初稿
- 自我review,或者找人review,梳理出一些需要重点讲解的点,刻意练习,集中时间攻克重点
- 完善二稿
- 自己演练(自己讲给自己,大概30-40m)
其实就是一个准备分享的工作流
如何快速学习一门语言的方法
-
vs java,和过往自己最熟悉的编程语言做类比。编程语言其实大同小异,如果你对一门编程语言很熟悉,洞悉它的方方面面,了解的很透彻的话,语言其实都是触类旁通的。之前的博客,我对java做了很多梳理,此外当时还对比java学习过php。基本上将两者分成几个方面做一下对比(具体哪些维度,见下面),然后敲几个demo,不熟悉的用的时候查查API文档,基本1周左右就可以达到一个中级的水平了。编程的思想是重要的,语言完全不是障碍。
-
编程语言维度。我一般习惯的分类是:语言由来、语言特性、数据结构、变量&运算符、流程控制&异常处理、函数、面对对象、常用库。不过在学习flutter的时候,接触到了另外一种分类:dart是如何表示信息的、dart是如何处理信息的、掌握dart核心特性,也是很新颖的分类方式。
-
很早前的时候,我把技术的分级分为基础等级、初中等级、专家等级,基础就是涉及计算机组成原理等等相关的内容,它是制约你在一门具体技术上进入专家级别最重要的根基。此外单一技术的话,当时也是分了三步,语法、练习项目、进阶,目前来看,当时的分法也是合理的,经过前两步,基本可以保证1周你就可以走过语法+联系项目这两步了,关键是进阶的key point,列出你的key point,专项专时间专门突破,这个才是核心中的核心,需要花费大精力的
-
你的question list,这个也是辅助
-
其实,从大学到现在,接触的编程语言真的没有10门也有5门了,C\\C++\\java\\python\\kotlin\\xml\\html\\js\\SQL…原来自己这么牛,给自己点个赞吧,哈哈哈
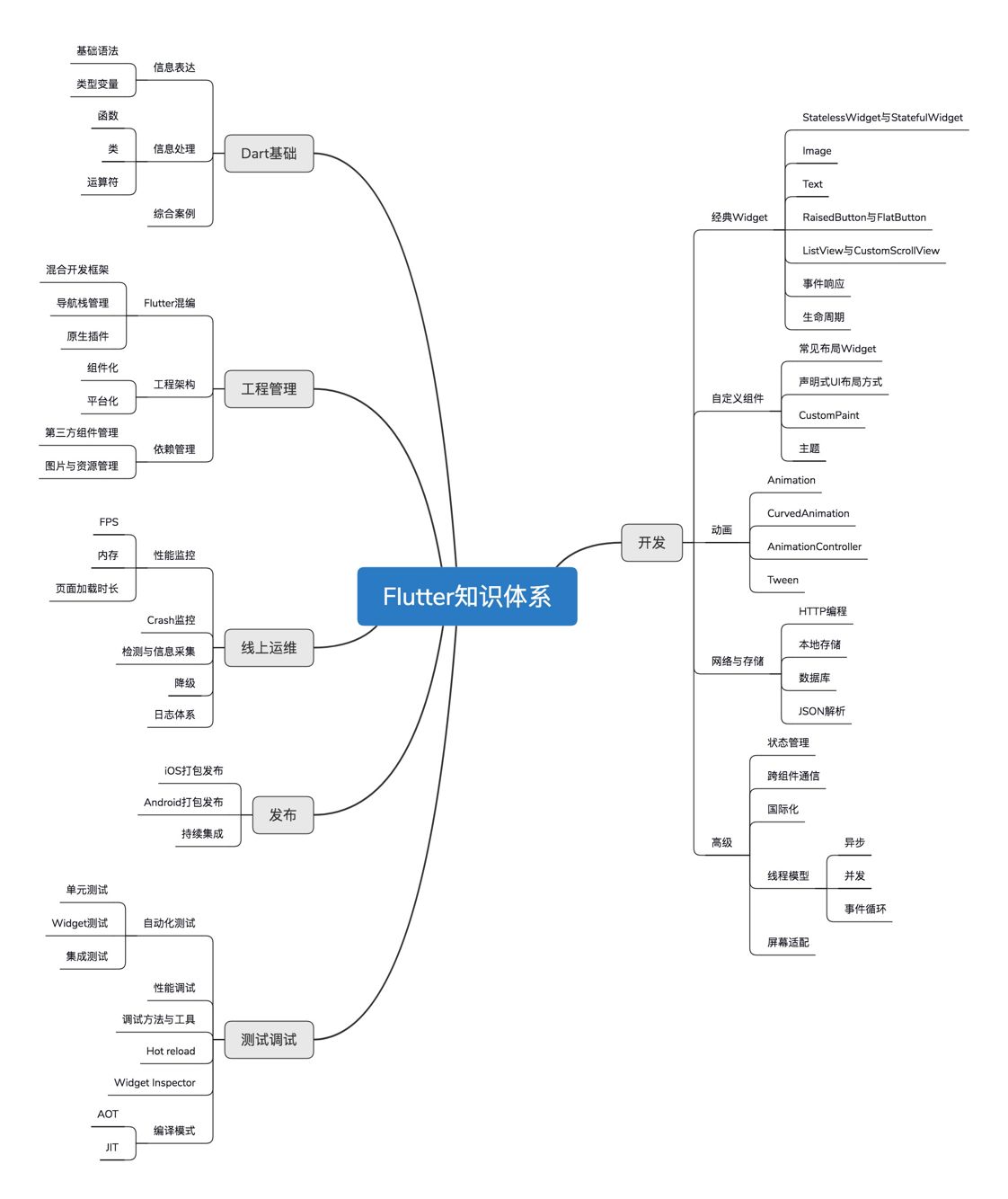
flutter的知识体系

flutter的key point
question list
1.key是啥
MyHomeApp(Key key, **this**.**title**) : **super**(key: key);
查看Widget类源码,内部实现非常简单,构造函数如下:
const Widget( this.key );
final Key key;
在flutter中构建APP是由widget树构建起来的,所以这个key的作用是用来控制在widget树中替换widget的时候使用的。
2.啥时闭包
3.操作符=>
/ 定义一个不带返回值的函数,可以带void, 也可以不带
void say(var word)
print("I say '$word'";
// 参数可以不用指定类型,如果不指定,则默认是var
bool isInt(numVar)
return numVar is int;
// 如果函数只有一个return 语句可以用 => 简写
// 需要注意 => 后面只能是一个表达式或者是单条语句。
bool isInt2(numVar) => numVar is int;
main()
say('hello world'); // I say 'hello world'
print(isInt('a')); // false
print(isInt(1)); // true
**匿名函数**
大部分情况下,函数都有自己的名字,但我们也可以创建没有名字的函数,称为匿名函数。
var func = (x,y)
return x + y;
;
print(func(10,11)); // 21
(x,y)=>return x+y;
3.方法可以不写返回值吗?
不需要写返回值的吗
我们可以不指定返回值类型,这样的函数返回值默认为Object,也就是说你可以返回任意类型
4.hot reload 是怎么实现的
5.单线程模型怎么保证UI运行流畅?
https://time.geekbang.org/column/article/120014
6.底层如何渲染的?
如何diff???去渲染树
7.与opengl的关系,怎么调到opengl
暂不支持
https://cloud.tencent.com/developer/news/323655
https://www.shangyexinzhi.com/article/details/id-185696/
https://www.lbbniu.com/7053.html
8.Flutter FAQ
https://flutterchina.club/faq/
9.widget的渲染过程?state和widget的拆分是如何做到的,画个简易的图
最后附上分享ppt(包含多种格式)
链接: https://pan.baidu.com/s/1gOf4jaIQHUZXKijg8PLDfQ
提取码: ctg3
梳理flutter的相关资料
Flutter调试技巧总结——高效开发的秘密
https://juejin.im/post/5bb9b8a75188255c791b1984
dart编程语言
https://www.yiibai.com/dart/dart_programming_concurrency.html
Flutter开发之Dart语言基础
https://zhuanlan.zhihu.com/p/75097838
Flutter中文网
https://flutterchina.club/get-started/install/
Dart语法学习
https://www.jianshu.com/p/9e5f4c81cc7d
一文了解Dart语法
https://juejin.im/post/5c52a386f265da2de25b5c36
Flutter混编:在android原生中混编Flutter
https://kevinwu.cn/p/964c6c3/#%E6%96%B0%E5%BB%BAFlutter-Module
Flutter 实现原理及在马蜂窝的跨平台开发实践
http://ddrv.cn/a/152710/
工程实践 - Flutter 从入门到落地
https://xiaozhuanlan.com/topic/2860417539
闲鱼基于 Flutter 的移动端跨平台应用实践
https://www.infoq.cn/article/xianyu-cross-platform-based-on-flutter
2019 最前沿的几个 Flutter 实践:微信、咸鱼、美团
https://blog.csdn.net/singwhatiwanna/article/details/93558085
从 Flutter 的视频渲染到 App 落地经验
https://www.xuejiayuan.net/blog/88527f7a7e11470dab2c55915b9f0fe0
GMTC2019演讲实录|闲鱼基于Flutter的架构演进与创新
https://juejin.im/post/5d11a12ff265da1ba84a9dc3
QQ团队开源动态化Flutter,要不要了解下?
https://mp.weixin.qq.com/s/pFqTiKE3UW6MocrBp2nJqg
有赞 Flutter 混编方案
https://tech.youzan.com/you-zan-flutter-hun-bian-fang-an/
有赞Flutter插件开发与发布
https://tech.youzan.com/fluttercha-jian-kai-fa-liu-cheng/
Flutter入坑实录
https://lpfroc.github.io/2019/05/13/Flutter%E5%85%A5%E5%9D%91%E5%AE%9E%E5%BD%95/
今日头条 | 让Flutter真正支持View级别的混合开发
https://www.msup.com.cn/share/details?id=226
Widget总结
https://www.jianshu.com/p/e809fed5c404
Dart & Flutter 超级全面
https://doc.xuwenliang.com/docs/dart-flutter/1364
掘金小册——Flutter 完全手册
https://juejin.im/book/5c5423ef6fb9a049cd54a213/section/5ca4237651882543d719e6e5
极客时间:Flutter核心技术与实战
https://time.geekbang.org/column/article/120014
 《新程序员》:云原生和全面数字化实践
《新程序员》:云原生和全面数字化实践
 50位技术专家共同创作,文字、视频、音频交互阅读
50位技术专家共同创作,文字、视频、音频交互阅读
以上是关于flutter进阶的主要内容,如果未能解决你的问题,请参考以下文章