两个并排的div之间有间隔问题
Posted 秋天1014童话
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个并排的div之间有间隔问题相关的知识,希望对你有一定的参考价值。
问题描述1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两个并排的div之间有空隔</title>
<style>
*
margin:0;
padding:0;
div
display: inline-block;
width:50px;
height:50px;
.one
background: blue;
.two
background: red;
</style>
</head>
<body>
<div class="one">第一个div</div>
<div class="two">第二个div</div>
是打发斯蒂芬
奥斯卡的附件
</body>
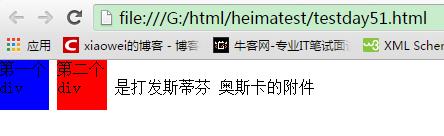
</html>对于上述代码:显示的结果如下图:

解决办法一:两个div之间有间隔,问题是两个div之间有个回车键,就如下面的文字所示,即使在html代码中是换行的,但是浏览器显示出来的是在同一行,这是因为浏览器将 空格、回车、tab键等字符都当做一个空格处理!
解决办法2:将两个div都设置为左浮动,也可以解决问题!
代码换成这样就好了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两个并排的div之间有空隔</title>
<style>
*
margin:0;
padding:0;
div
display: inline-block;
width:50px;
height:50px;
.one
background: blue;
.two
background: red;
</style>
</head>
<body>
<div class="one">第一个div</div><div class="two">第二个div</div><!-- 此处要并排,否则当做一个空格处理呢!-->
是打发斯蒂芬
奥斯卡的附件 阿斯蒂芬
</body>
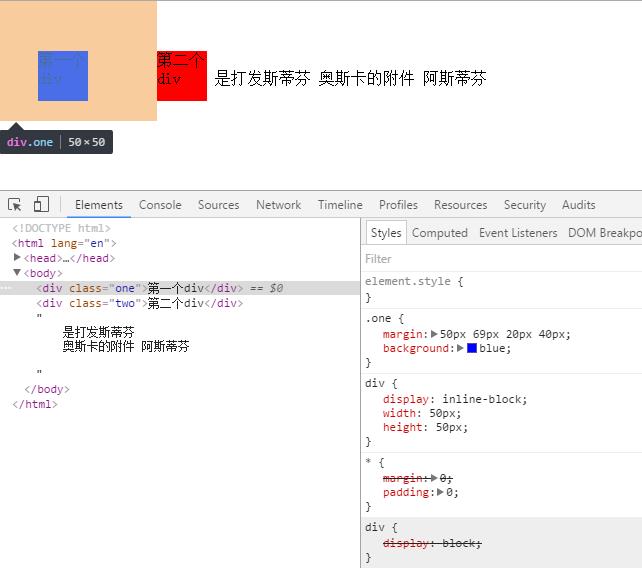
</html>问题描述2:

此时,两个div又总是在一个水平线上,对齐方式??

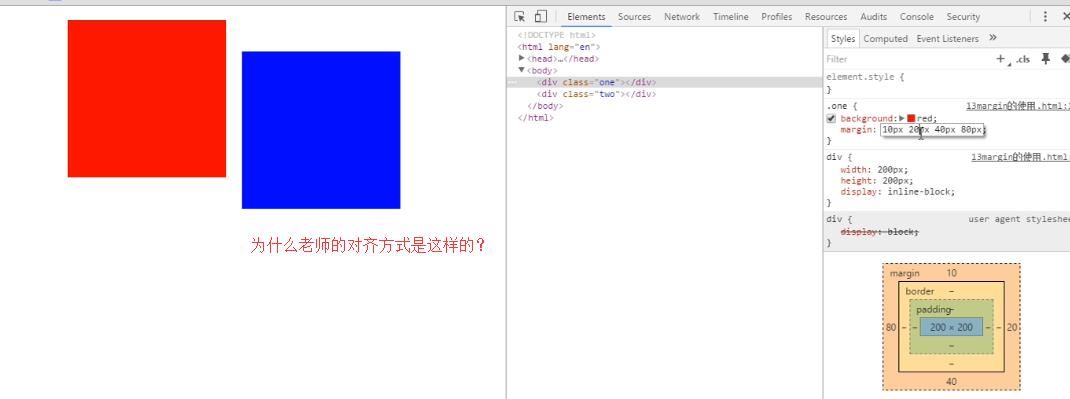
老师讲述的案例是这样显示的???
以上是关于两个并排的div之间有间隔问题的主要内容,如果未能解决你的问题,请参考以下文章