如何将自己的插件发布到npm上 / 发布到公司npm源上
Posted 止喜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将自己的插件发布到npm上 / 发布到公司npm源上相关的知识,希望对你有一定的参考价值。
一、项目初始化
新建一个空文件夹,存放你的插件源代码。
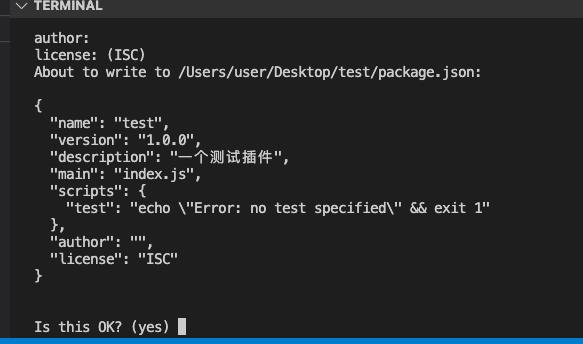
然后执行npm init,初始化项目的一些基本信息。

然后你会发现项目中多了一个package.json的文件。
二、编写插件内容
我们先写一个简单的测试例子。
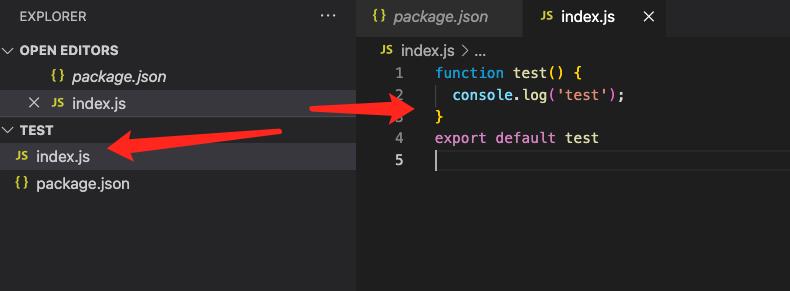
在根目录新建一个index.js文件,简单地写一个测试函数,模拟插件内容。

三、发布插件包
首先,确保你本地的npm源使用的是npm的源,而不是淘宝镜像、公司镜像等等源。
推荐使用nrm管理本地npm源。
全局安装nrm:
npm install -g nrm
查看npm源:
nrm ls
会把所有的源都列出来,其中带*的是当前使用的源
添加npm源:
nrm add xxx http://xxxnpm.cn/
xxx 是你给这个源起的名字,后面跟上源的URL
切换npm源:
nrm use xxx
xxx 是你给这个源起的名字
删除源:
nrm del xxx
xxx 是你给这个源起的名字
1. 要有个npm账号
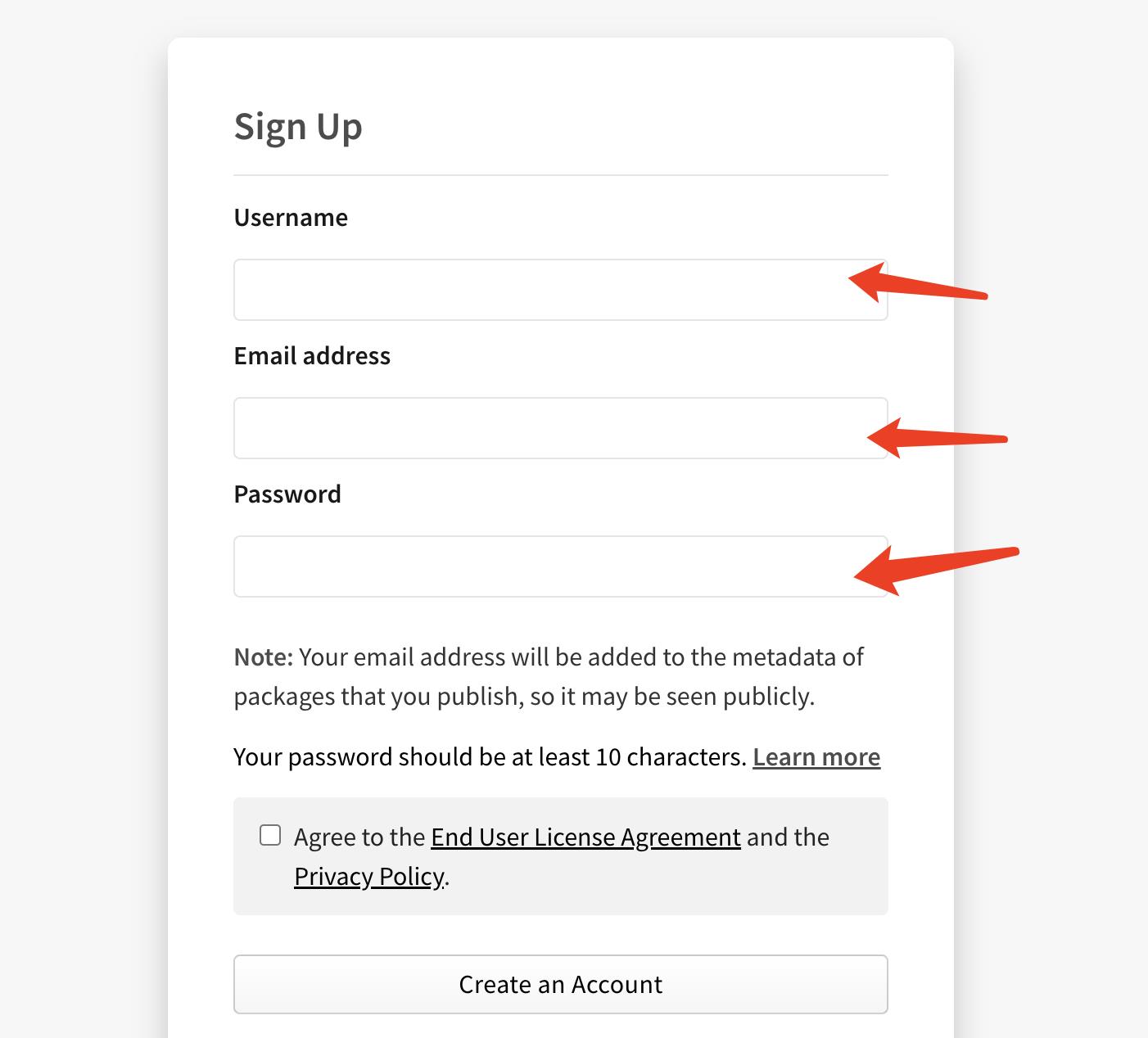
在 npm 官网注册自己的账号,注册地址:https://www.npmjs.com/signup
注意:记住你填写的用户名、邮箱、密码,等下你在本地是需要用这些信息登录的。

2. 在本地登录你刚刚注册的账号。
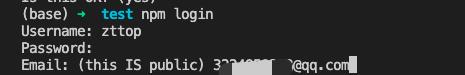
执行 npm login,输入用户名、密码以及你注册时的邮箱。

如果是npm,最后还会给你的邮箱发个验证码,填上之后再回车,才算真正登录成功。
然后看一下你的package.json文件:
// 这个是你的包名,不能和npm库已有的包重名。
// 如果你的名字已经被被人用了,你要再换一个
"name": "test",
// 这个是你的包版本,每次发布前都要更新一下。
"version": "1.0.0",
"description": "一个测试插件",
// 这个是你的包入口,就是你源代码打包后的入口文件路径地址。
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "",
"license": "ISC"
按上述描述,修改你的配置后,执行npm publish,即可将你的插件发布到npm上。
四、如何使用你发布的包
在npm官网搜索关键词,找到你的包,确认它发布成功。
然后在你的项目中,使用 npm install xxx (xxx替换成你的包名),即可安装使用。

五、 发布至公司的npm源
发布至公司的npm源其实和上述流程差不多,有个区别就是:你可能需要申请权限才可以往上面发布包。
- 首先,你要知道你们公司的npm源的网址是啥,并切换本地源为公司的npm源
- 然后登陆上去,确认下你的账号、邮箱、密码是啥
- 确保自己发包的权限,如果没有找你们公司相关运维申请
npm loginnpm publish
六、 插件编写注意事项
在刚刚的第二点中,我们只是简单的写了个函数测试发包的流程,正式的插件应该是包含一个完整可用的功能,肯定不止这么简单,也会有很多依赖项,需要打包工具的辅助等等。
那么如果编写一个完善的npm插件呢?需要有哪些注意事项呢?期待下篇~
以上是关于如何将自己的插件发布到npm上 / 发布到公司npm源上的主要内容,如果未能解决你的问题,请参考以下文章