react 本地图片的引入方式
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 本地图片的引入方式相关的知识,希望对你有一定的参考价值。
require("../assets/02_slices/组 63@2x.png")
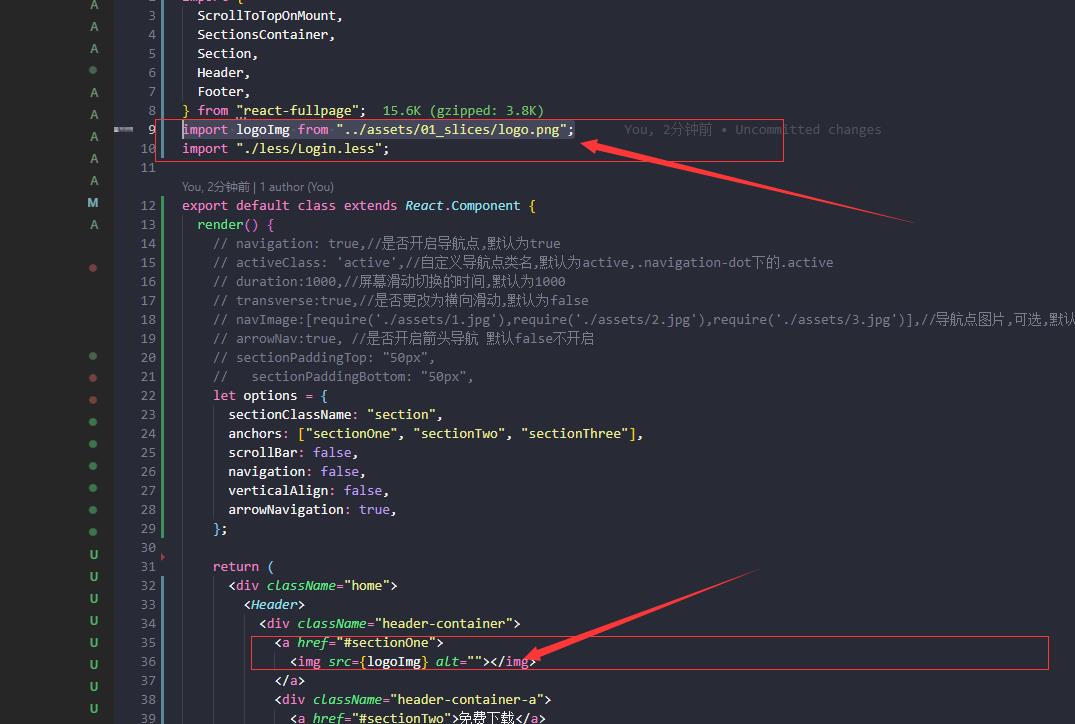
方式一 先导入后引用

方式二 直接引入
<img
src=require("../assets/01_slices/logo.png")
alt=""
className="header-container-img"
></img>
方式三 遍历引用
containerSecondList = [
imgsrc: require("../assets/02_slices/组 63@2x.png")
,
imgsrc: require("../assets/02_slices/组 63@2x(1).png") ,
];
<ul>
this.containerSecondList.map((item, index) =>
return (
<Fragment key=index>
<li>
<img
src=item.imgsrc
alt=""
></img>
</li>
</Fragment>
);
)
</ul>
以上是关于react 本地图片的引入方式的主要内容,如果未能解决你的问题,请参考以下文章