Highcharts实现图形报表(我主要实现javaweb开发的图形报表)
Posted --->别先生<---
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Highcharts实现图形报表(我主要实现javaweb开发的图形报表)相关的知识,希望对你有一定的参考价值。
中文版的(参考起来方便,你懂的。):http://www.mamicode.com/info-detail-446038.html
网上已经有很多详细的介绍,这里直接说怎么用了就;
必须引入的三个js插件:http://download.csdn.net/detail/biexiansheng/9744829
进入正题:开始介绍如何使用此插件,完成自己的图形报表
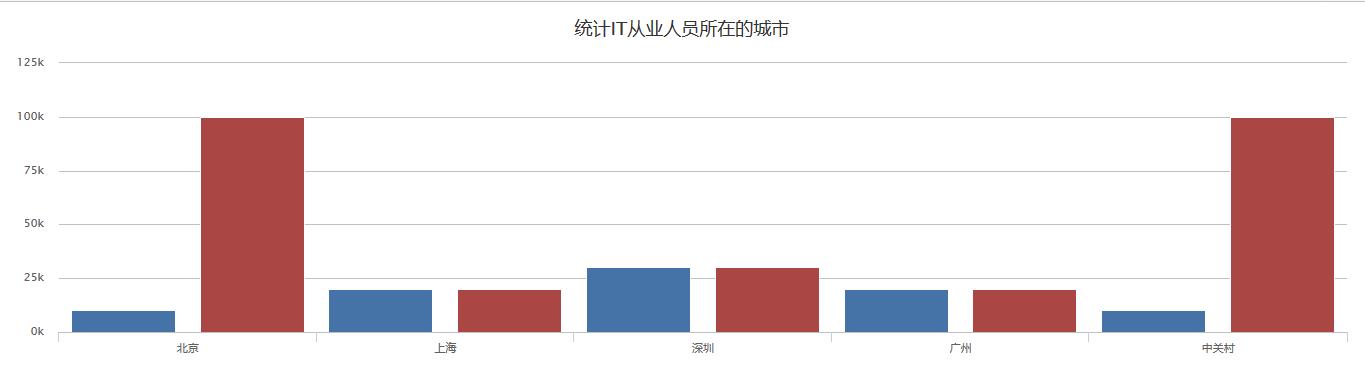
1 <!Doctype html> 2 <html> 3 <head> 4 <title>图形报表的使用</title> 5 <meta charset="utf-8"> 6 <script type="text/javascript" src="jquery.min.js"></script> 7 <script type="text/javascript" src="highcharts.js"></script> 8 <script type="text/javascript" src="jquery.highchartTable.js"></script> 9 <script type="text/javascript"> 10 $(document).ready(function(){ 11 $(\'table.highchart\').highchartTable(); 12 }); 13 </script> 14 </head> 15 <body> 16 <table class="highchart" data-graph-container-before="1" data-graph-type="column" style="display:none"> 17 18 19 <caption>统计IT从业人员所在的城市</caption> 20 <thead> 21 <tr> 22 <th>城市</th> 23 <th>数量</th> 24 <th>工资</th> 25 </tr> 26 </thead> 27 <tbody> 28 <tr> 29 <td>北京</td> 30 <td>10000</td> 31 <td>99999</td> 32 </tr> 33 <tr> 34 <td>上海</td> 35 <td>20000</td> 36 <td>19999</td> 37 </tr> 38 <tr> 39 <td>深圳</td> 40 <td>30000</td> 41 <td>29999</td> 42 </tr> 43 <tr> 44 <td>广州</td> 45 <td>20000</td> 46 <td>19999</td> 47 </tr> 48 <tr> 49 <td>中关村</td> 50 <td>10000</td> 51 <td>99999</td> 52 </tr> 53 </tbody> 54 </table> 55 </body> 56 </html>
运行效果如图所示:

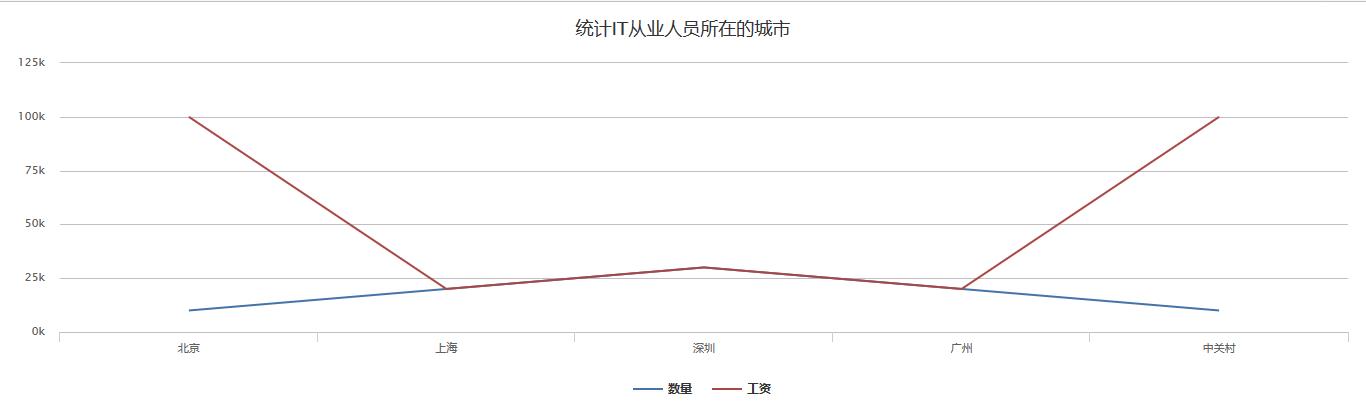
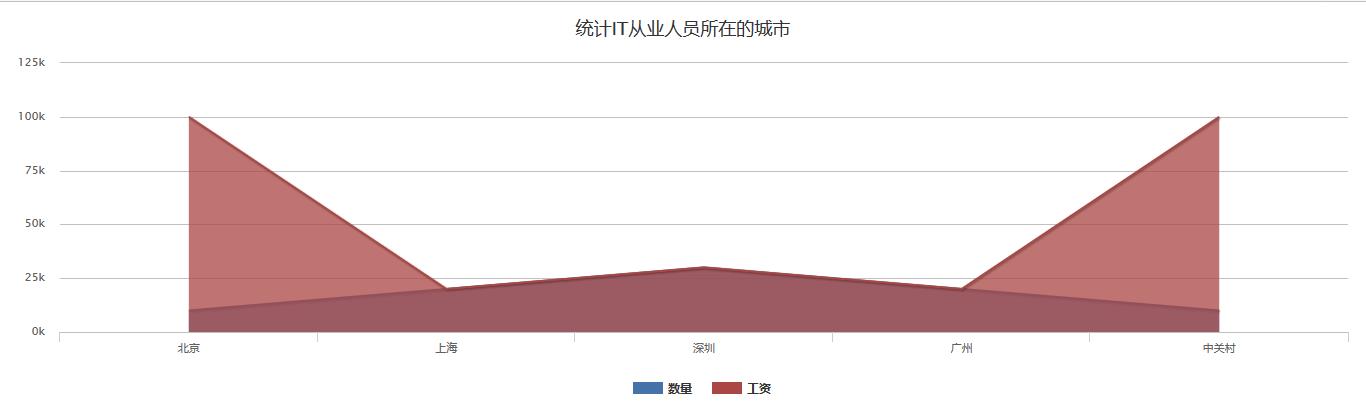
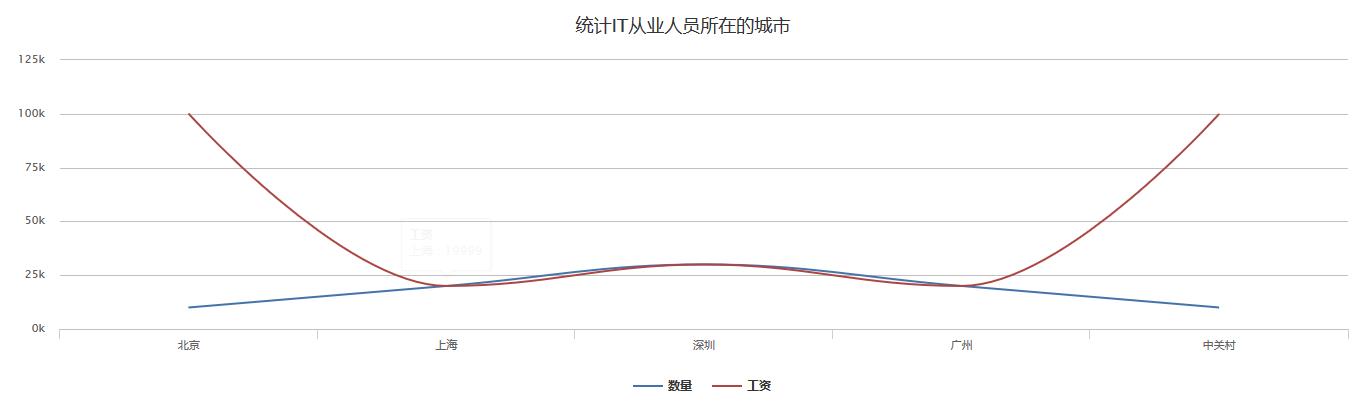
上面的程序依次替换成下面的可显示不同的效果:
<table class="highchart" data-graph-container-before="1" data-graph-type="line" style="display:none">

<table class="highchart" data-graph-container-before="1" data-graph-type="area" style="display:none">

<table class="highchart" data-graph-container-before="1" data-graph-type="spline" style="display:none">

<table class="highchart" data-graph-container-before="1" data-graph-type="pie" style="display:none">
以上是关于Highcharts实现图形报表(我主要实现javaweb开发的图形报表)的主要内容,如果未能解决你的问题,请参考以下文章
请教highcharts饼状图在IE下,数据为零时,显示的图形不齐全