Jetpack Compose 1.1 现已进入稳定版!
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jetpack Compose 1.1 现已进入稳定版!相关的知识,希望对你有一定的参考价值。

作者 / android 开发者关系工程师 Florina Muntenescu
我们一如既往地搭建产品路线图,现在已经发布了 Jetpack Compose 的 1.1 版本,这是 Android 的现代原生界面工具包。此版本新增了一些功能,比如经过优化的焦点处理、触摸目标值、ImageVector 缓存,和对 Android 12 拉伸滚动的支持。Compose 1.1 还让许多之前的实验性 API 过渡到了稳定阶段,并支持新版 Kotlin。我们已经更新了示例、Codelab 和 Accompanist 开发库,以便您与 Compose 1.1 搭配使用。
产品路线图
https://developer.android.google.cn/jetpack/androidx/compose-roadmapJetpack Compose
https://developer.android.google.cn/compose示例
https://github.com/android/compose-samplesCodelab
https://developer.android.google.cn/courses/pathways/composeAccompanist 开发库
https://github.com/google/accompanist
全新稳定功能和 API
图像矢量 (Image vector) 缓存
Compose 1.1 引入了图像矢量 (Image vector) 缓存,带来了巨大的性能改进。我们为 painterResource API 添加了缓存机制,以缓存所有使用给定资源 ID 和主题解析的 ImageVectors 实例。缓存将在配置更改时失效。
触摸目标值
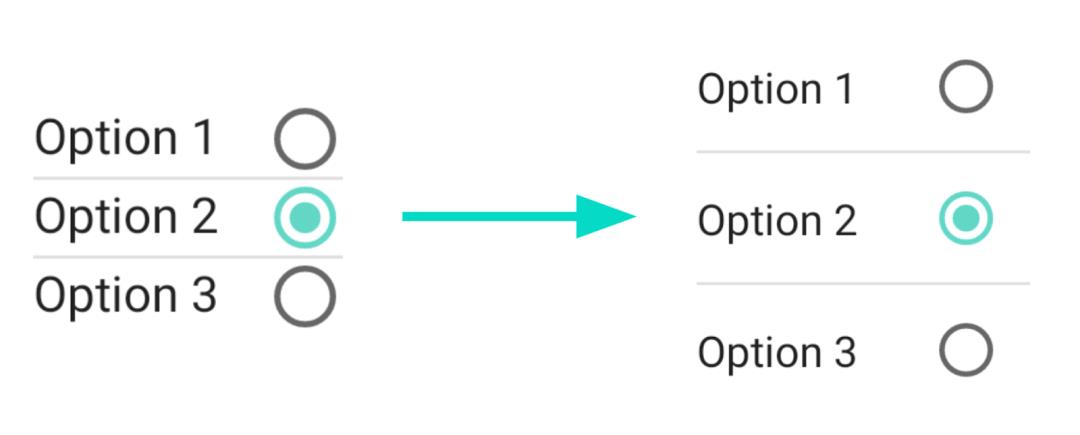
相对于 Compose 1.0,Material 组件将扩展其布局空间来满足 Material 无障碍指南的触摸目标值要求。例如,即使您调低 RadioButton 的大小,RadioButton's 触摸目标的尺寸仍将扩展为至少 48x48dp。这将使得 Compose Material 与 Material Design 组件的行为保持一致,以便在混合使用 View 和 Compose 时提供一致的行为。此更改还可确保当您使用 Compose Material 组件创建界面时,能够满足触摸目标无障碍功能的最低要求。
无障碍指南
https://material.io/design/usability/accessibility.html触摸目标值
https://material.io/design/usability/accessibility.html#layout-and-typography
如果您发现此更改破坏了现有的布局逻辑,请将 LocalMinimumTouchTargetEnforcement 设置为 false 来禁用此行为,但此操作可能会降低应用的可用性,因此需要您格外注意,并谨慎使用。
https://developer.android.google.cn/reference/kotlin/androidx/compose/material3/package-summary#LocalMinimumTouchTargetEnforcement()

△ RadioButton 触摸目标更新
左: Compose 1.0,右: Compose 1.1
从实验版到稳定版的 API
一些 API 从实验版过渡到了稳定版。主要包括:
动画相关 API,例如: EnterTransition、ExitTransition、一些 AnimatedVisibility API
矢量相关 API: rememberVectorPainter、VectorProperty、VectorConfig 和 RenderVectorGroup
EnterTransition
https://developer.android.google.cn/reference/kotlin/androidx/compose/animation/EnterTransitionExitTransition
https://developer.android.google.cn/reference/kotlin/androidx/compose/animation/ExitTransitionAnimatedVisibility
https://developer.android.google.cn/reference/kotlin/androidx/compose/animation/package-summary#AnimatedVisibility(kotlin.Boolean,androidx.compose.ui.Modifier,androidx.compose.animation.EnterTransition,androidx.compose.animation.ExitTransition,kotlin.String,kotlin.Function1)rememberVectorPainter
https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/graphics/vector/package-summary#rememberVectorPainter(androidx.compose.ui.unit.Dp,androidx.compose.ui.unit.Dp,kotlin.Float,kotlin.Float,kotlin.String,androidx.compose.ui.graphics.Color,androidx.compose.ui.graphics.BlendMode,kotlin.Function2)VectorProperty
https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/graphics/vector/VectorPropertyVectorConfig
https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/graphics/vector/VectorConfigRenderVectorGroup
https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/graphics/vector/package-summary#RenderVectorGroup(androidx.compose.ui.graphics.vector.VectorGroup,kotlin.collections.Map)
全新实验版 API
我们一直在为 Compose 添加新功能,包括以下亮点:
您使用 rememberSaveable 的同时,可以保存和恢复 AnimatedContent。
您可以使用 Modifier.animateItemPlacement() 为 LazyColumn/LazyRow 项目位置进行动画处理。
您可以使用全新 BringIntoView API 向父级发送请求,以便父级滚动,将项目引入视图。
Modifier.animateItemPlacement()
https://developer.android.google.cn/reference/kotlin/androidx/compose/foundation/lazy/LazyItemScope#(androidx.compose.ui.Modifier).animateItemPlacement(androidx.compose.animation.core.FiniteAnimationSpec)
您可以使用 @OptIn 以试用这些全新的 API,并向我们提供反馈!
https://developer.android.google.cn/reference/kotlin/androidx/annotation/OptIn
注意: 使用 Compose 1.1 需要使用 Kotlin 1.6.10。如需了解更多信息,您可以查看 Compose 与 Kotlin 的兼容性对应关系:
https://developer.android.google.cn/jetpack/androidx/releases/compose-kotlin
想知道未来计划?您可以查看最新路线图,了解我们目前正在评估和开发的功能,比如延迟加载项目动画、可下载的字体、可移动的内容等等!
https://developer.android.google.cn/jetpack/androidx/compose-roadmap
Jetpack Compose 现已推出稳定版本,供大家在生产环境中使用,并且会继续添加您想要的功能。我们很高兴看到成千上万的应用已经开始在生产环境中使用 Jetpack Compose,我们迫不及待想看到您将构建的应用!
我们很感激开发者们在 Alpha 版和 Beta 版期间,通过问题跟踪页提交的错误报告和功能请求,帮助我们改进了 Compose 并构建您需要的 API。欢迎您继续与我们分享您的反馈,帮助我们让 Compose 变得更好!也欢迎您持续关注我们了解更多最新内容。
问题跟踪页
https://issuetracker.google.com/issues/new?component=612128
您也可以通过下方二维码向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!

推荐阅读
如页面未加载,请刷新重试
 点击屏末 | 阅读原文 | 即刻了解 Jetpack Compose 更多内容
点击屏末 | 阅读原文 | 即刻了解 Jetpack Compose 更多内容



除了通过触摸进行交互外,大屏幕设备还支持其他交互形式。设备的屏幕尺寸越大,用户就越有可能使用键盘、手写笔、鼠标、游戏手柄或其他外接设备。如果您想提高应用在这些情况下的易用性,可以计划支持其中一些输入方式,如需了解更多详情,请参阅文章:是时候为各式设备适配完善的输入支持了
以上是关于Jetpack Compose 1.1 现已进入稳定版!的主要内容,如果未能解决你的问题,请参考以下文章
Compose Camp | 与更多开发者一起,轻松学习 Jetpack Compose
Compose Camp | 与更多开发者一起,轻松学习 Jetpack Compose
Compose Camp | 与更多开发者一起,轻松学习 Jetpack Compose
谷歌内部学习分享 Android Jetpack Compose开发应用指南,赶紧码住
