TypeScript语法基础
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript语法基础相关的知识,希望对你有一定的参考价值。
TypeScript语法基础
1 TypeScript 是什么
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 javascript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。

2 获取TypeScript
1、安装Typescript
npm install -g typescript

2、编译TypeScript文件
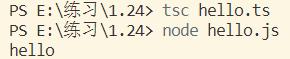
(1)TypeScript文件的后缀名是.ts。例如,在当前文件夹下新建一个文件hello.ts,其中有一些代码,打开当前文件目录下的终端,在终端输入以下命令,文件夹中自动会生成一个js文件,叫做hello.js:
tsc ts文件名
这时再次编译hello.js文件就可以看到在终端输出了hello字眼:
// 编译js文件
node js文件名

(2)可以安装ts-node模块,简化编译步骤,打开cmd窗口输入以下命令:
npm install -g ts-node

这样在编译上面的hello.ts文件中,只需在hello.ts文件的目录下的终端中,输入下面的命令即可得出结果:
ts-node ts文件名

3 变量声明
1、TypeScript变量的命名规则
- 变量名称可以包含数字和字母。
- 除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。
- 变量名不能以数字开头。
2、语法:
var [变量名] : [类型] = 值;
4 数据类型
1、Boolean类型
let a: boolean = false;
2、Number类型
let a: number = 10;
3、String类型
let str: string = "hello";
4、Array类型
// 方式一
let list1: number[] = [1, 2, 3];
// 方式二
// <>中是number表示为数字数组,是string表示为字符串数组
let list2: Array<number> = [2, 3, 4];
5、Enum类型
// 枚举类型中都是常量
enum Hello
a,
b,
c,
d
默认情况下,a 的初始值为 0,其余的成员会从 1 开始自动增长。换句话说,Hello.b 的值为 1,Hello.b 的值为 2,Hello.c 的值为 3。
可以用在表示性别,例如:
enum sex
男,
女
6、any类型:任意值,是 TypeScript 针对编程时类型不明确的变量使用的一种数据类型。它常用于以下情况:
(1)变量的值会动态改变时,比如来自用户的输入,任意值类型可以让这些变量跳过编译阶段的类型检查
let x: any = 1; // 数字类型
x = "I am jmcbp"; // 字符串类型
x = false; // 布尔类型
(2)定义存储各种类型数据的数组时
let list: any[] = [1, true, "hello"];
(3)改写现有代码时,任意值允许在编译时可选择地包含或移除类型检查
5 Map 对象
Map对象保存键值对,并且能够记住键的原始插入顺序。任何值(对象或者原始值)都可以作为一个键或一个值。Map 是 ES6 中引入的一种新的数据结构。
1、创建Map
TypeScript 使用 Map 类型和 new 关键字来创建 Map:
let map = new Map();
初始化Map,可以以数组的格式来传入键值对:
let map = new Map([
["a", 1],
["b", 2]
])
2、Map的相关函数与属性
| 方法 | 说明 |
|---|---|
| map.clear() | 移除 Map 对象的所有键/值对 |
| map.set() | 设置键值对,返回该 Map 对象 |
| map.get() | 返回键对应的值,如果不存在,则返回 undefined |
| map.has() | 返回一个布尔值,用于判断 Map 中是否包含键对应的值 |
| map.delete() | 删除 Map 中的元素,删除成功返回 true,失败返回 false |
| map.size | 返回 Map 对象键/值对的数量 |
| map.keys() | 返回一个 Iterator 对象, 包含了 Map 对象中每个元素的键 |
| map.values() | 返回一个新的Iterator对象,包含了Map对象中每个元素的值 |
示例:定义一个map对象
let map = new Map([ // 创建Map
["a", 1],
["b", 2]
]);
map.clear():
map.clear();
console.log(map); // Map(0)
map.set():
map.set("c", 3);
console.log(map); //Map(3) 'a' => 1, 'b' => 2, 'c' => 3
map.get():
console.log(map.get("a")); // 1
map.has():
console.log(map.has("a")); // true
console.log(map.has("c")); // false
map.delete():
map.delete("b");
console.log(map); // Map(1) 'a' => 1
map.size:
console.log(map.size); // 2
map.keys():
console.log(map.keys()); // [Map Iterator] 'a', 'b'
map.values():
console.log(map.values()); // [Map Iterator] 1, 2
3、迭代Map
Map 对象中的元素是按顺序插入的,我们可以迭代 Map 对象,每一次迭代返回 [key, value] 数组。
TypeScript使用 for…of 来实现迭代:
let map = new Map([ // 创建Map
["a", 1],
["b", 2],
["c", 3]
]);
// 迭代map中key
for (let i of map.keys())
console.log(i); // 依次输出a,b,c
// 迭代map中的value
for (let i of map.values())
console.log(i); // 依次输出1,2,3
// 迭代map中的key和value
for (let i of map.entries())
console.log(i[0], i[1]); // 依次输出a 1、b 2、c 3
// 使用对象解析
for (let [key, value] of map)
console.log(key, value); // 依次输出a 1、b 2、c 3
6 TypeScript 元组
数组中元素的数据类型都一般是相同的(any[] 类型的数组可以不同),如果存储的元素数据类型不同,则需要使用元组。
元组中允许存储不同类型的元素,元组可以作为参数传递给函数。
1、声明一个元组并初始化
// 方法1,声明时初始化
let tuple = [10, "hello"];
// 方法2,先声明空元组,再初始化
let tuple = [];
tuple[0] = 1;
tuple[1] = 2;
2、访问元组
元组中元素使用索引来访问,第一个元素的索引值为 0,第二个为 1,以此类推第 n 个为 n-1,语法格式如下:
tuple_name[index]
3、元组运算
| 方法 | 说明 |
|---|---|
| push() | 向元组添加元素,添加在最后面 |
| pop() | 从元组中移除元素(最后一个),并返回移除的元素 |
| 4、更新元组 |
var mytuple = [10, "Runoob", "Taobao", "Google"]; // 创建一个元组
console.log("元组的第一个元素为:" + mytuple[0]) // 更新元组元素
mytuple[0] = 121
console.log("元组中的第一个元素更新为:" + mytuple[0])
// 元组的第一个元素为:10
// 元组中的第一个元素更新为:121
5、解构元组:可以把元组元素赋值给变量
var a = [10, "橘猫吃不胖"]
var [b, c] = a
console.log(b) // 10
console.log(c) // 橘猫吃不胖
7 TypeScript 联合类型
联合类型(Union Types)可以通过管道(|)将变量设置多种类型,赋值时可以根据设置的类型来赋值。
注意:只能赋值指定的类型,如果赋值其它类型就会报错。
1、语法格式
Type1|Type2|Type3
示例代码:
var val: string | number;
val = 12;
console.log("数字为 " + val); // 数字为 12
val = "橘猫吃不胖";
console.log("字符串为 " + val); // 字符串为 橘猫吃不胖
示例代码:
function disp(name: string | string[])
if (typeof name == "string") // 如果类型为字符串
console.log(name) // 输出name
else // 如果是字符串数组
for (let i = 0; i < name.length; i++) // 遍历该数组
console.log(name[i]) // 输出数组中每一项
2、联合类型数组
var arr: number[] | string[]; // 设置arr为数字数组或字符串数组
var i: number; // 变量i是number类型
arr = [1, 2, 4]; // 数字数组
for (i = 0; i < arr.length; i++) // 变量该数组
console.log(arr[i])
arr = ["Runoob", "Google", "Taobao"]; // 字符串数组
for (i = 0; i < arr.length; i++) // 遍历该数组
console.log(arr[i])
8 循环结构
1、for循环
示例:计算5的阶乘
var num: number = 5;
var i: number;
var sum: number = 1;
for (i = num; i >= 1; i--)
sum *= i;
console.log(sum); // 120
2、for…in 循环:用于一组值的集合或列表进行迭代输出
var j: any;
var n: any = "a b c"
for (j in n)
console.log(n[j]);
3、for…of循环:在 ES6 中引入的 for…of 循环,以替代 for…in 和 forEach(),for…of 允许遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)等可迭代的数据结构等。
let someArray = [1, "string", false];
for (let entry of someArray)
console.log(entry); // 1, "string", false
4、forEach循环
let list = [4, 5, 6];
list.forEach((val, idx, array) =>
// val: 当前值
// idx:当前index
// array: Array
);
5、every循环
let list = [4, 5, 6];
list.every((val, idx, array) =>
// val: 当前值
// idx:当前index
// array: Array
return true; // Continues
// 返回false将停止执行
);
以上是关于TypeScript语法基础的主要内容,如果未能解决你的问题,请参考以下文章