CSS中关于多个class样式设置的不同写法
Posted 黑子Kuroko
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中关于多个class样式设置的不同写法相关的知识,希望对你有一定的参考价值。
html中:
<div class="containerA"> 这是AAAAAAAAAAAAAAAAAAAAAAA样式 <div class="containerB"> 这是BBBBBBBBBBBBBBBBBBBBBB样式 </div> </div>
css中:
.containerA .containerB
color: red;
font-size: 28px;
.containerA ,.containerB color: red; font-size: 28px;
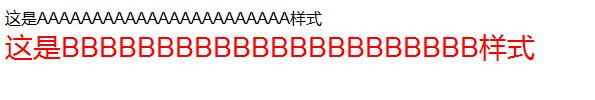
这两种写法是有区别的,前者用空格隔开,表示接下来对A下面的B样式进行修改。
如图:

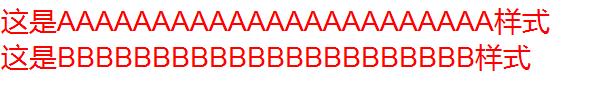
而后者用逗号隔开,表示接下来对A和B两者的样式都进行修改。
如图:

虽然,我们再用的时候往往两者没啥区别,但是还是要理解它的原理,有时候在一些样式需要change的时候(用空格分开)还是很管用的!
以上是关于CSS中关于多个class样式设置的不同写法的主要内容,如果未能解决你的问题,请参考以下文章