Vue3 Composition API——生命周期钩子Provide函数 和 Inject函数封装Hook案例setup顶层编写方式
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 Composition API——生命周期钩子Provide函数 和 Inject函数封装Hook案例setup顶层编写方式相关的知识,希望对你有一定的参考价值。
一、生命周期钩子
我们前面说过 setup 可以用来替代 data 、 methods 、 computed 、watch 等等这些选项,也可以替代
生命周期钩子。
那么setup中如何使用生命周期函数呢?
- 可以使用直接导入的 onX 函数注册生命周期钩子;



二、Provide函数 和 Inject函数
事实上我们之前还学习过Provide和Inject,Composition API也可以替代之前的 Provide 和 Inject 的选项
。
我们可以通过 provide来提供数据:
可以通过 provide 方法来定义每个 Property;
provide可以传入两个参数:
- name:提供的属性名称;
- value:提供的属性值;

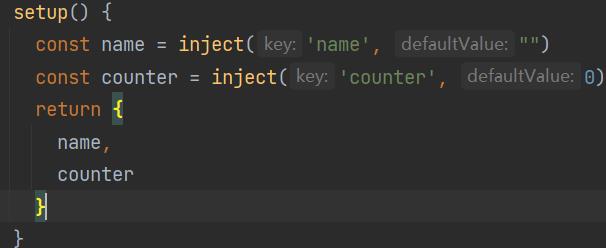
在 后代组件 中可以通过 inject 来注入需要的属性和对应的值:
可以通过 inject 来注入需要的内容;
inject可以传入两个参数:
- 要 inject 的 property 的 name;
- 默认值;


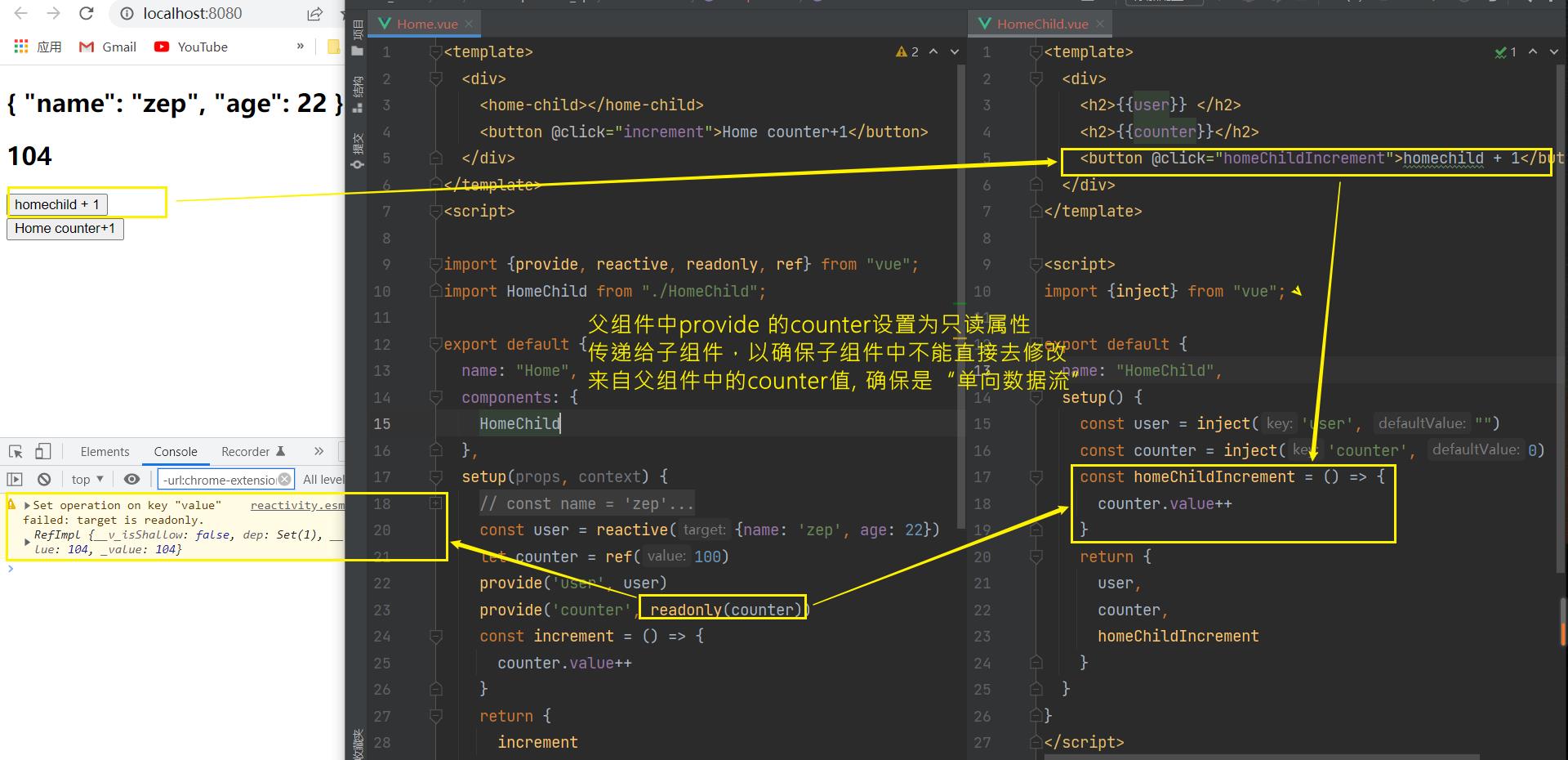
三、数据的响应式
为了增加 provide 值和 inject 值之间的响应性,我们可以在 provide 值时使用 ref 和 reactive。

四、修改响应式Property
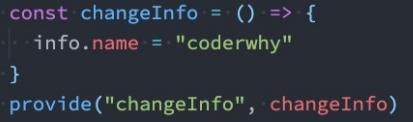
如果我们需要修改可响应的数据,那么最好是在数据提供的位置来修改:
- 我们可以将修改方法进行共享,在后代组件中进行调用;

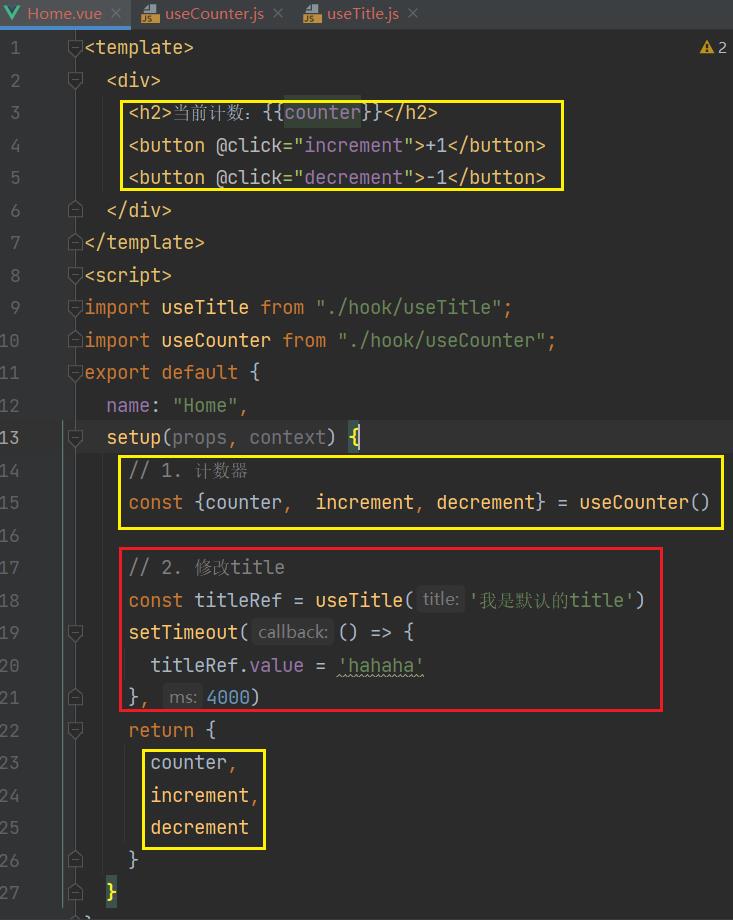
五、封装Hook函数案例
-
计数器案例的Hook

-
修改title的Hook



-
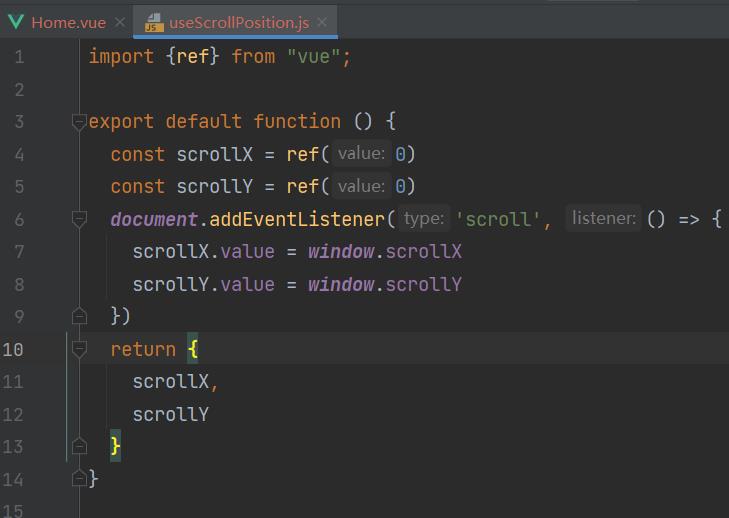
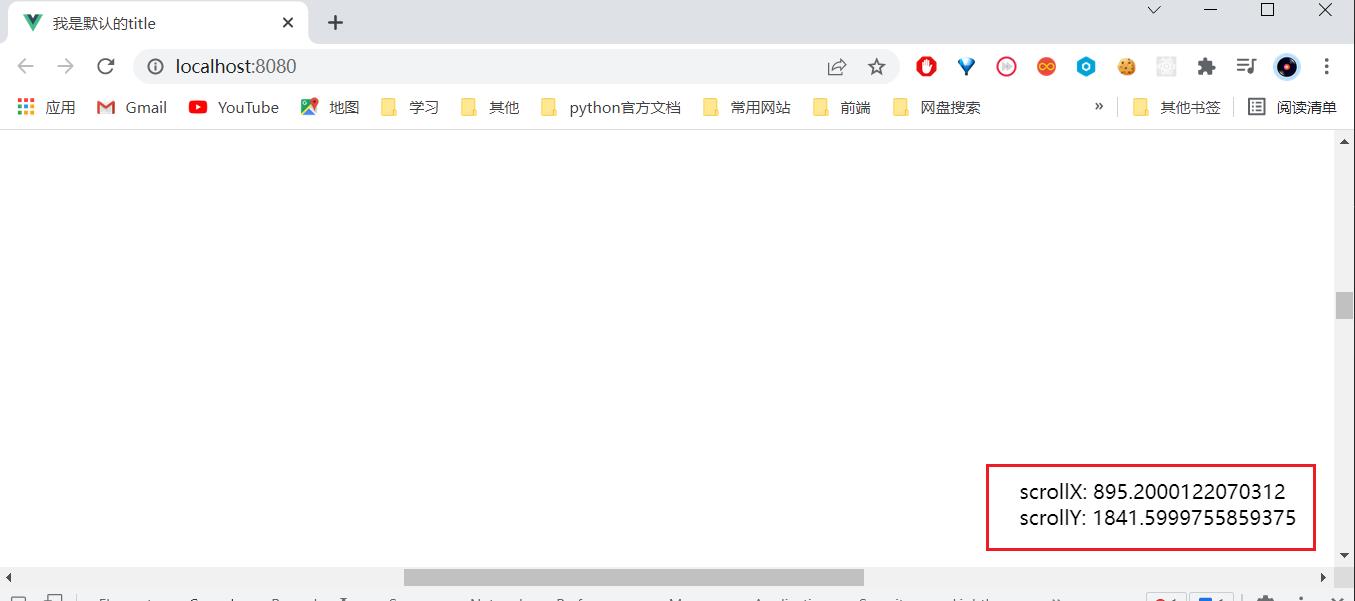
监听界面滚动位置的Hook



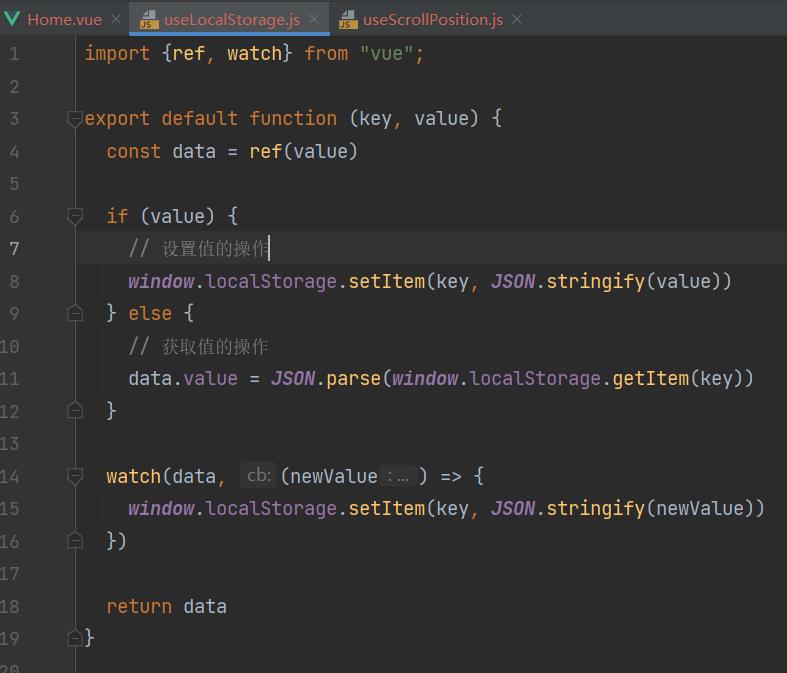
- 使用 localStorage 存储和获取数据的Hook



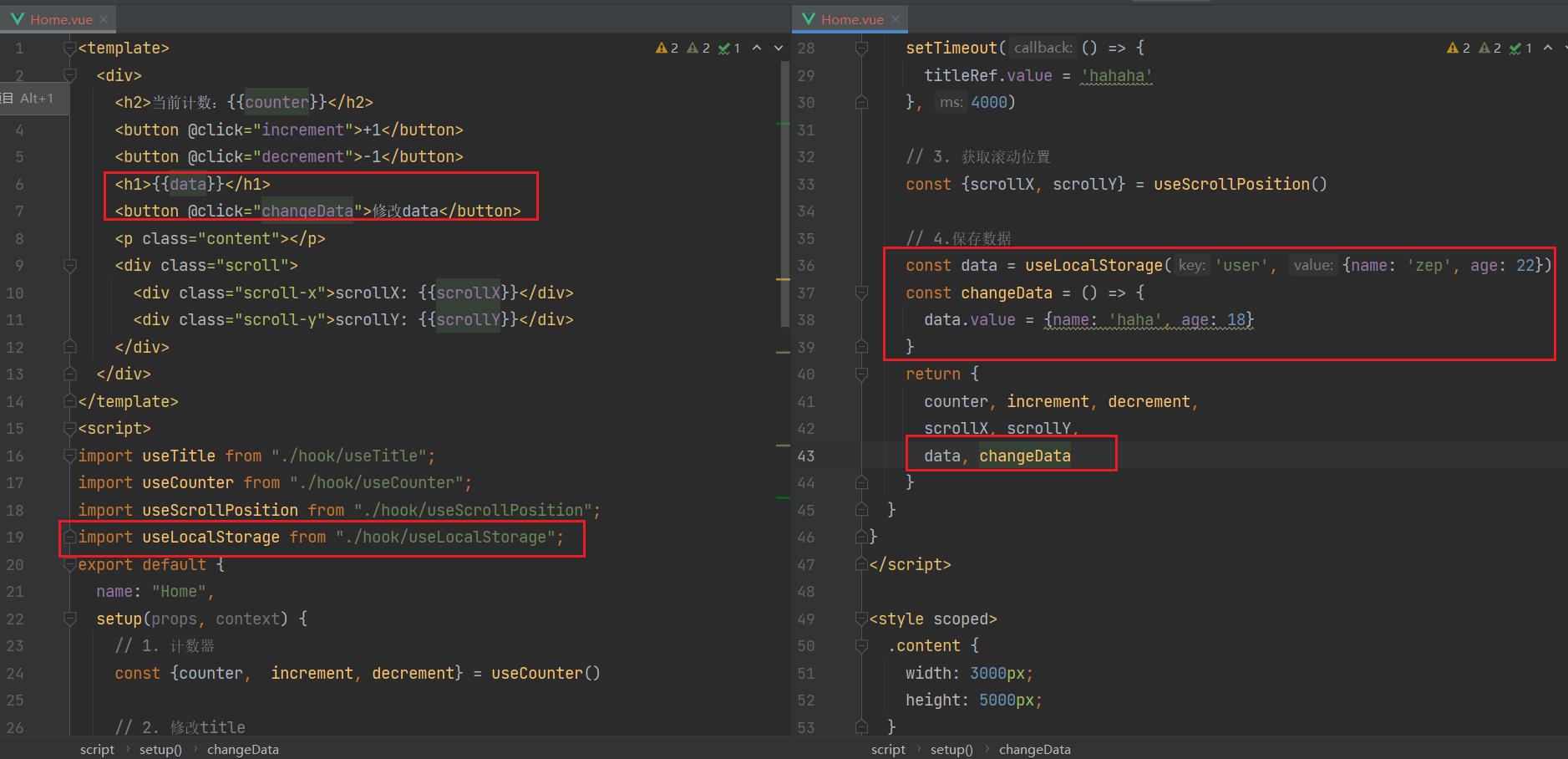
<template>
<div>
<h2>当前计数:counter</h2>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
<h1>data</h1>
<button @click="changeData">修改data</button>
<p class="content"></p>
<div class="scroll">
<div class="scroll-x">scrollX: scrollX</div>
<div class="scroll-y">scrollY: scrollY</div>
</div>
</div>
</template>
<script>
import useTitle from "./hook/useTitle";
import useCounter from "./hook/useCounter";
import useScrollPosition from "./hook/useScrollPosition";
import useLocalStorage from "./hook/useLocalStorage";
export default
name: "Home",
setup(props, context)
// 1. 计数器
const counter, increment, decrement = useCounter()
// 2. 修改title
const titleRef = useTitle('我是默认的title')
setTimeout(() =>
titleRef.value = 'hahaha'
, 4000)
// 3. 获取滚动位置
const scrollX, scrollY = useScrollPosition()
// 4.保存数据
const data = useLocalStorage('user', name: 'zep', age: 22)
const changeData = () =>
data.value = name: 'haha', age: 18
return
counter, increment, decrement,
scrollX, scrollY,
data, changeData
</script>
<style scoped>
.content
width: 3000px;
height: 5000px;
.scroll
position: fixed;
right: 30px;
bottom: 30px;
</style>
六、补充:setup顶层编写方式(实验性特性,不稳定)


以上是关于Vue3 Composition API——生命周期钩子Provide函数 和 Inject函数封装Hook案例setup顶层编写方式的主要内容,如果未能解决你的问题,请参考以下文章