Three.js案例从1到2让调入模型按比例缩放,复制,漫天飞舞
Posted pocean2012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js案例从1到2让调入模型按比例缩放,复制,漫天飞舞相关的知识,希望对你有一定的参考价值。
下一步应该是碰撞检测
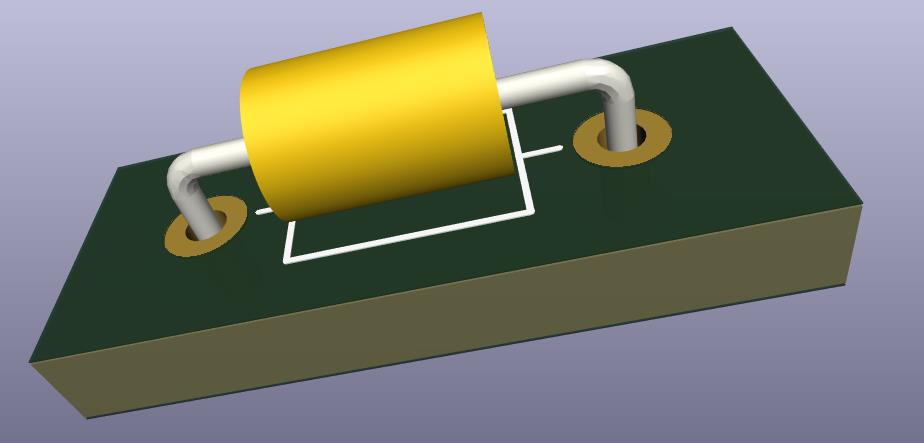
1. 调入模型的时候发现元器件模型直接用3D库的wrl文件不行,需要在KICAD里转换一下,这个问题后续处理,这样处理成板子就会带一个边框。

2. 为方便调试,加入了一个control的选择菜单
1)定义菜单选项
const components = [
'BatteryHolder',
'BUTTON1',
'Buzzer1',
'CAP1',
'Crystal1',
'Diode1',
'ESP-WROOM-02',
'LED1',
'LED4SEG',
'RES2',
'SW1'
];2)定义GUI控件并加入处理逻辑,重新选择的时候,清除原有已调入的对象
function createGui()
const gui = new GUI();
gui.add( params, 'asset', components ).onChange( function ( value )
if ( vrmlScene )
vrmlScene.traverse( function ( object )
if ( object.material ) object.material.dispose();
if ( object.material && object.material.map ) object.material.map.dispose();
if ( object.geometry ) object.geometry.dispose();
);
scene.remove( vrmlScene );
loadAsset( value );
);
3)菜单选择后调入指定对象模型
function loadAsset( asset )
var newloader=new VRMLLoader();
newloader.load( './models/component/' + asset + '.wrl', function ( object )
vrmlScene = object;
scene.add( object );
);
3. 调入模型后的大小,方位处理
大小,调用scale.set方法
object.scale.set(10,10,10);
复制
var object1=object.clone();
设置位置坐标
object1.position.set(100,100,100);
设置角度
obj.rotation.z = a + Math.PI / 2;
4. 把模型设计成容易组合的group
定义个components群组的全局变量
var components = new THREE.Group();这里有点意思的是,还用到了递归调用,直到列表中最后一个元件,才把group加入到scene
// 创建元件组
function createComponents()
// while(count<Components.length)
//
var newloader=new VRMLLoader();
newloader.load( './models/component/'+Components[count]+'.wrl', function(obj)
var stepAngle = Math.PI * 2 / Components.length;
var a = stepAngle * count;
var h = 150 + Math.random() * 200;
obj.position.y = Math.sin(a) * h;
obj.position.x = Math.cos(a) * h;
obj.position.z = -200 - Math.random() * 200;
obj.rotation.z = a + Math.PI / 2;
var s = 1 + Math.random() * 2;
obj.scale.set(5, 5, 5);
components.add(obj);
console.log("component No: ",count);
count++;
if(count<Components.length)
createComponents();
else scene.add(components);
,5. 形成转动飞舞的效果
在animate() 里加入坐标变换
components.rotation.z += .01;效果出来了

以上是关于Three.js案例从1到2让调入模型按比例缩放,复制,漫天飞舞的主要内容,如果未能解决你的问题,请参考以下文章