TypeScript系列教程03基础语法
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript系列教程03基础语法相关的知识,希望对你有一定的参考价值。
目录
TypeScript 基础语法
TypeScript 程序由以下几个部分组成:
- 模块
- 函数
- 变量
- 语句和表达式
- 注释
然后我们新建一个 sunjiaoshou.ts 的文件,代码如下:
var message:string = "Hello World"
console.log(message)通常我们使用 .ts 作为 TypeScript 代码文件的扩展名。
然后执行以下命令将 TypeScript 转换为 javascript 代码:
tsc sunjiaoshou.ts

这时候再当前目录下(与 sunjiashou.ts 同一目录)就会生成一个 sunjiashou.js 文件,代码如下:
var message = "Hello World";
console.log(message);
使用 node 命令来执行 axihe.js 文件:
node sunjiaoshou.js
Hello World

空白和换行
TypeScript 会忽略程序中出现的空格、制表符和换行符。
空格、制表符通常用来缩进代码,使代码易于阅读和理解。
TypeScript 区分大小写
TypeScript 区分大写和小写字符。
分号是可选的
每行指令都是一段语句,你可以使用分号或不使用, 分号在 TypeScript 中是可选的,建议使用。
以下代码都是合法的:
console.log("sunjiaoshou")
console.log("Google");
如果语句写在同一行则一定需要使用分号来分隔,否则会报错,如:
console.log("sunjiaoshou");console.log("Google");
TypeScript 注释
注释是一个良好的习惯,虽然很多程序员讨厌注释,但还是建议你在每段代码写上文字说明。
注释可以提高程序的可读性。
注释可以包含有关程序一些信息,如代码的作者,有关函数的说明等。
编译器会忽略注释。
TypeScript 支持两种类型的注释
-
单行注释 ( // ) − 在 // 后面的文字都是注释内容。
-
多行注释 (/* */) − 这种注释可以跨越多行。
注释实例:
// 这是一个单行注释/*这是一个多行注释这是一个多行注释这是一个多行注释*/
TypeScript 与面向对象
面向对象是一种对现实世界理解和抽象的方法。
TypeScript 是一种面向对象的编程语言。
面向对象主要有两个概念:对象和类。
- 对象:对象是类的一个实例(对象不是找个女朋友),有状态和行为。例如,一条狗是一个对象,它的状态有:颜色、名字、品种;行为有:摇尾巴、叫、吃等。
- 类:类是一个模板,它描述一类对象的行为和状态。
- 方法:方法是类的操作的实现步骤。
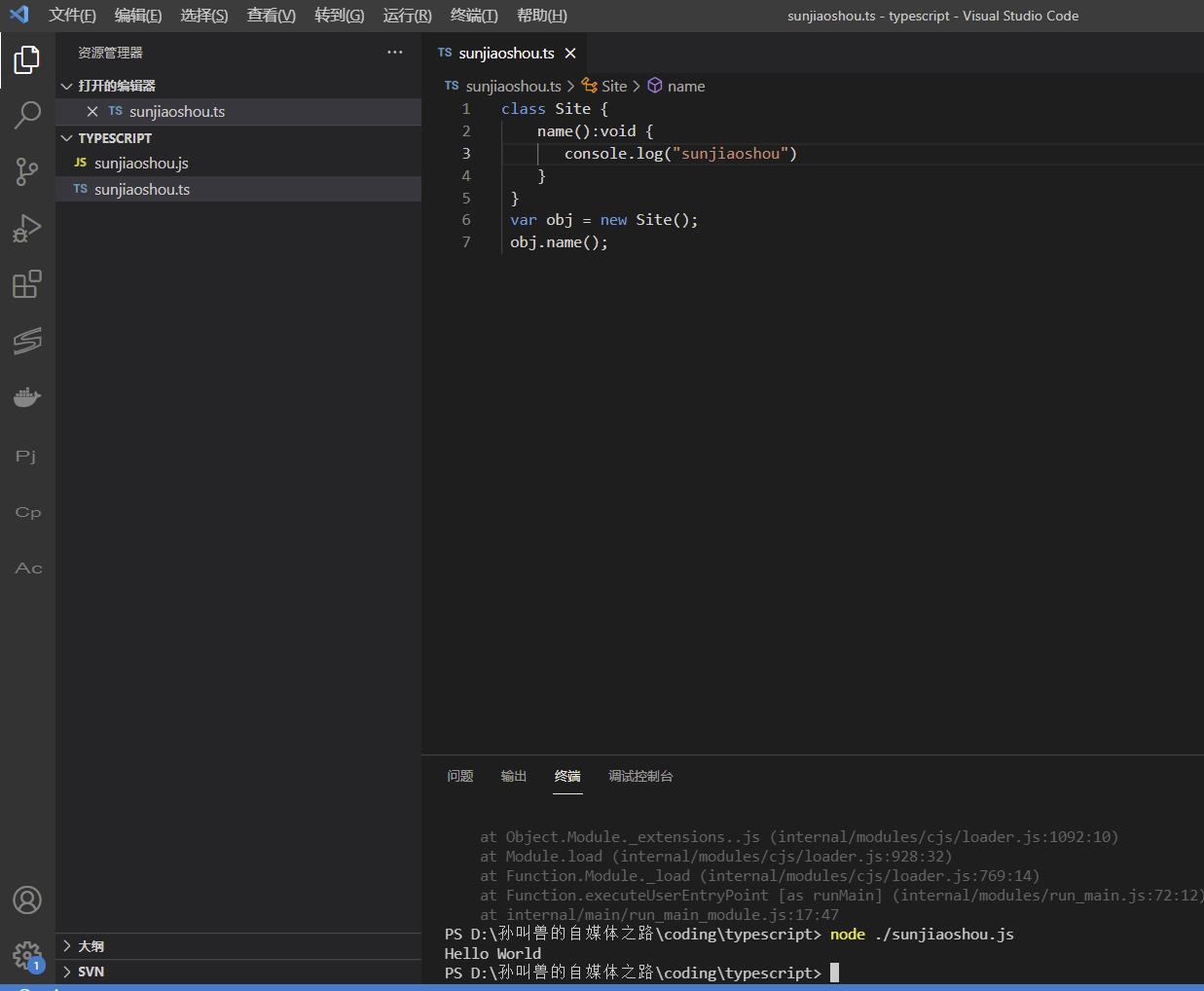
TypeScript 面向对象编程实例:
class Sitename():voidconsole.log("sunjiaoshou")var obj = new Site();obj.name();

以上实例定义了一个类 Site,该类有一个方法 name(),该方法在终端上输出字符串 sunjiaoshou。
new 关键字创建类的对象,该对象调用方法 name()。
编译后生成的 JavaScript 代码如下:
var Site = /** @class */ (function ()
function Site()
Site.prototype.name = function ()
console.log("sunjiaoshou");
;
return Site;
());
// new 关键字创建类的对象
var obj = new Site();
// 该对象调用方法 name()。
obj.name(); //sunjiaoshou执行以上 JavaScript 代码,输出结果如下:
sunjiaoshou
以上是关于TypeScript系列教程03基础语法的主要内容,如果未能解决你的问题,请参考以下文章