React 入门第一天(小案例和注意细节)
Posted 岁月可贵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 入门第一天(小案例和注意细节)相关的知识,希望对你有一定的参考价值。
创建项目目录
- npx create-react-app demo
- cd demo
- npm start

删除
src目录下的所有文件,从头开始学
创建一个小案例
src 创建入口 index.js
import ReactDOM from "react-dom";
import App from './App'
// ReactDOM.render(组件名称,要注入的元素)
ReactDOM.render(
<App/>,
document.getElementById('root')
);
src 创建组件 App.jsx
import React from 'react'
const title = "你好世界"
// 类组件
export default class App extends React.Component
render()
return (
<div>
<h2>title</h2>
</div>
)
export default App
npm start 启动项目

注意细节
import React from 'react';
const msg = "你好世界"
const mystyle = backgroundColor: 'red'
let flag = true;
let arr = ["刘备", "关羽", "张飞"]
export default class App extends React.Component
render()
return (
<>
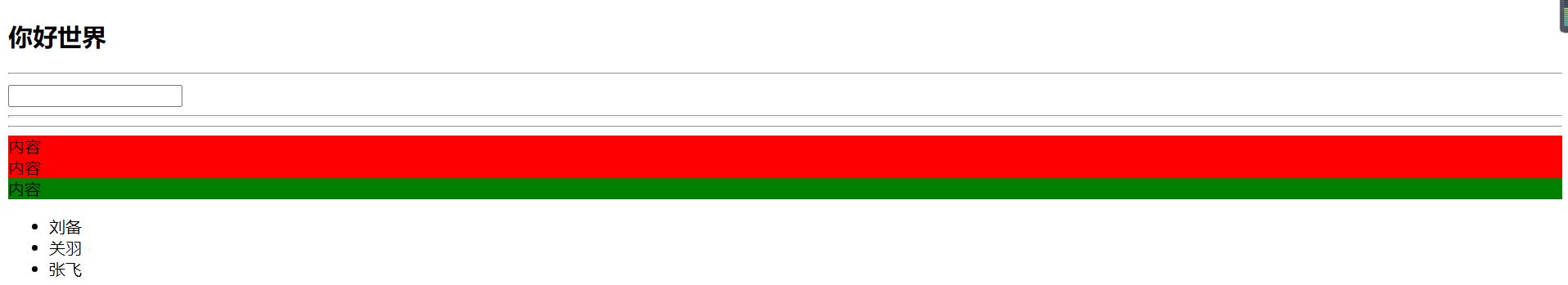
<h2>msg</h2>
/* 不能使用 for 改成 htmlFor */
<label htmlFor="username"></label>
<input type="text" id="username"/>
/* 不能使用 class 改成 className */
<div className="box"></div>
/* 双括号 */
<div style=backgroundColor: 'red'>内容</div>
/* 单括号 */
<div style=mystyle>内容</div>
/* 三元运算符 */
<div style=backgroundColor: flag? 'green':'red'>内容</div>
/* 循环 */
<ul>
/* 只能使用 map 不能使用 forEach (forEach 没有返回值,而 map 有返回值) */
arr.map((item, index) => <li key=index>item</li>)
</ul>
</>
)

以上是关于React 入门第一天(小案例和注意细节)的主要内容,如果未能解决你的问题,请参考以下文章