以后真的不用写代码了!
Posted 微笑很纯洁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了以后真的不用写代码了!相关的知识,希望对你有一定的参考价值。
业务逻辑的复杂度决定了代码的复杂度,越复杂的代码越难维护。
如何将晦涩难懂的代码逻辑以流程图的形式表达了出来,让现在产品的业务逻辑一目了然?
今天介绍的这款工具也许能帮你解决这一痛点!

iMove 是一个面向前端开发者的逻辑编排工具,核心解决的是复杂逻辑复用的问题。
iMove 由2部分组成:画布和imove-sdk。通过本地起一个http服务运行画布,在画布上完成代码编写和节点编排,最终将流程导出dsl,放到项目中,通过imove-sdk调用执行。
特性
流程可视化:上手简单,绘图方便,逻辑表达更直观,易于理解
逻辑复用:iMove 节点支持复用,单节点支持参数配置
灵活可扩展:仅需写一个函数,节点可扩展,支持插件集成
适用于javascript所有场景:比如前端点击事件,Ajax 请求和 Node.js 后端 API等
多语言编译:无语言编译出码限制(例:支持 JavaScript, Java 编译出码)
使用场景

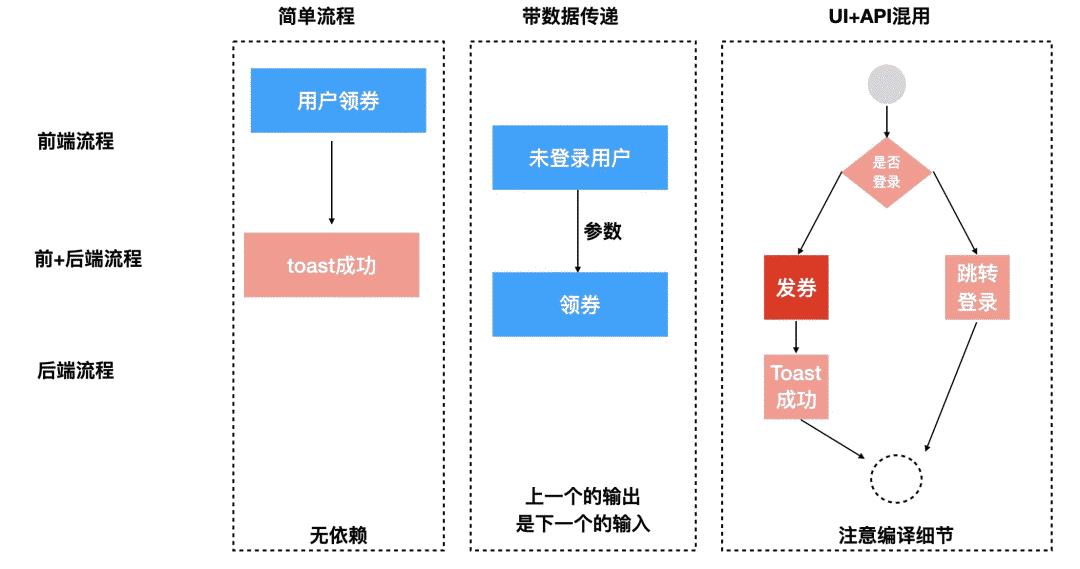
前端流程:比如点击事件,组件生命周期回调等。
后端流程:比如 Node.js 或 Serverless 领域。
前端+后端:比如前端点击事件,Ajax 请求和后端 API。
快速上手
1.安装
$ git clone https://github.com/ykfe/imove.git
$ cd imove/example
$ npm install
$ npm start此时浏览器会自动打开 http://localhost:8000/ ,可以看到运行效果。
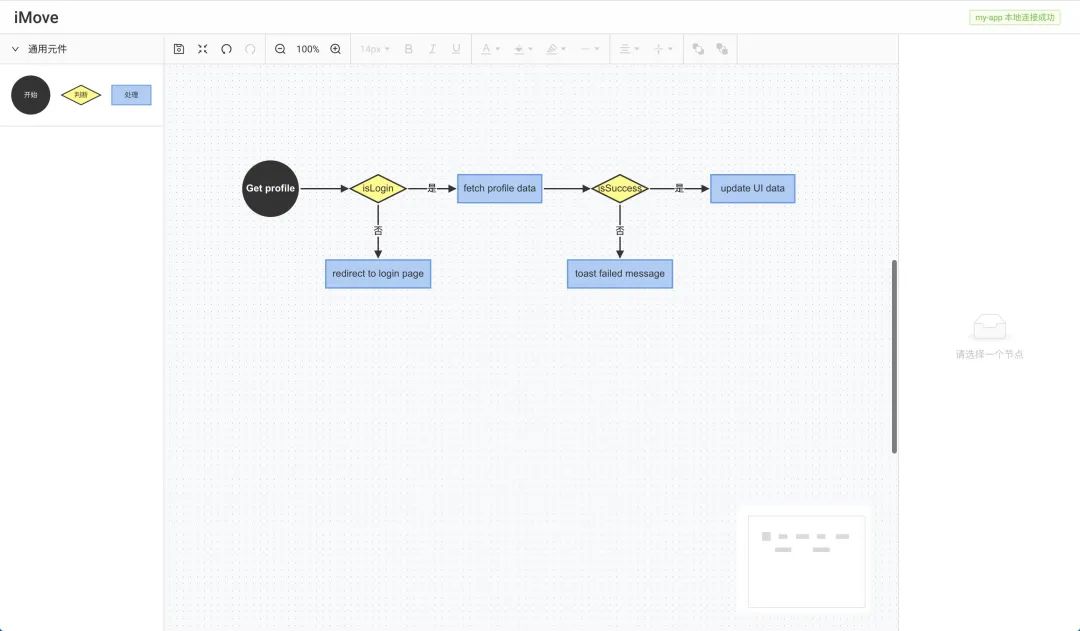
2.绘制流程图
从左侧拖动节点至中央画布,绘制流程图

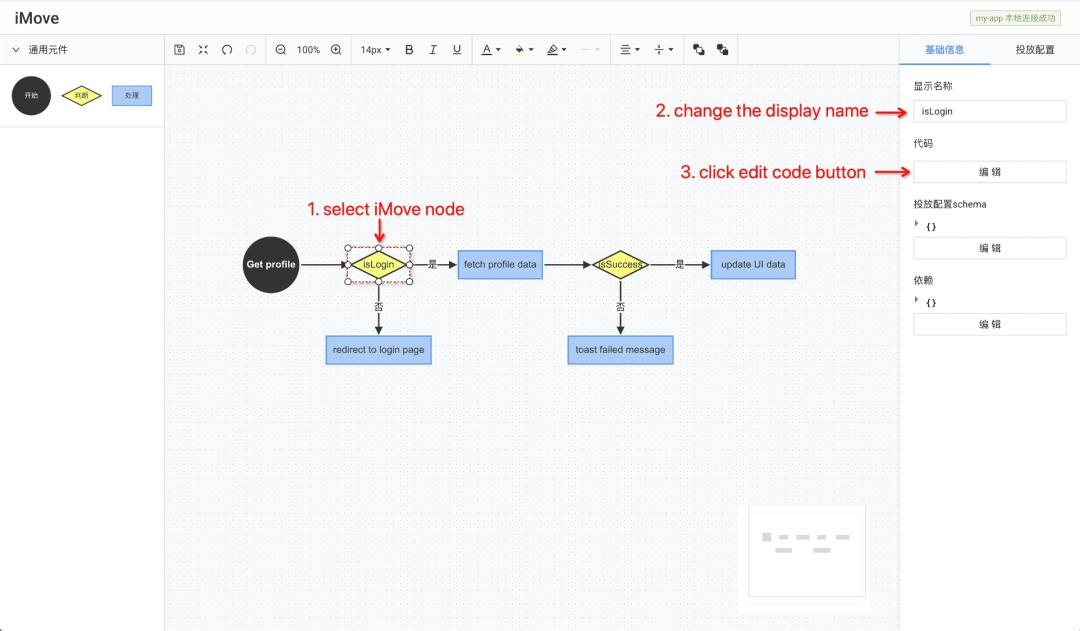
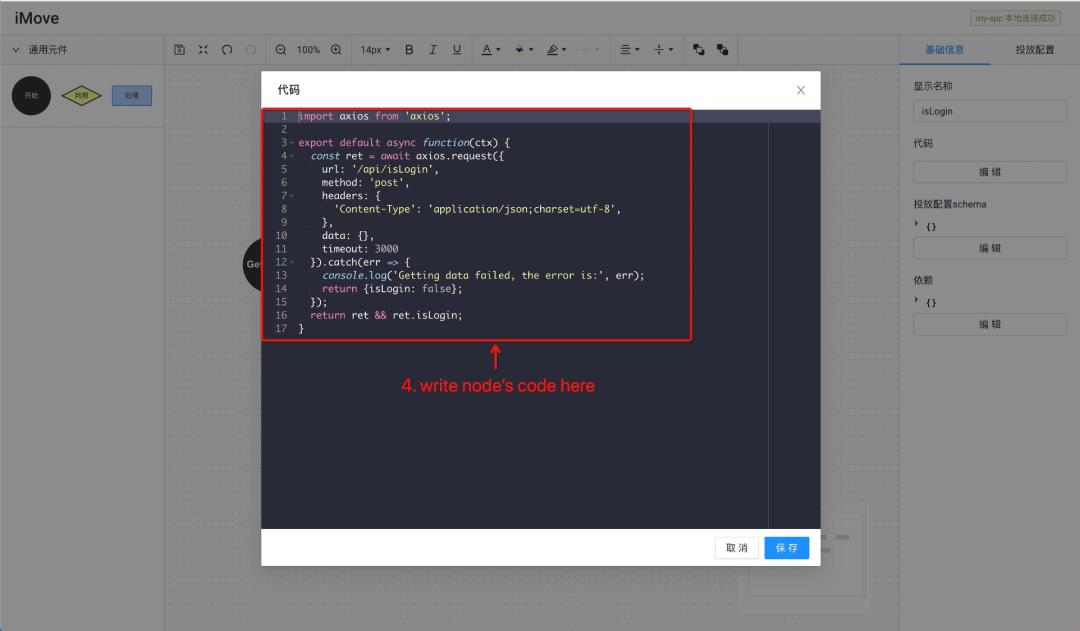
3.配置节点
选择节点,修改节点名,编辑节点代码


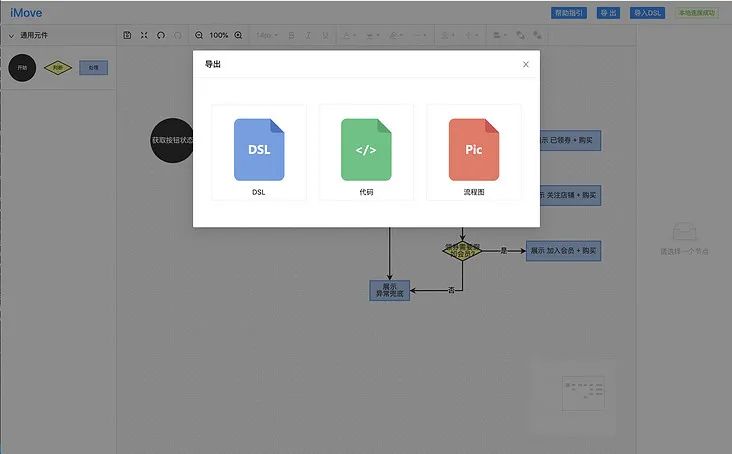
4.在线编译
开发者无须安装工具就能直接下载编译好的代码。

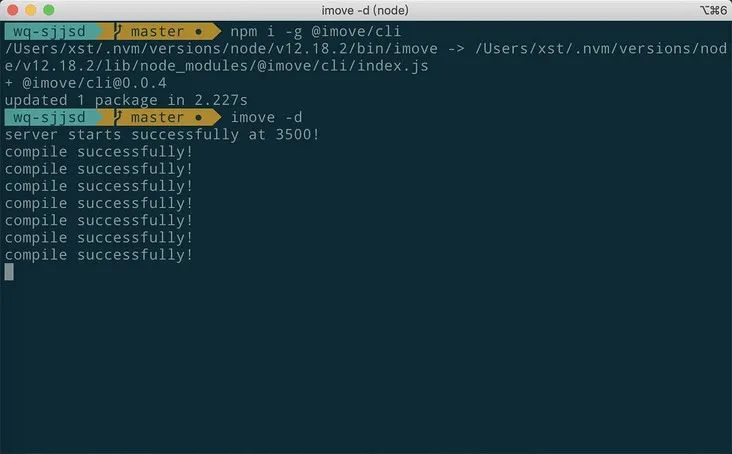
5.本地编译
在项目开发中会遇到一个问题:每次修改代码都需要重新下载 zip 包并解压到指定目录,尤其是调试时需要频繁修改代码会非常不便。
使用本地编译的方式,通过 watch 流程图的保存操作,实时地编译出码到业务项目中。

流程可视化即天然的代码注释,原本晦涩难懂的代码逻辑通过iMove以流程图的形式表达了出来,产品的业务逻辑一目了然。
写在最后
欢迎加入前端实验室读者交流群,群里有不少技术大神,不定时会分享一些技术要点,更有一些资源收藏爱好者会分享一些优质的学习资料。吃瓜、摸鱼、白嫖技术就等你了~
进群方式:在下方公众号后台,回复111,按提示操作即可进群。
以上是关于以后真的不用写代码了!的主要内容,如果未能解决你的问题,请参考以下文章