前端常用布局方案总结
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端常用布局方案总结相关的知识,希望对你有一定的参考价值。
1. 水平居中
实现水平布局比较简单,方法也比较多,这里总结了7种常用的布局方法。
公共的html结构如下:
<div class="parent">
<div class="child"></div>
</div>最终实现的效果如下:
 1. 使用text-align属性
1. 使用text-align属性
若元素为行内块级元素,可以通过为其父元素设置text-align: center 实现水平居中。
实现的CSS代码如下:
.parent
background: #ff8787;
text-align:center;
.child
background: #e599f7;
height: 300px;
width: 300px;
display:inline-block;
2. 定宽块级元素水平居中(方法一)
对于定宽的的块级元素实现水平居中,最简单的一种方式就是 margin:0 auto,但是值得注意的是一定需要设置宽度。
实现CSS代码如下:
.parent
background: #ff8787;
.child
background: #e599f7;
height: 300px;
width: 300px;
margin: 0 auto;
3. 定宽块级元素水平居中(方法二)
对于开启定位的元素,可以通过 left 属性 和 margin 实现。
实现CSS代码如下:
.parent
background: #ff8787;
.child
background: #e599f7;
height: 300px;
width: 300px;
position: relative;
left: 50%;
margin-left: -150px;
4. 定宽块级元素水平居中(方法三)
当元素开启绝对定位或者固定定位时,left 属性和 right 属性一起设置就会拉伸元素的宽度,在配合 width 属性与 margin 属性就可以实现水平居中。
实现CSS代码如下:
.parent
background: #ff8787;
position: relative;
height: 300px;
.child
background: #e599f7;
height: 300px;
width: 300px;
position: absolute;
left: 0;
right: 0;
margin: auto;
5. 定宽块级元素水平居中(方法四)
当元素开启决定定位或者固定定位时,left 属性和 tranfrom 属性即可实现水平居中。
实现CSS代码如下:
.parent
background: #ff8787;
height: 300px;
position: relative;
.child
background: #e599f7;
height: 300px;
width: 300px;
position: absolute;
left: 50%;
transform: translateX(-50%);
6. Flex方案
通过 Flex 可以有很多方式实现这个居中布局的效果。
实现 CSS 代码如下:
.parent
background: #ff8787;
height: 300px;
/* 开启 Flex 布局 */
display: flex;
/* 方法一 */
justify-content: center;
.child
background: #e599f7;
height: 300px;
width: 300px;
/* 方法二 */
/* margin: auto;*/
7. Grid方案
通过Grid实现居中布局比通过Flex实现的方式更多一些。
实现 CSS 代码如下:
.parent
background: #ff8787;
height: 300px;
/* 开启 Grid 布局 */
display: grid;
/* 方法一 */
justify-items: center;
/* 方法二 */
/* justify-content: center;*/
.child
background: #e599f7;
height: 300px;
width: 300px;
/* 方法三 */
/* margin: auto;*/
2. 垂直居中
实现垂直布局也是比较简单的,方法也比较多,这里总结了6种常用的布局方法。
公共的HTML结构如下:
<div class="parent">
<div class="child"></div>
</div>最终实现效果如下:

1. 行内块级元素垂直居中
若元素是行内块级元素, 基本思想是子元素使用display: inline-block, vertical-align: middle;并让父元素行高等同于高度。
实现CSS代码如下:
.parent
background-color: #ff8787;
height: 500px;
width: 1000px;
margin: 0 auto;
/* 为父级容器设置行高 */
line-height: 500px;
.child
background-color: #91a7ff;
width: 1000px;
height: 300px;
/* 将子级元素设置为 inline-block 元素 */
display: inline-block;
/* 通过 vertical-align: middle; 实现居中 */
vertical-align: middle;
2. 定位方式实现(方法一)
第一种通过定位的方式实现就比较简单,实际就是通过top: 50%; margin-top: 等于负的高度的一半就可以实现垂直居中。
实现代码如下:
.parent
background-color: #ff8787;
height: 500px;
width: 1000px;
margin: 0 auto;
/* 为父级容器开启相对定位 */
position: relative;
.child
background-color: #91a7ff;
width: 1000px;
height: 300px;
position: absolute;
top: 50%;
/* margin-top: 等于负高度的一半 */
margin-top: -150px;
3. 定位方式实现(方法二)
第二种通过定位的方式实现实现思路:top 和 bottom 将子元素拉伸至100%,设置指定的高度,通过 margin:auto; 即可实现垂直居中。
实现CSS代码如下:
.parent
background-color: #ff8787;
height: 500px;
width: 1000px;
margin: 0 auto;
/* 为父级容器开启相对定位 */
position: relative;
.child
background-color: #91a7ff;
width: 1000px;
height: 300px;
position: absolute;
/* 垂直拉满 */
top: 0;
bottom: 0;
/* margin: auto 即可实现 */
margin: auto;
4. 定位方式实现(方法三)
第三种通过定位的方式就比较灵活,适用于多种场合,使用 top 配合 transform 即可。
实现CSS代码如下:
.parent
background-color: #ff8787;
height: 500px;
width: 1000px;
margin: 0 auto;
/* 为父级容器开启相对定位 */
position: relative;
.child
background-color: #91a7ff;
width: 1000px;
height: 300px;
/* 子元素开启相对定位 */
position: absolute;
top: 50%;
transform: translateY(-50%);
5. Flex方案
通过 Flex 可以有很多方式实现这个垂直居中布局的效果。
实现CSS代码如下:
.parent
background-color: #ff8787;
height: 500px;
width: 1000px;
margin: 0 auto;
/* 开启 flex 布局 */
display: flex;
/* 方法一 */
align-items: center;
.child
background-color: #91a7ff;
width: 1000px;
height: 300px;
/* 方法二 */
/* margin: auto; */
通过 Flex 布局实现不仅仅只有上面两种,这里只介绍最简单的方式。
6. Grid方案
通过 Grid 实现居中布局比通过 Flex 实现的方式更多一些。
实现CSS代码如下:
.parent
background-color: #ff8787;
height: 500px;
width: 1000px;
margin: 0 auto;
display: grid;
/* 方法一 */
align-items: center;
/* 方法二 */
/* align-content: center; */
.child
background-color: #91a7ff;
width: 1000px;
height: 300px;
/* 方法三 */
/* margin: auto; */
/* 方法四 */
/* align-self: center; */
3. 水平垂直居中
实现水平垂直布局基本就是将上面几种方式结合使用,这里总结了7种常用的布局方法。
公共的HTML结构如下:
<div class="parent">
<div class="child"></div>
</div>最终实现效果如下:

1. 行内块级水平垂直居中方案
步骤如下:
(1). 容器元素行高等于容器高度;
(2). 通过 text-align: center; 实现水平居中;
(3). 将子级元素设置为水平块级元素;
(4). 通过 vertical-align: middle; 实现垂直居中。
实现CSS代码如下:
body
margin: 0;
.parent
background-color: #eebefa;
height: 500px;
width: 500px;
margin: 0 auto;
/* 设置行高等于容器高度 */
line-height: 500px;
/* 通过 text-align: center; 实现水平居中 */
text-align: center;
.child
background-color: #f783ac;
height: 300px;
width: 300px;
/* 将子级元素设置为水平块级元素 */
display: inline-block;
/* 通过 vertical-align: middle; 实现垂直居中 */
vertical-align: middle;
2. 定位实现水平垂直居中方案(方法一)
步骤如下:
(1). 使子元素相对于容器元素定位;
(2). 子元素开启绝对定位;
(3). 设置该元素的偏移量,值为50% 减去宽度/高度的一半。
body
margin: 0;
.parent
background-color: #eebefa;
height: 500px;
width: 500px;
margin: 0 auto;
/* 使子元素相对于本元素定位 */
position: relative;
.child
background-color: #f783ac;
height: 300px;
width: 300px;
/* 开启绝对定位 */
position: absolute;
/* 设置该元素的偏移量,值为 50%减去宽度/高度的一半 */
left: calc(50% - 150px);
top: calc(50% - 150px);
3. 定位实现水平垂直居中方案(方法二)
步骤如下:
(1). 使子元素相对于容器元素定位;
(2). 子元素开启绝对定位;
(3). 设置该元素的偏移量,值为50%;
(4). 通过外边距-值的方式将元素移动回去。
实现CSS代码如下:
body
margin: 0;
.parent
background-color: #eebefa;
height: 500px;
width: 500px;
margin: 0 auto;
/* 使子元素相对于本元素定位 */
position: relative;
.child
background-color: #f783ac;
height: 300px;
width: 300px;
/* 开启绝对定位 */
position: absolute;
/* 设置该元素的偏移量,值为 50% */
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -150px
4. 定位实现水平垂直居中方案(方法三)
步骤如下:
(1). 使子元素相对于容器元素定位;
(2). 子元素开启绝对定位;
(3). 将子元素拉满整个容器;
(4). 通过margin:auto实现水平垂直居中。
实现CSS代码如下:
body
margin: 0;
.parent
background-color: #eebefa;
height: 500px;
width: 500px;
margin: 0 auto;
/* 使子元素相对于本元素定位 */
position: relative;
.child
background-color: #f783ac;
height: 300px;
width: 300px;
/* 开启绝对定位 */
position: absolute;
/* 将子元素拉满整个容器 */
top: 0;
left: 0;
right: 0;
bottom: 0;
/* 通过 margin:auto 实现水平垂直居中 */
margin: auto;
5. 定位实现水平垂直居中方案(方法四)
步骤如下:
(1). 使子元素相对于容器元素定位;
(2). 子元素开启绝对定位;
(3). 设置该元素的偏移量,值为50%;
(4). 通过 translate 反向偏移的方式,实现居中。
实现 CSS 代码如下:
body
margin: 0;
.parent
background-color: #eebefa;
height: 500px;
width: 500px;
margin: 0 auto;
/* 使子元素相对于本元素定位 */
position: relative;
.child
background-color: #f783ac;
height: 300px;
width: 300px;
/* 开启绝对定位 */
position: absolute;
/* 设置该元素的偏移量,值为 50%*/
left: 50%;
top: 50%;
/* 通过translate反向偏移的方式,实现居中 */
transform: translate(-50%, -50%);
6. Flex方案
步骤如下:
(1). 将元素设置为 Flex 布局;
(2). 通过 justify-content: center 以及 align-items: center 实现或者 margin: auto; 实现。
实现CSS代码如下:
body
margin: 0;
.parent
background-color: #eebefa;
height: 500px;
width: 500px;
margin: 0 auto;
/* 将元素设置为 Flex 布局 */
display: flex;
/* 通过 justify-content 和 align-items:实现 */
justify-content: center;
align-items: center;
.child
background-color: #f783ac;
height: 300px;
width: 300px;
/* 通过 margin auto 实现 */
/* margin: auto; */
7. Grid方案
Grid 方案的实现方式相对来说比较简单,方式也较多。
实现CSS代码如下:
body
margin: 0;
.parent
background-color: #eebefa;
height: 500px;
width: 500px;
margin: 0 auto;
/* 元素设置为Grid 元素 */
display: grid;
/* 通过 items 属性实现*/
/* align-items: center; */
/* justify-items: center; */
/* items 的缩写 */
/* place-items: center; */
/* 通过 content 属性 */
/* align-content: center; */
/* justify-content: center; */
/* content 的缩写 */
/* place-content: center; */
.child
background-color: #f783ac;
height: 300px;
width: 300px;
/* 通过 margin auto 实现 */
/* margin: auto; */
/* 通过 self 属性实现 */
/* align-self: center; */
/* justify-self: center; */
/* self 的缩写 */
/* place-self: center; */
4. 两列布局
所谓的两列布局就是一列定宽,一列自适应的布局。
公共的HTML结构如下:
<div class="container clearfix">
<div class="left">定宽</div>
<div class="right">自适应</div>
</div>最终实现的效果如下:

1. float+calc()函数完成左列定宽右列自适应
步骤如下:
(1). 左边列开启浮动;
(2). 右边列开启浮动;
(3). 右边列宽度为父级 100%减去左列的宽度。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
font-size: 70px;
line-height: 400px;
text-align: center;
/* 左边列开启浮动 */
float: left;
.right
background-color: #c0eb75;
height: 400px;
line-height: 400px;
font-size: 70px;
/* 右边列开启浮动 */
float: left;
/* 宽度减去左列的宽度 */
width: calc(100% - 200px);
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
2. float+margin-left完成左列定宽右列自适应
步骤如下:
(1). 左边列开启浮动;
(2). 通过外边距的方式使该容器的左边有左边列容器的宽度的外边距。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
font-size: 70px;
line-height: 400px;
text-align: center;
/* 左边列开启浮动 */
float: left;
.right
background-color: #c0eb75;
height: 400px;
line-height: 400px;
font-size: 70px;
/* 通过外边距的方式使该容器的左边有200px */
margin-left: 200px;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
3. absolute+margin-left完成左列定宽右列自适应
步骤如下:
(1). 开启定位脱离文档流;
(2). 通过外边距的方式使该容器的左边有左边列容器的宽度的外边距。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
font-size: 70px;
line-height: 400px;
text-align: center;
/* 开启定位脱离文档流 */
position: absolute;
.right
background-color: #c0eb75;
height: 400px;
line-height: 400px;
font-size: 70px;
/* 通过外边距的方式使该容器的左边有200px */
margin-left: 200px;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
值得注意的是 以上几种方案左边列必须定宽,才可以实现,下面这几种方案左边列可以由子级撑起。
4. float+overflow完成左列定宽右列自适应
步骤如下:
(1). 左侧元素开始浮动;
(2). 右侧自适应元素设置overflow会创建一个BFC完成自适应。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
font-size: 70px;
line-height: 400px;
text-align: center;
/* 左侧元素开始浮动 */
float: left;
.right
background-color: #c0eb75;
height: 400px;
line-height: 400px;
font-size: 70px;
/* 右侧自适应元素设置 overflow 会创建一个BFC 完成自适应 */
overflow: hidden;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
5. Flex方案
通过Flex布局实现该功能主要是通过 flex 属性来实现。
示例代码如下:
body
margin: 0;
.container
height: 400px;
/* 开启弹性布局 */
display: flex;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
font-size: 70px;
line-height: 400px;
text-align: center;
.right
background-color: #c0eb75;
height: 400px;
line-height: 400px;
font-size: 70px;
/* 自适应为剩余空间 */
flex: 1;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
6. Grid方案
通过 Grid 布局实现该功能主要是通过template属性实现。
具体代码如下所示:
body
margin: 0;
.container
height: 400px;
/* 开启格子布局*/
display: grid;
/* 将其划分为两行,其中一列有本身宽度决定, 一列占剩余宽度*/
grid-template-columns: auto 1fr;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
font-size: 70px;
line-height: 400px;
text-align: center;
.right
background-color: #c0eb75;
height: 400px;
line-height: 400px;
font-size: 70px;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
5. 三列布局
三列布局主要分为两种:
第一种是前两列定宽,最后一列自适应,这一种本质上与两列布局没有什么区别,可以参照两列布局实现。
第二种是前后两列定宽,中间自适应。
公共的HTML结构如下:
<div class="container clearfix">
<div class="left">左</div>
<div class="content">内容</div>
<div class="right">右</div>
</div>最终实现效果如下:

1. 通过float实现(方法一)
实现步骤:
(1). 为了完成效果需要调整HTML结构,调整后如下:
<div class="container clearfix">
<div class="left">左</div>
<div class="right">右</div>
<div class="content">内容</div>
</div>(2). 左列容器开启左浮动;
(3). 右列容器开启右浮动;
(4). 自适应元素设置overflow会创建一个BFC完成自适应。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
/* 左列容器开启左浮动 */
float: left;
.content
background-color: #d9480f;
height: 400px;
/* 自适应元素设置 overflow 会创建一个BFC 完成自适应 */
overflow: hidden;
.right
background-color: #c0eb75;
height: 400px;
width: 200px;
/* 右列容器开启右浮动 */
float: right;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
2. 通过float实现(方法二)
实现步骤:
(1). 为了完成效果需要调整HTML结构,调整后如下:
<div class="container clearfix">
<div class="left">左</div>
<div class="content">内容</div>
<div class="right">右</div>
</div>(2). 左列容器开启左浮动;
(3). 右列容器开启右浮动;
(4). 使中间自适应的宽度为父级容器减去两个定宽的列。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
/* 左列容器开启左浮动 */
float: left;
.content
background-color: #d9480f;
height: 400px;
/* 使中间自适应的宽度为父级容器减去两个定宽的列 */
width: calc(100%-400px);
.right
background-color: #c0eb75;
height: 400px;
width: 200px;
/* 右列容器开启右浮动 */
float: right;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
3. 通过position实现
实现步骤:
(1). 左右两列脱离文档流,并通过偏移的方式到达自己的区域;
(2). 使中间自适应的宽度为父级容器减去两个定宽的列;
(3). 通过外边距将容器往内缩小。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
/* 左列脱离文档流,并通过偏移的方式到达自己的区域 */
position: absolute;
left: 0;
top: 0;
.content
background-color: #d9480f;
height: 400px;
/* 使中间自适应的宽度为父级容器减去两个定宽的列 */
width: calc(100%-400px);
/* 通过外边距将容器往内缩小 */
margin-right: 200px;
margin-left: 200px;
.right
background-color: #c0eb75;
height: 400px;
width: 200px;
/* 右列脱离文档流,并通过偏移的方式到达自己的区域 */
position: absolute;
right: 0;
top: 0;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
4. Flex方案
通过 Flex 布局实现该功能主要是通过 flex 属性来实现。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
/* 开启弹性布局 */
display: flex;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
.content
background-color: #d9480f;
height: 400px;
/* 占用剩余空间 */
flex: 1;
.right
background-color: #c0eb75;
height: 400px;
width: 200px;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
5. Grid方案
通过Grid 布局实现该功能主要是通过 template 属性实现。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
/* 开启格子布局*/
display: grid;
/* 将其划分为两行,其中一列有本身宽度决定, 一列占剩余宽度*/
grid-template-columns: auto 1fr auto;
.left
background-color: #f783ac;
height: 400px;
width: 200px;
.content
background-color: #d9480f;
height: 400px;
.right
background-color: #c0eb75;
height: 400px;
width: 200px;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
6. 等分布局
等分布局就是将一个容器平均分成几等份,这里以 4 等分为例,主要介绍4种方法。
公共HTML代码如下:
<div class="container clearfix">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
</div>最终实现效果如下:

1. 浮动+百分比方式
这种方式比较简单,开启浮动,使每个元素占25%的宽度。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
background-color: #eebefa;
.item
height: 100%;
/* 开启浮动,每个元素占 25% 的宽度 */
width: 25%;
float: left;
.item1
background-color: #eccc68;
.item2
background-color: #a6c1fa;
.item3
background-color: #fa7d90;
.item4
background-color: #b0ff70;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
2. 行内块级+百分比方式
这种方式与上面那种方式类似,不过需要注意的是行内块级元素有一些类似于边距的几个像素,导致各25%会超出容器。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
background-color: #eebefa;
.item
height: 100%;
/* 设置每个元素为行内块级元素,每个元素占 24.6% 的宽度 */
width: 24.6%;
/* 因为行内块级元素有一些类似于边距的几个像素,导致各占25会超出容器 */
display: inline-block;
.item1
background-color: #eccc68;
.item2
background-color: #a6c1fa;
.item3
background-color: #fa7d90;
.item4
background-color: #b0ff70;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
3. Flex方案
通过 Flex 布局实现该功能主要是通过 flex 属性来实现。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
background-color: #eebefa;
/* 开启 flex 布局 */
display: flex;
.item
height: 100%;
/* 每个元素占相同的宽度 */
flex: 1;
.item1
background-color: #eccc68;
.item2
background-color: #a6c1fa;
.item3
background-color: #fa7d90;
.item4
background-color: #b0ff70;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
4. Grid方案
通过Grid 布局实现该功能主要是通过 template 属性实现。
实现CSS代码如下:
body
margin: 0;
.container
height: 400px;
background-color: #eebefa;
/* 开启 grid 布局 */
display: grid;
grid-template-columns: repeat(4, 1fr);
/* 使用 repeat 函数生成如下代码 */
/* grid-template-columns: 1fr 1fr 1fr 1fr; */
.item
/* 高度不要用100% */
height: 400px;
.item1
background-color: #eccc68;
.item2
background-color: #a6c1fa;
.item3
background-color: #fa7d90;
.item4
background-color: #b0ff70;
.clearfix:after
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
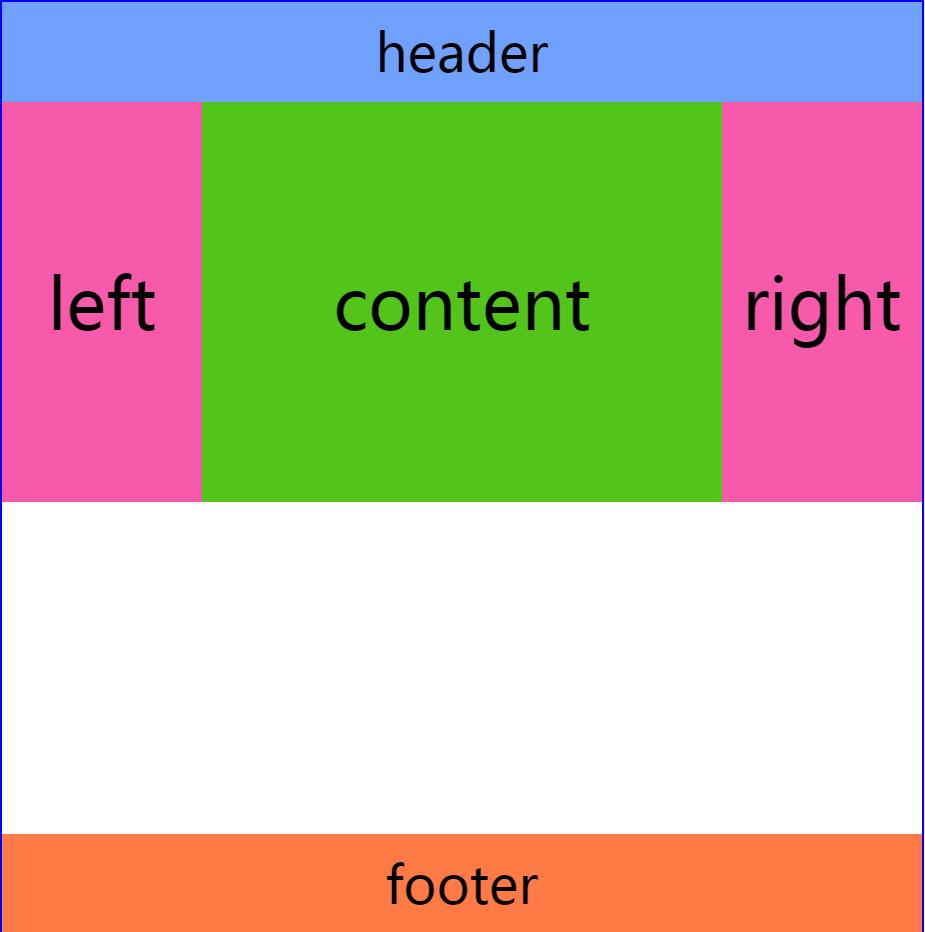
7. Sticky Footer布局
所谓的 Sticky Footer 布局并不是一种新的前端技术和概念,它就是一种网页布局。如果页面内容不够长时,底部栏就会固定到浏览器的底部;如果足够长时,底部栏就后跟随在内容的后面。
如下图所示:

公共HTML代码如下:
<div class="main">
<div class="header">header</div>
<div class="container">
<div class="left">left</div>
<div class="content">content</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</div>最终实现的效果如下:

1. 绝对定位的方式
实现步骤:
(1). 设置最外层容器高度为100%;
(2). 让子元素元素相对于容器元素进行定位,并设置容器元素最小高度为100%;
(3). 在中间区域设置padding-bottom为footer的高度;
(4). 底部栏绝对定位,并一直吸附在底部即可实现。
实现CSS代码如下:
/* 设置最外层容器为100% */
html,
body
height: 100%;
margin: 0;
/* 让子元素元素相对于容器元素进行定位,并设置容器元素最小高度为100% */
.main
position: relative;
min-height: 100%;
.container
height: 400px;
display: flex;
/* 在中间区域设置 padding-bottom 为footer 的高度 */
padding-bottom: 100px;
.left
height: 400px;
width: 200px;
background-color: #f759ab;
.content
height: 400px;
background-color: #52c41a;
flex: 1;
.right
height: 400px;
width: 200px;
background-color: #f759ab;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.header
height: 100px;
background-color: #70a1ff;
.footer
height: 100px;
background-color: #ff7a45;
/* 开启绝对定位,宽度成了自适应,设置为100% bottom始终保持底部 */
position: absolute;
width: 100%;
bottom: 0;
.header,
.footer
line-height: 100px;
font-size: 52px;
text-align: center;
2. 使用calc函数实现
使用 calc 函数实现的方式会比较简单,中间的容器最少高度为视口宽度的100% - 头部和底部两部分的高度即可完成该功能。
实现CSS代码如下:
body
margin:0;
.container
height: 400px;
display: flex;
/* 容器最小高度为视口100% - 头部和底部两部分的高度之和 */
min-height: calc(100vh - 200px);
.left
height: 400px;
width: 200px;
background-color: #f759ab;
.content
height: 400px;
background-color: #52c41a;
flex: 1;
.right
height: 400px;
width: 200px;
background-color: #f759ab;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.header
height: 100px;
background-color: #70a1ff;
.footer
height: 100px;
background-color: #ff7a45;
.header,
.footer
line-height: 100px;
font-size: 52px;
text-align: center;
3. Flex方案
实现步骤:
(1). 开启 Flex 布局;
(2). 将子元素布局方向修改为垂直排列;
(3). 设置最小高度为当前视口,使不管中间部分有多高,始终都可以保持在底部;
(4). 设置中间部分容器高度为自适应。
实现CSS代码如下:
body
margin:0;
.main
/* 开启flex布局 */
display: flex;
/* 将子元素布局方向修改为垂直排列 */
flex-flow: column;
/* 设置最小高度为当前视口,使不管中间部分有多高,始终都可以保持在底部 */
min-height: 100vh;
.container
height: 400px;
display: flex;
/* 设置中间部分自适应 */
flex: 1;
.left
height: 400px;
width: 200px;
background-color: #f759ab;
.content
height: 400px;
background-color: #52c41a;
flex: 1;
.right
height: 400px;
width: 200px;
background-color: #f759ab;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.header
height: 100px;
background-color: #70a1ff;
.footer
height: 100px;
background-color: #ff7a45;
.header,
.footer
line-height: 100px;
font-size: 52px;
text-align: center;
4. Grid方案
实现步骤:
(1). 开启 grid 布局;
(2). 设置最小高度为当前视口,不管中间部分有多高,始终都可以保持在底部。
实现CSS代码如下:
body
margin:0;
.main
/* 开启grid布局 */
display: grid;
grid-template-rows: auto 1fr auto;
/* 设置最小高度为当前视口,管中间部分有多高,始终都可以保持在底部 */
min-height: 100vh;
.container
height: auto;
display: flex;
.left
height: 400px;
width: 200px;
background-color: #f759ab;
.content
height: 400px;
background-color: #52c41a;
flex: 1;
.right
height: 400px;
width: 200px;
background-color: #f759ab;
.left,
.content,
.right
font-size: 70px;
line-height: 400px;
text-align: center;
.header
height: 100px;
background-color: #70a1ff;
.footer
height: 100px;
background-color: #ff7a45;
.header,
.footer
line-height: 100px;
font-size: 52px;
text-align: center;
8. 全屏布局
全部布局主要应用在后台,主要效果如下所示:

公共的HTML结构如下:
<div class="container">
<div class="header">header</div>
<div class="content">
<div class="left">导航</div>
<div class="right">
<div class="right-in">自适应,超出高度出现滚动条</div>
</div>
</div>
<div class="footer">footer</div>
</div>1. 使用calc函数实现
实现步骤:
(1). 通过calc 函数计算出中间容器的高度。
(2). 中间出现滚动条的容器设置overflow: auto,即根据内容自动出现滚动条。
实现CSS代码如下:
body
margin: 0;
body,
html,
.container
height: 100vh;
box-sizing: border-box;
text-align: center;
overflow: hidden;
.content
background-color: #52c41a;
display: grid;
grid-template-columns: auto 1fr;
/* 通过 calc 计算容器的高度 */
overflow: hidden;
height: calc(100vh - 200px);
.left
width: 240px;
background-color: #52c41a;
font-size: 80px;
line-height: calc(100vh - 200px);
/* 设置左边的高度 */
height: 100%;
.right
background-color: #f759ab;
font-size: 60px;
/* 自动出现滚动条 */
overflow: auto;
height: 100%;
.right-in
/* 预定容器内有500px的元素 */
height: 500px;
.header
height: 100px;
background-color: #70a1ff;
.footer
height: 100px;
background-color: #ff7a45;
.header,
.footer
line-height: 100px;
font-size: 52px;
2. Flex 方案
使用 Flex 方式实现该布局比较简单。
实现CSS代码如下:
body
margin: 0;
body,
html,
.container
height: 100vh;
box-sizing: border-box;
text-align: center;
overflow: hidden;
/* 开启flex布局 */
display: flex;
/* 将子元素布局方向修改为垂直排列 */
flex-flow: column;
.content
background-color: #52c41a;
display: grid;
grid-template-columns: auto 1fr;
/* 自适应 */
overflow: hidden;
flex: 1;
.left
width: 240px;
background-color: #52c41a;
font-size: 80px;
line-height: calc(100vh - 200px);
.right
background-color: #f759ab;
font-size: 60px;
/* 自动出现滚动条 */
overflow: auto;
height: 100%;
.right-in
/* 预定容器内有500px的元素 */
height: 500px;
.header
height: 100px;
background-color: #70a1ff;
.footer
height: 100px;
background-color: #ff7a45;
.header,
.footer
line-height: 100px;
font-size: 52px;
3. Grid 方案
grid布局对于这种布局来说,实现起来是非常得心应手的,通过template属性即可实现。
实现CSS代码如下:
body
margin: 0;
body,
html,
.container
height: 100vh;
box-sizing: border-box;
text-align: center;
overflow: hidden;
/* 开启grid布局 */
display: grid;
grid-template-rows: auto 1fr auto;
.content
background-color: #52c41a;
display: grid;
grid-template-columns: auto 1fr;
/* 溢出隐藏 */
overflow: hidden;
.left
width: 240px;
background-color: #52c41a;
font-size: 80px;
line-height: calc(100vh - 200px);
.right
background-color: #f759ab;
font-size: 60px;
/* 自动出现滚动条 */
overflow: auto;
height: 100%;
.right-in
/* 预定容器内有500px的元素 */
height: 500px;
.header
height: 100px;
background-color: #70a1ff;
.footer
height: 100px;
background-color: #ff7a45;
.header,
.footer
line-height: 100px;
font-size: 52px;
以上是关于前端常用布局方案总结的主要内容,如果未能解决你的问题,请参考以下文章