基于vue实现钉钉审批流程(仿)
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue实现钉钉审批流程(仿)相关的知识,希望对你有一定的参考价值。
做项目有个需求——实现审批流程,看了钉钉审批流感觉功能很强大,模仿其实现审批效果。
效果图
没有找到windows录制视频转gif的软件,所以只能放一张静图了,有好的软件欢迎各位积极分享。

代码位置
整个流程上传至github:https://github.com/ylqymm/workFlow
步骤
-
初始化

workFlow.vue:
<div class="approval-flow fd-nav-content"> <div class="dingflow-design"> <div class="zoom flex"> <div :class="'zoom-out'+ (nowVal==50?' disabled':'')" @click="zoomSize(1)"></div> <span>nowVal%</span> <div :class="'zoom-in'+ (nowVal==300?' disabled':'')" @click="zoomSize(2)"></div> </div> <div class="box-scale" id="box-scale" :style="'transform: scale('+nowVal/100+'); transform-origin: 50% 0px 0px;'"> <div class="end-node flex"> <p>开始</p> </div> <nodeWrap v-bind="$attrs" :nodeConfig="nodeConfig" :dataFields="dataFields"></nodeWrap> <div class="end-node flex"> <p>结束</p> </div> </div> </div> </div> -
添加节点

addNode.vue:
<div class="add-node-btn-box"> <div class="add-node-btn"> <el-popover placement="right-start" popper-class="add-node-popover" v-model="visible"> <div class="add-node-popover-body"> <div class="add-node-popover-item approver" @click="addType(1)"> <!-- 添加事件 --> <div class="item-wrapper"> <img src="../assets/img/审批人.png" alt="" class="img-style"> </div> <p>审批人</p> </div> <div class="add-node-popover-item notifier" @click="addType(2)"> <div class="item-wrapper"> <img src="../assets/img/抄送人.png" alt="" class="img-style"> </div> <p>抄送人</p> </div> <div class="add-node-popover-item condition" @click="addType(4)"> <div class="item-wrapper"> <img src="../assets/img/条件.png" alt="" class="img-style"> </div> <p>条件分支</p> </div> </div> <button class="btn" type="button" slot="reference"> <i style="color:#fff" class="el-icon-plus"></i> </button> </el-popover> </div> </div> -
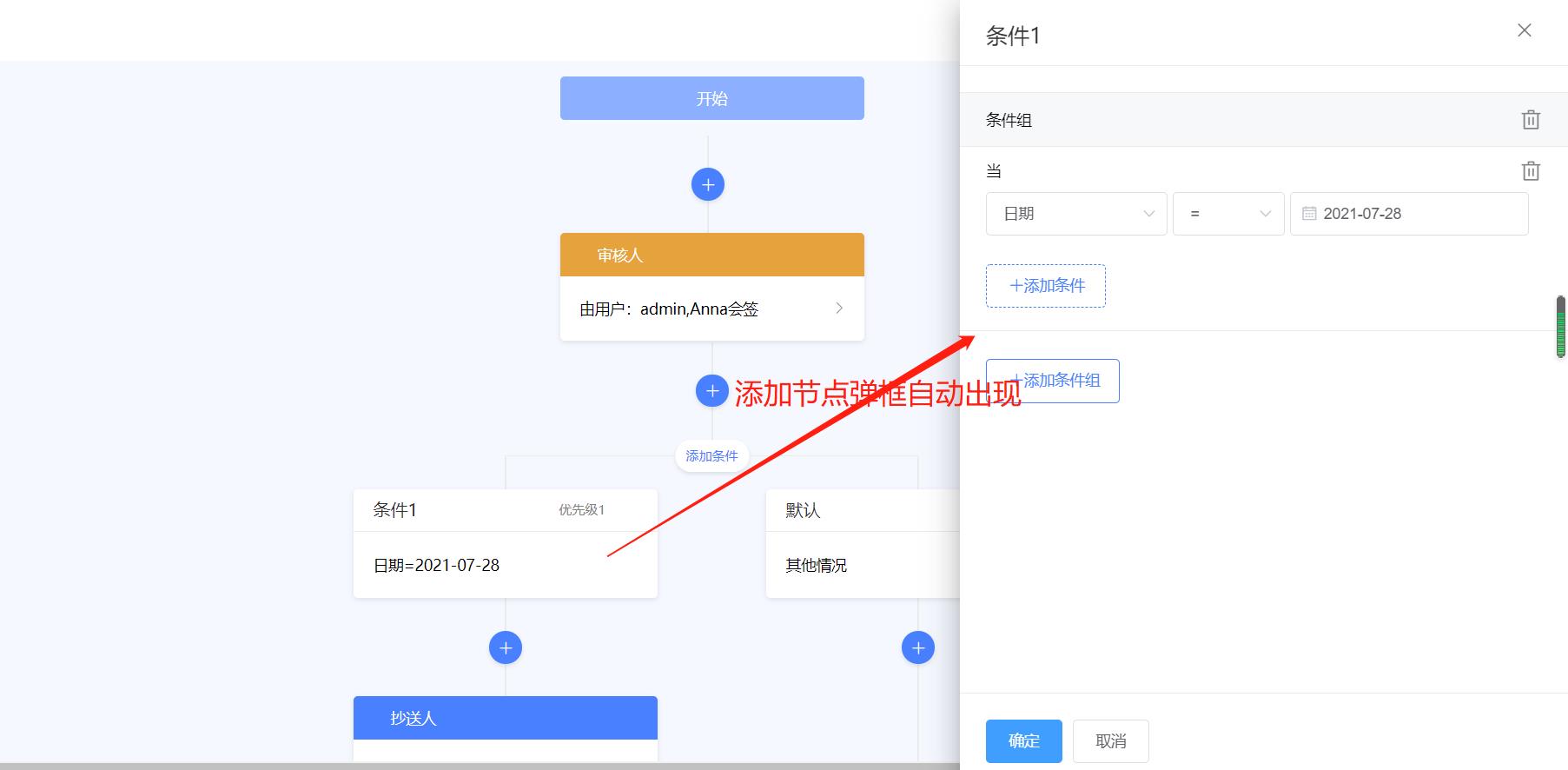
弹框

nodeWrap.vue文件,代码不再粘贴,具体见github。
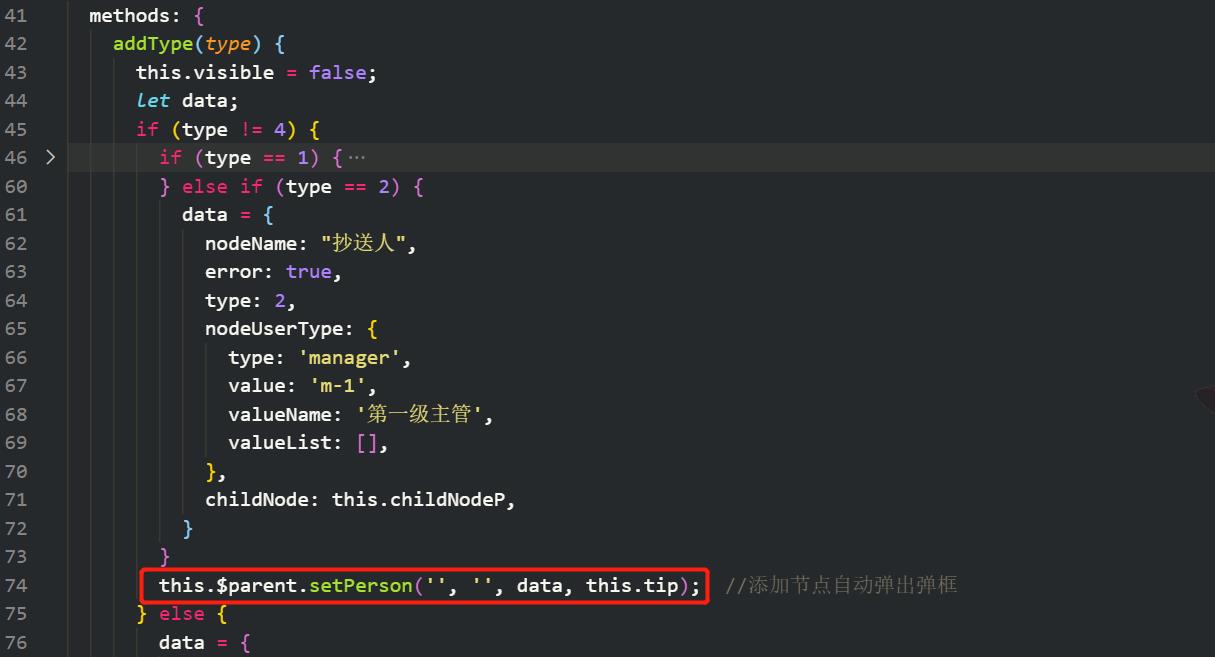
注意:添加节点自动出现弹框代码如下:

-
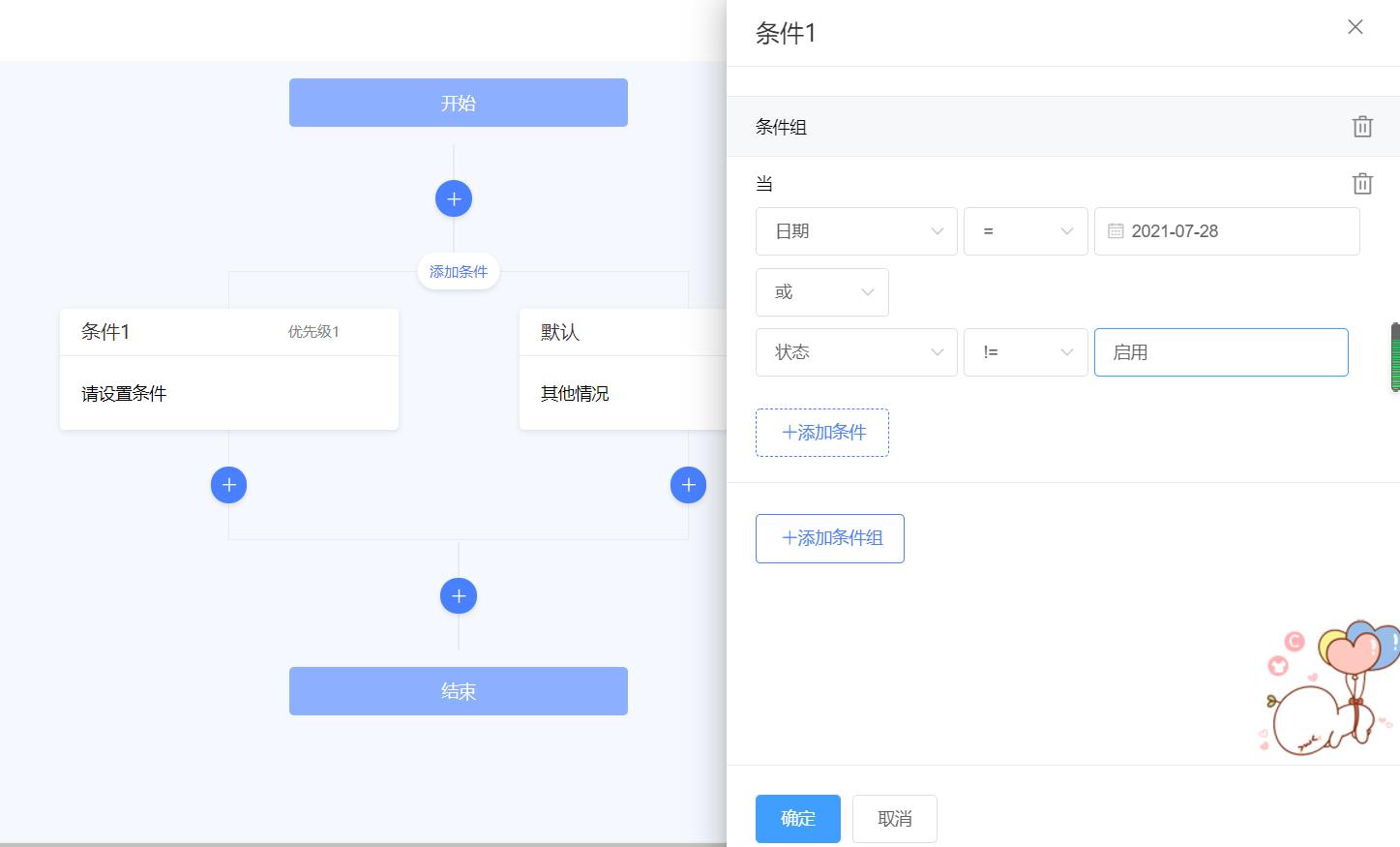
条件设置

-
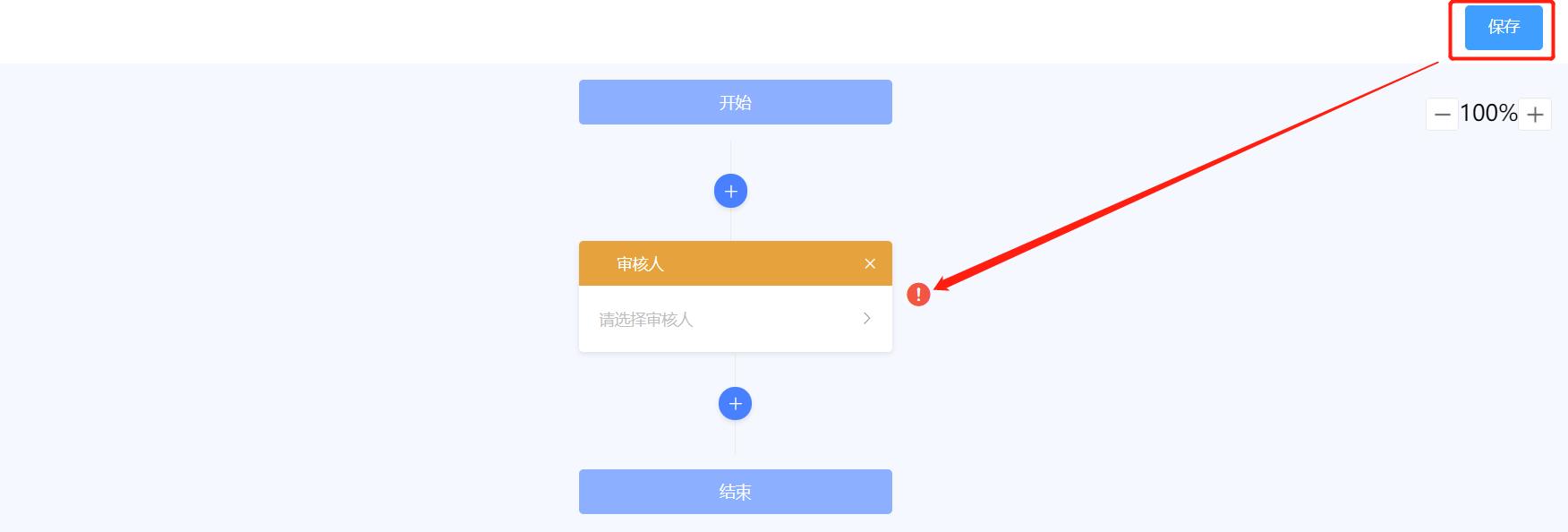
保存
-
保存前对数据进行非空校验

-
将设置好的流程保存/调接口,下面打印的数据是向后端传的数据:

-
相关代码不再粘贴,想要了解的进入链接git clone代码运行自行研究,有问题欢迎指出
以上是关于基于vue实现钉钉审批流程(仿)的主要内容,如果未能解决你的问题,请参考以下文章
本人java菜鸟一枚,公司最近让负责一个类似钉钉的通用审批工作流引擎的流程接口设计,求大神解救!
flowable 6.5.0 设置了审批人组但是没生成对应记录
springboot+Vue+Activiti7新增流程节点控制表单编辑/隐藏属性
(前后端都开源)Activiti Flowable Camunda json转bpmn 仿钉钉流程设计器 vue2vue3 Ant Design Wflow-web smart-flow-design