如何在 GitHub 建立个人主页和项目演示页面
Posted 黑子Kuroko
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在 GitHub 建立个人主页和项目演示页面相关的知识,希望对你有一定的参考价值。

成果演示:
→ 个人主页:fifteen718.github.io
→ 项目演示页面:fifteen718.github.io/2048LOL
要做项目演示页面,首先你得已经建立好你的个人主页,所以我们先讲“如何建立个人主页”。
一、个人主页
第 1 步:建库 (Create a repository)

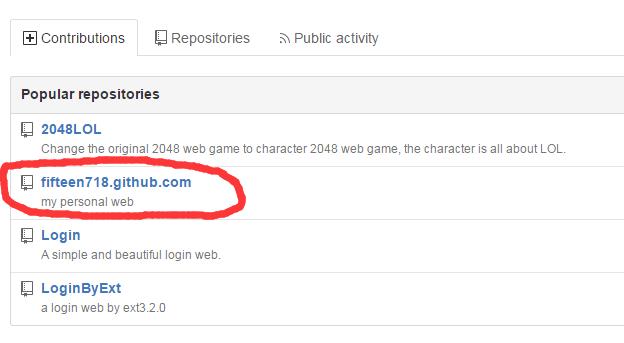
↑ 如图,建一个 【username】.github.com 或者【username】.github.io 的项目,至于怎么建项目也就是我说的建库(Create a repository)就不多说了,应该算是基本活了,不会的百度。
注意:此处的“【username】”是指你在github的登录账户,而不是你在github的昵称,比如我这里的username就必须为fifteen718
第 2 步:搭建网站

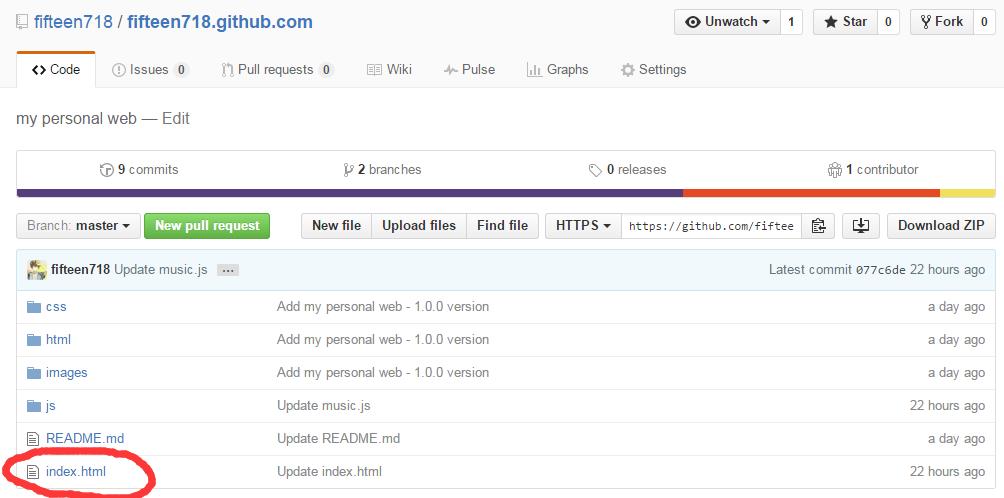
↑ 如图,把你的个人主页的代码传上去即可。
注意:
1、必须在最外层有一个index.html,这样才能在访问【username】.github.com 或者 【username】.github.io 的时候有一个默认的主页面跳出来咯~
2、关于文件夹的上传,相关教程可见→github使用笔记-- GitHub Desktop 下载、安装、使用
第 3 步:访问
确认代码能运行,并且已经成功上传到【username】.github.com 或者 【username】.github.io项目中,请等待几分钟,人家github需要喘口气的,之后即可输入【username】.github.com 或者 【username】.github.io进行访问页面。
注意:当输入.com这个网址的时候会报404错误,并且提示你“Did you mean to visit fifteen718.github.io? ” (此处以我为例),你就乖乖地用.io后缀的网址吧。
二、项目演示页面
第一步:选择要演示的项目

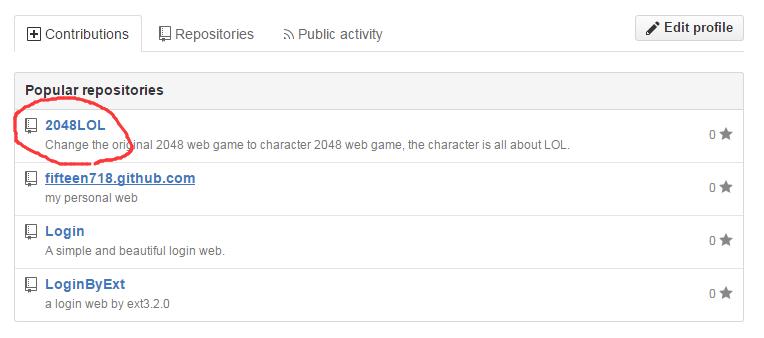
↑ 如图,这里我们以本人的2048项目为例,点击鼠标左键进入该项目。
注意:其实第一步挺重要的,网上说“要建立一个 gh-pages 分支”,愚蠢的我在 个人主页的那个项目 下建了一个 gh-pages 分支,然后把要演示的项目代码传到分支上去,然后改来改去也访问不了,尴尬死了。。。
第 2 步:建一个 gh-pages 分支

↑ 如图,这个图是我已经建好分支的截图。
注意:这个分支的名字必须是 gh-pages ,所以别瞎改。
第 3 步:修改默认分支

↑ 如图,点击项目右上角的Settings - 点击左侧的Branches - 选择gh-pages作为默认的分支 - 最后Update一下。
第 4 步:访问
和个人主页一样,需要等个几分钟后进行访问。
访问地址格式:【username】.github.com/【项目名】 或者 【username】.github.io/【项目名】
建议用后者.io格式,因为.com可能访问不了。
以我为例,我在github上的username是fifteen718,(没错,和我在csdn上的id是一样一样的,哈哈~)。然后,我是在我2048LOL项目下建了 gh-pages 分支,所以如果我想要对我的2048项目进行在线演示,那么我在浏览器中输入的网址是:fifteen718.github.io/2048LOL
That‘s all.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
感谢以下资源贡献者:
以上是关于如何在 GitHub 建立个人主页和项目演示页面的主要内容,如果未能解决你的问题,请参考以下文章